Icons
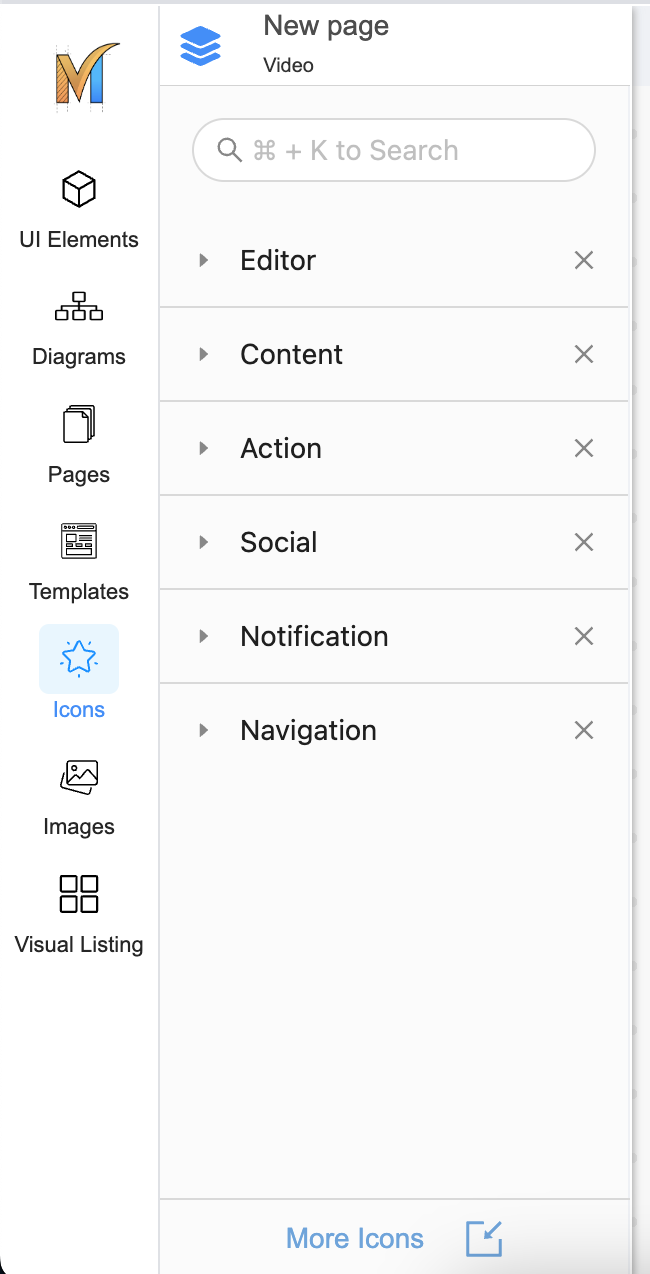
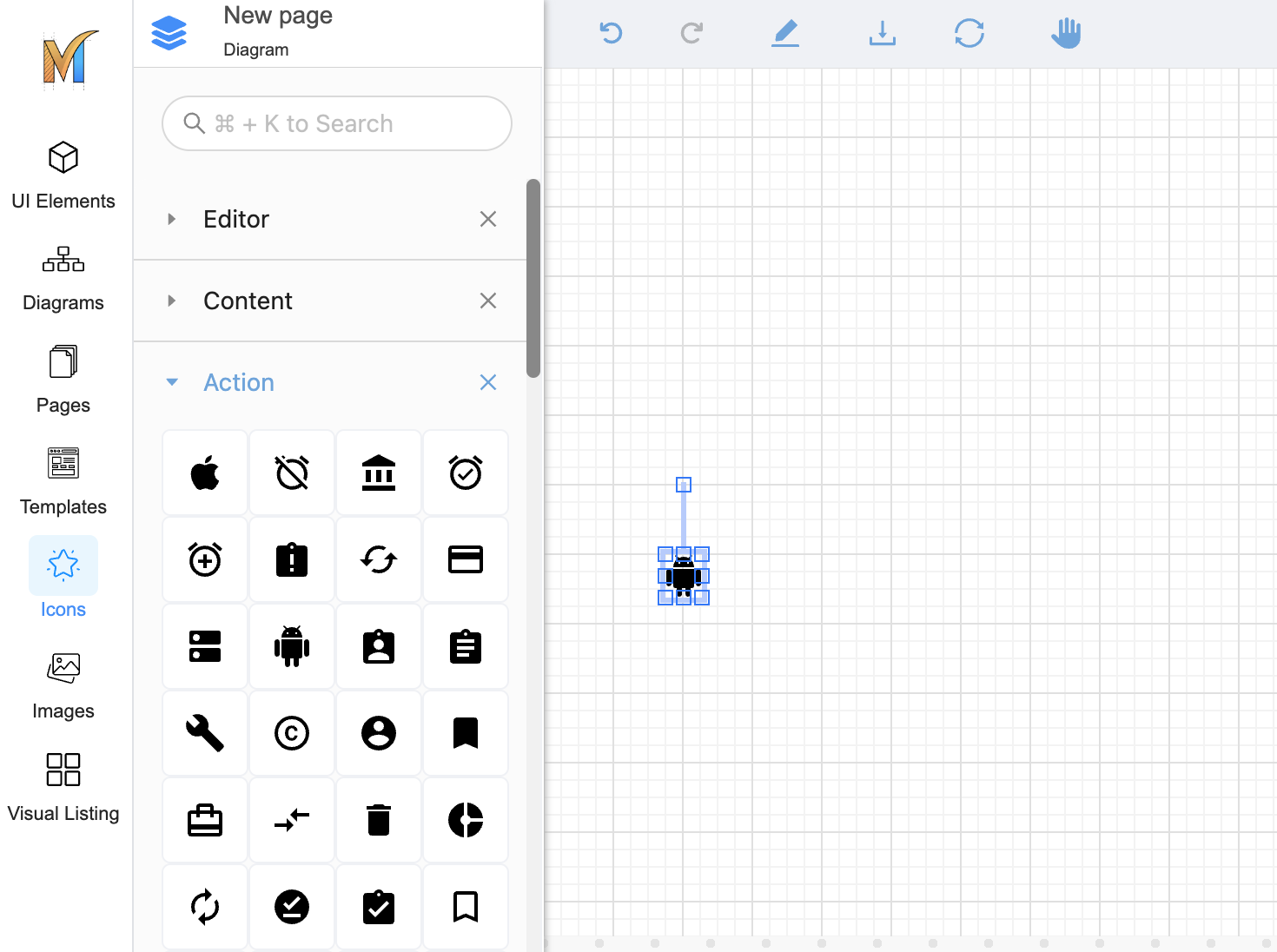
To locate the Icons Library, go to the Left Sidebar and click the Icons Tab. The tab will be highlighted and open the Icons Panel.
The icons library contains several icon sets such as Actions, Social, Places, Notification, etc. And for each set, it has a variety of icons.
Search icons and add them to the page
Browse icons library
