General format, style and color
All objects can be styled and customized in Format panel. The panel will be shown up as soon as you select an object.
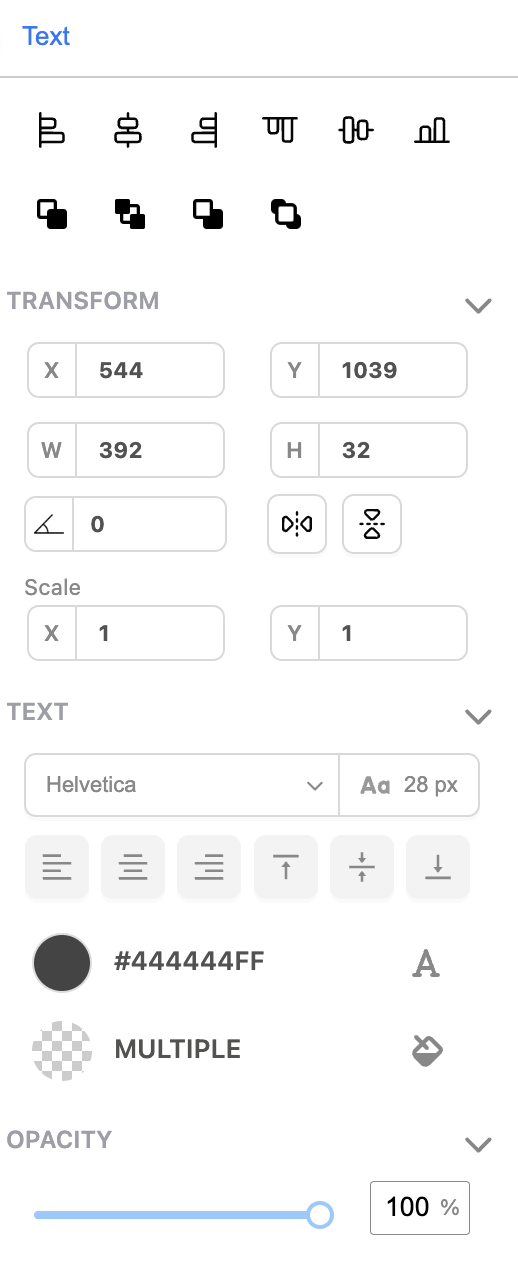
Format panel
Clicking on any object to show the Format panel in the left side. It will be hidden when you click to outside objects.

Object alignments
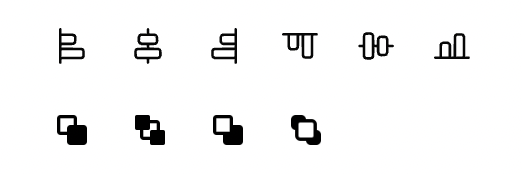
At the first top of a Format panel, you will see all the alignment options including
Align left, align center, align right, align top, align middle, and align bottom
Send backwards, send to back, bring forwards, and bring to front

Size, Position, Rotate and Flip
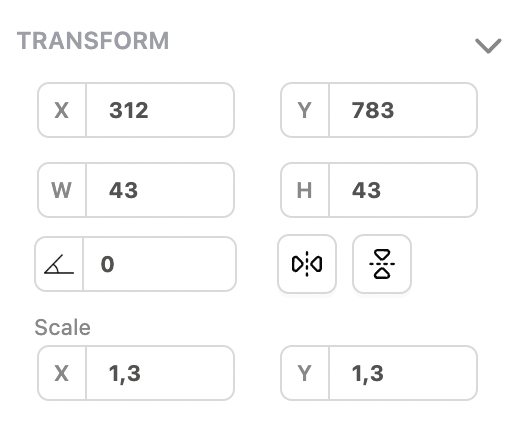
These controls are grouped in the Transform section of the Format panel, each of them can be performed both in the panel or on the page.
Size and Scale
On the page, use the resize/scale handles to change the size of the selected object.
In the format panel, use width, height and scale inputs for precise value, and use the arrow buttons to adjust these values incrementally.

Position
On the page, select an object and drag it a desired position.
In the Format panel, set the object’s position by entering exact x, y in the input fields. You can also use the arrow buttons to change the coordinates incrementally.

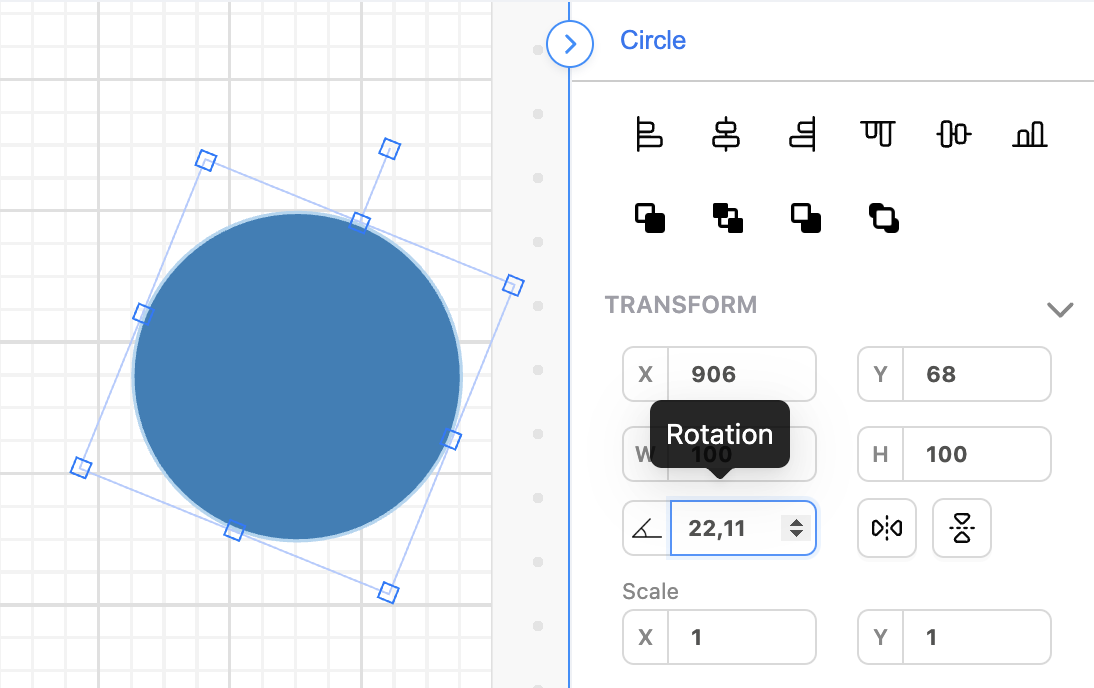
Rotate
On the page, select an object and click on the rotate handle at the top of the object, then drag the handle to rotate.
In the Format panel, enter the degree value in the Rotate input filed. You can change the value by using arrow buttons.