Navigate to the left Sidebar and click on the Icons tab.
At the top of the panel, you will see the Icon search box and the filter icon next to the box.
As you scroll down, you will see several icon sets grouped in categories. They are collapsible and can be shown or hidden by clicking on a category name.

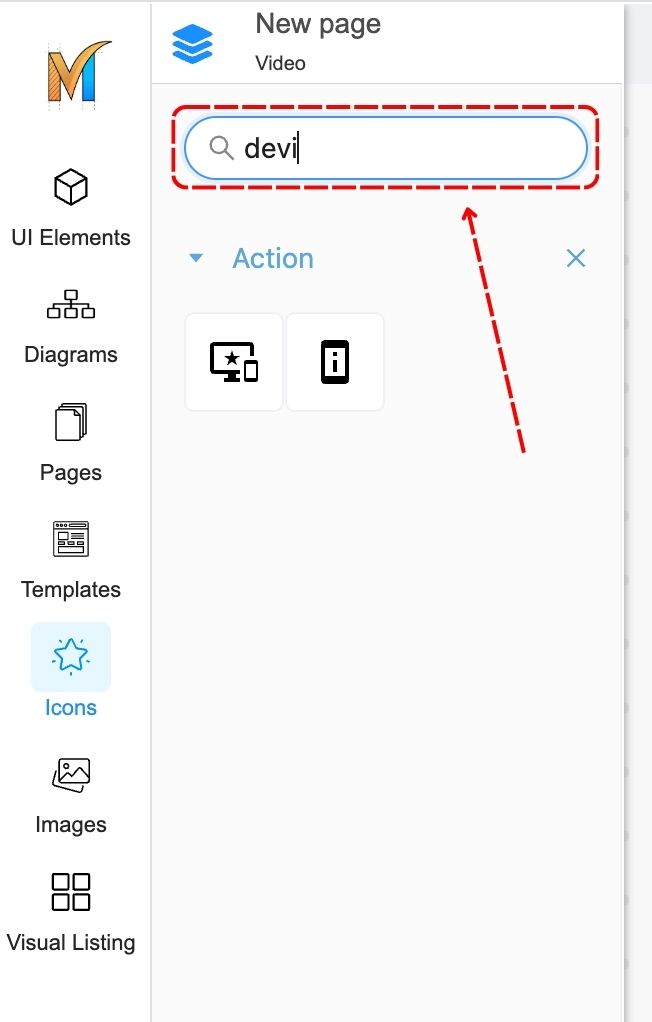
Search Icon
To search icons, enter an icon name or a partial of the icon name. The matched results will displayed accordingly.