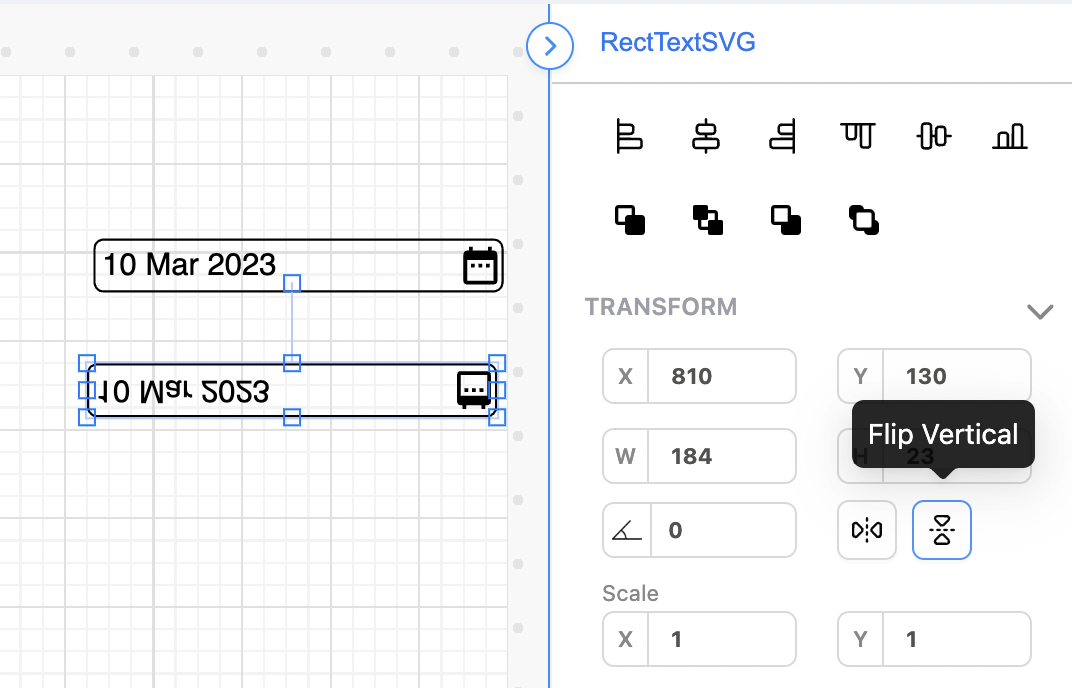
Flip
You can flip an object both horizontally and vertically.
On the page, use resize handle and drag it across the centerline of that object to resize and flip. It is possible for both horizontal and vertical flip.
In the Format panel, simple click on horizontal flip or vertical flip to flip the selected object.

Background, border, stroke dash/width and shadow
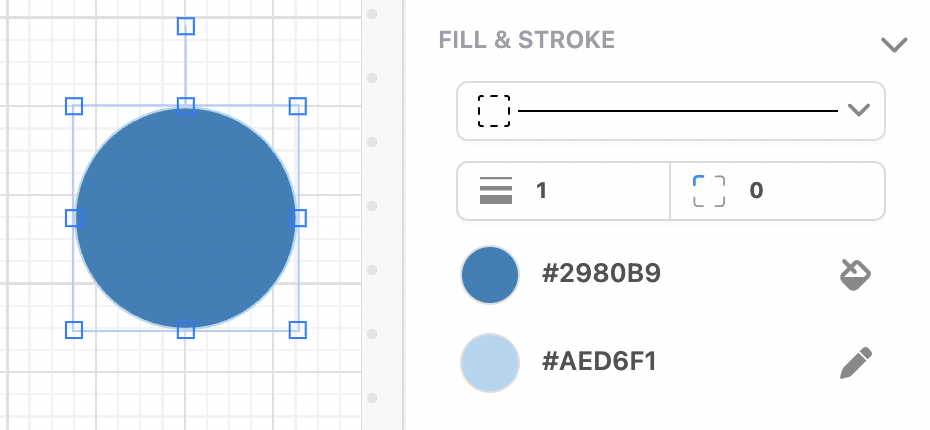
Background and border
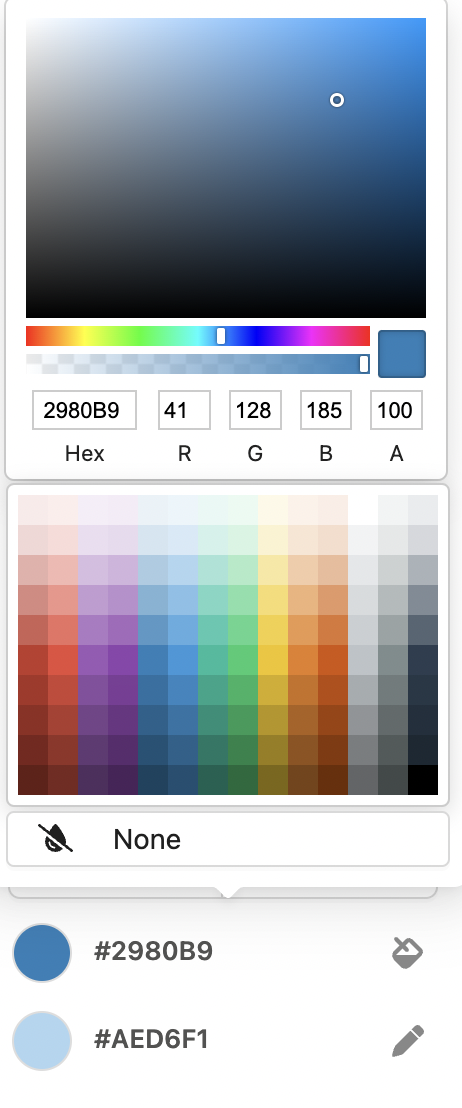
To fill background or border color of an object, go to Fill & Stroke section and click on Color to open the Color picker