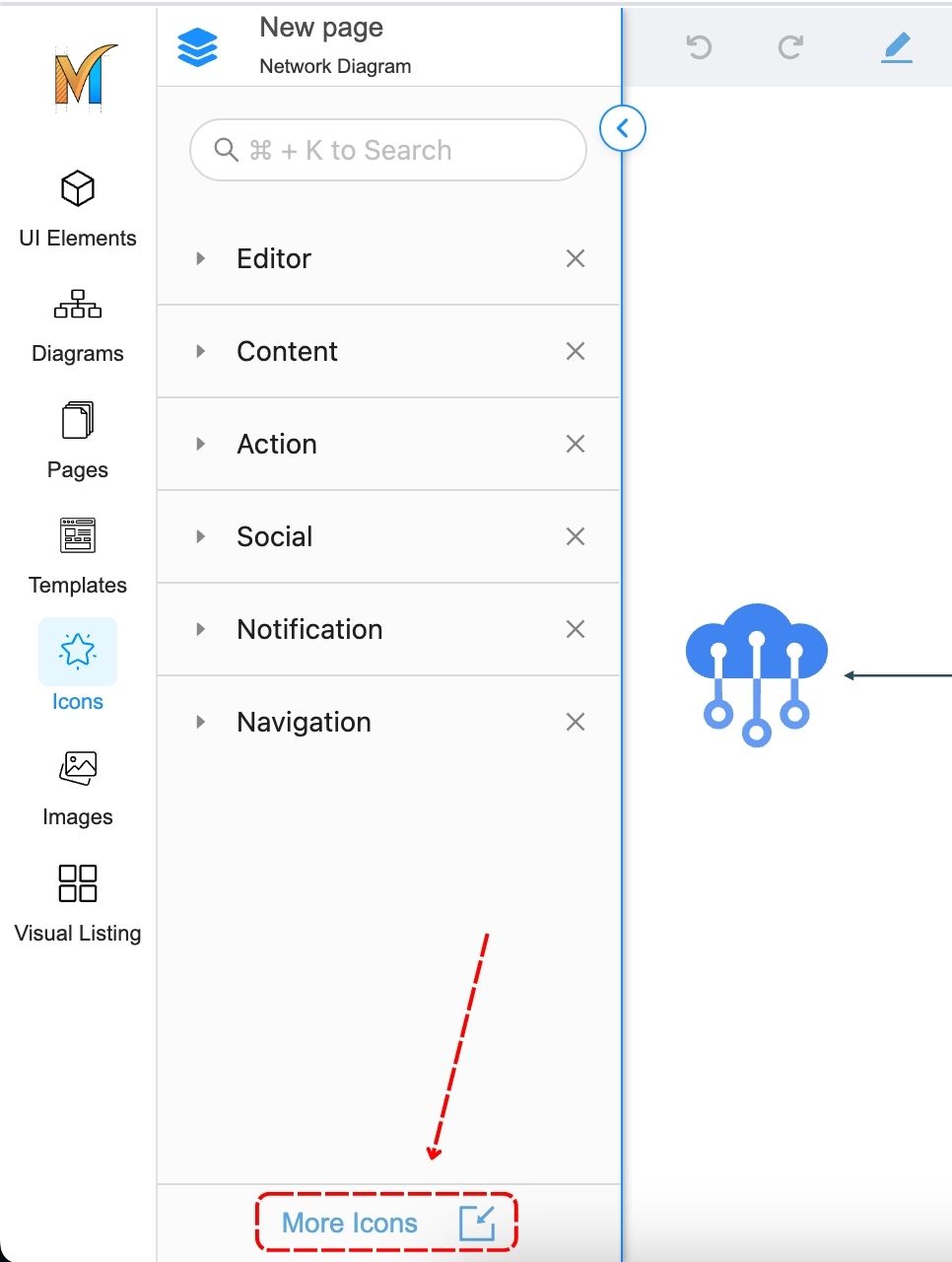
Add (or Remove) Icon packs
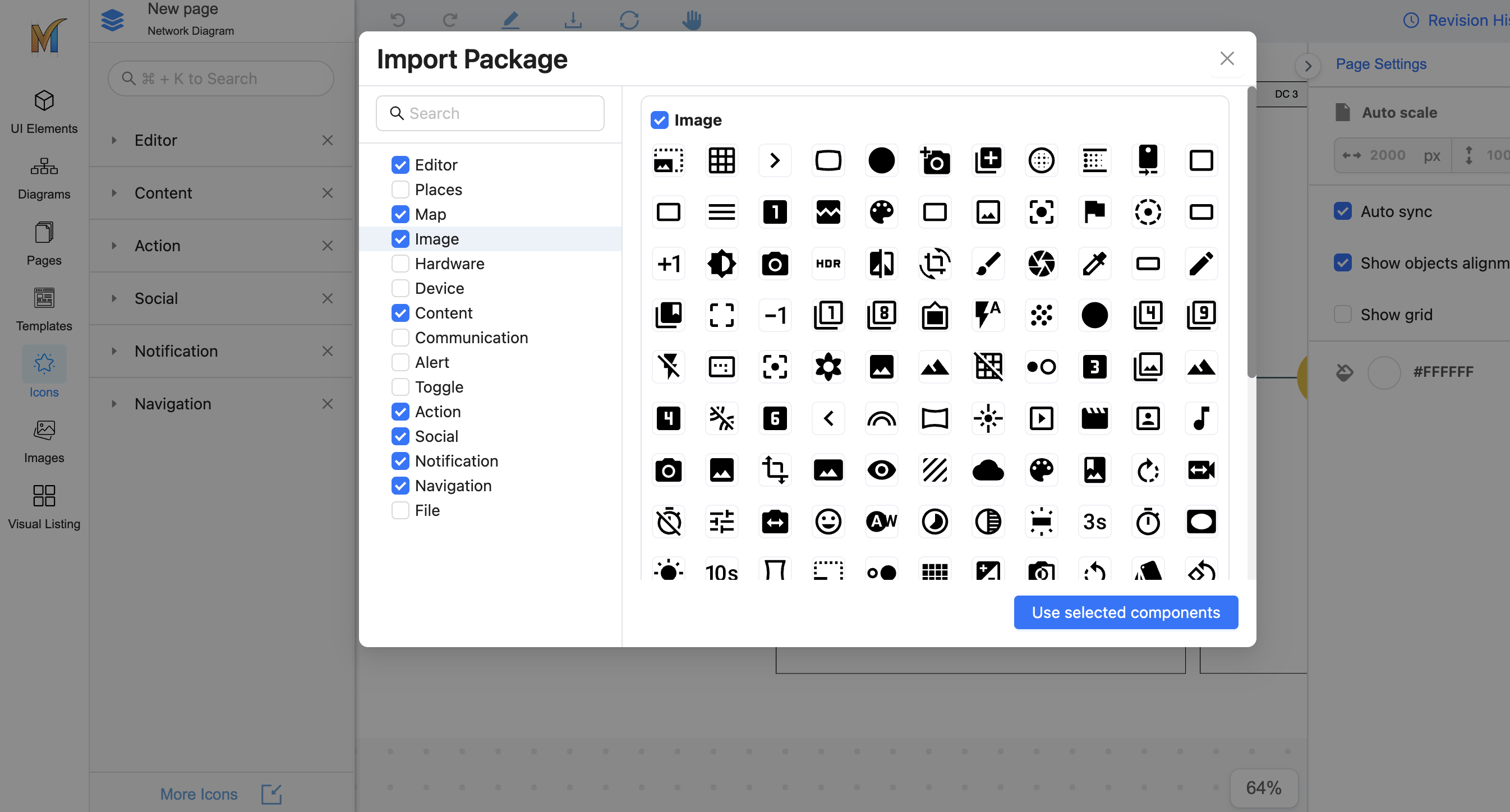
At the bottom of the icon menu, you will find the button saying “More Icons”. This feature lets you decide which icon pack to use in your design and keep your workspace clutter-free.
You can select and remove the desired categories to narrow down the icons to be browsed.


Add Icons to the page
To add an icon to a page, from the Icon library panel, drag and drop that icon onto the page.

Duplicate icons
There are 2 ways to duplicate an icon
Right-click on the icon and select Duplicate on the Menu context
Use Ctrl/Cmd + D hotkey
.png)