From the color picker, you can:
Select your desired color
Enter a hex value for a color
Adjust RBG values
Adjust the color opacity
You can also change the object opacity directly by using Opacity slider or enter opacity percentage value in the Background section.

Shadow
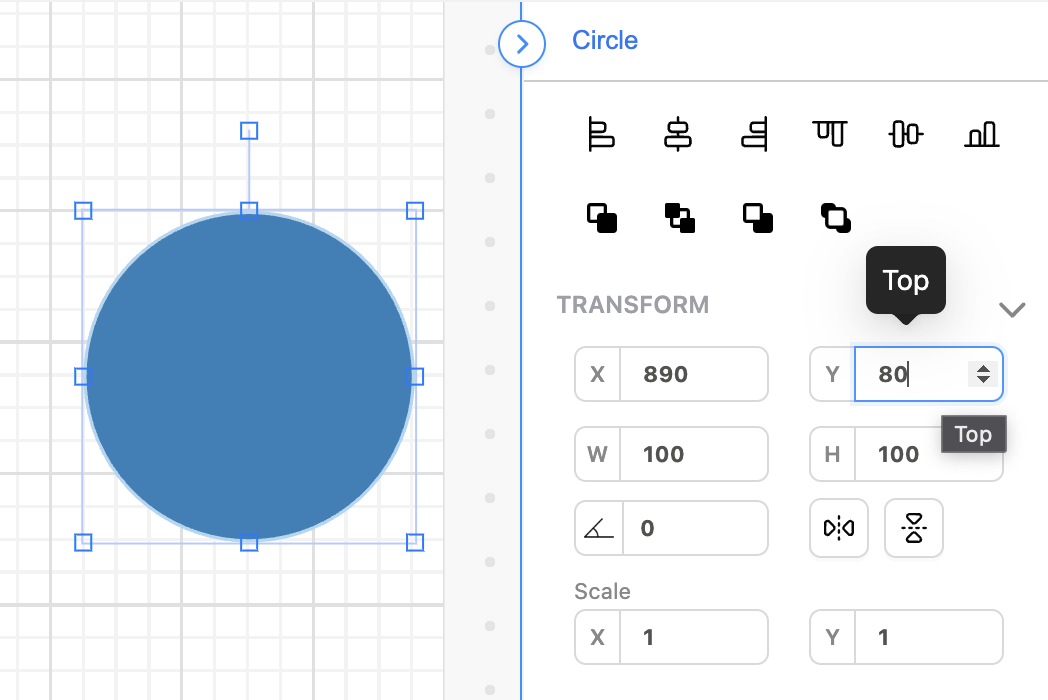
Go to shadow section to add shadow to your selected object
There are 5 options to choose in the position drop down list
All - Add shadow to all the edges
Top - Add shadow to the top edge
Bottom - Add shadow to the bottom edge
Left - Add shadow to the left edge
Right - Add shadow to the right edge
.png)