Page Hierarchy
A page hierarchy refers to the organizational structure and relationship between different pages or screens. It outlines how the pages are interconnected and establishes a navigational flow for users to navigate through the content or functionality of the product.
Page hierarchy helps define the information architecture of a website or application, determining how content and functionality are organized and accessed.
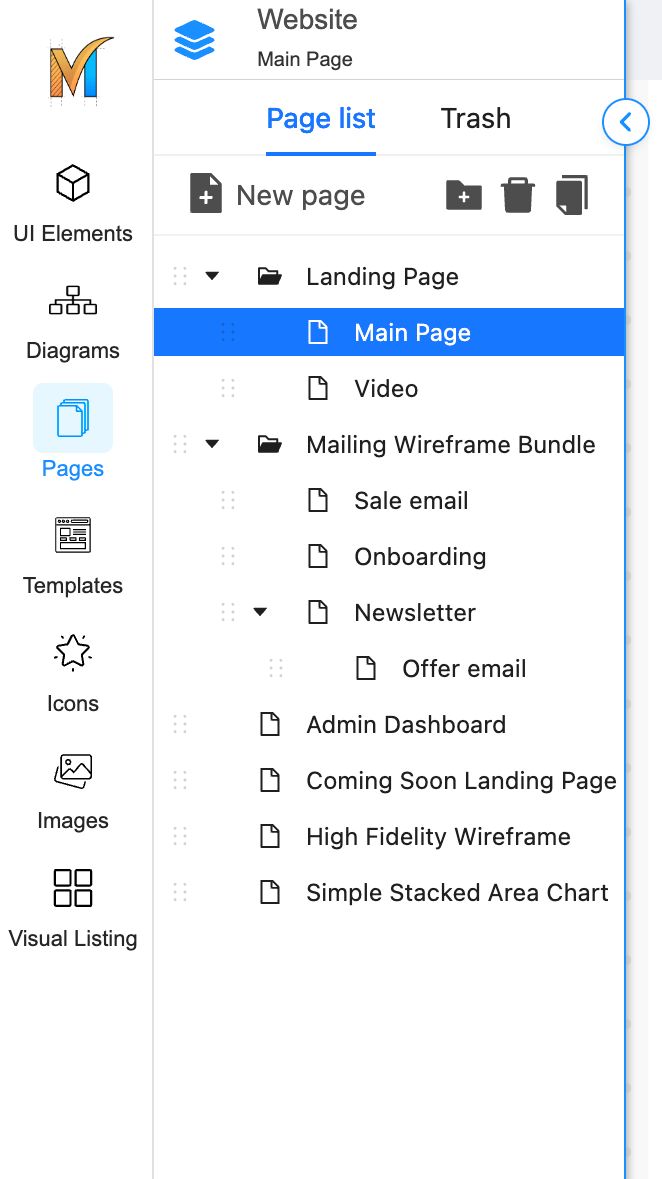
To access the page hierarchy of a project, simply open the project and click the Pages tab.

Page list
Actions

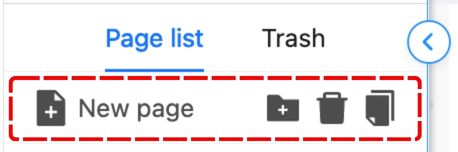
From the page list, you can click:
New page: to create a new page.
New folder: to create a new folder containing multiple pages.
Move to trash: to move the selected page/folder to trash.
Duplicate: to duplicate the selected page/folder.
Manipulate pages and folders
It allows you to fully manage pages and folders containing your projects. You can:
Rename: while on a specific page or folder, you can double-click on that selected page or folder to rename it.
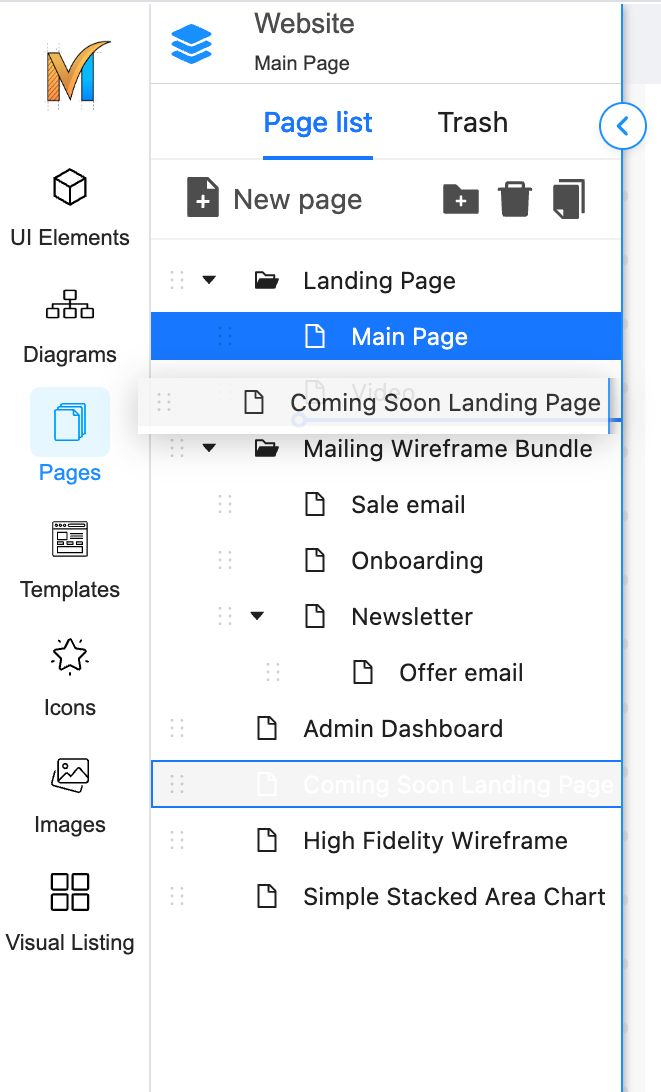
Reorder: to reorder the hierarchy, you can simply click on a specific page or folder, then drag and drop it to a new position.
Groups: drag and drop pages into another page or folder to create groups.

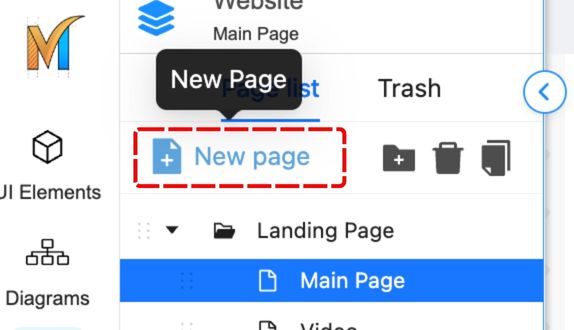
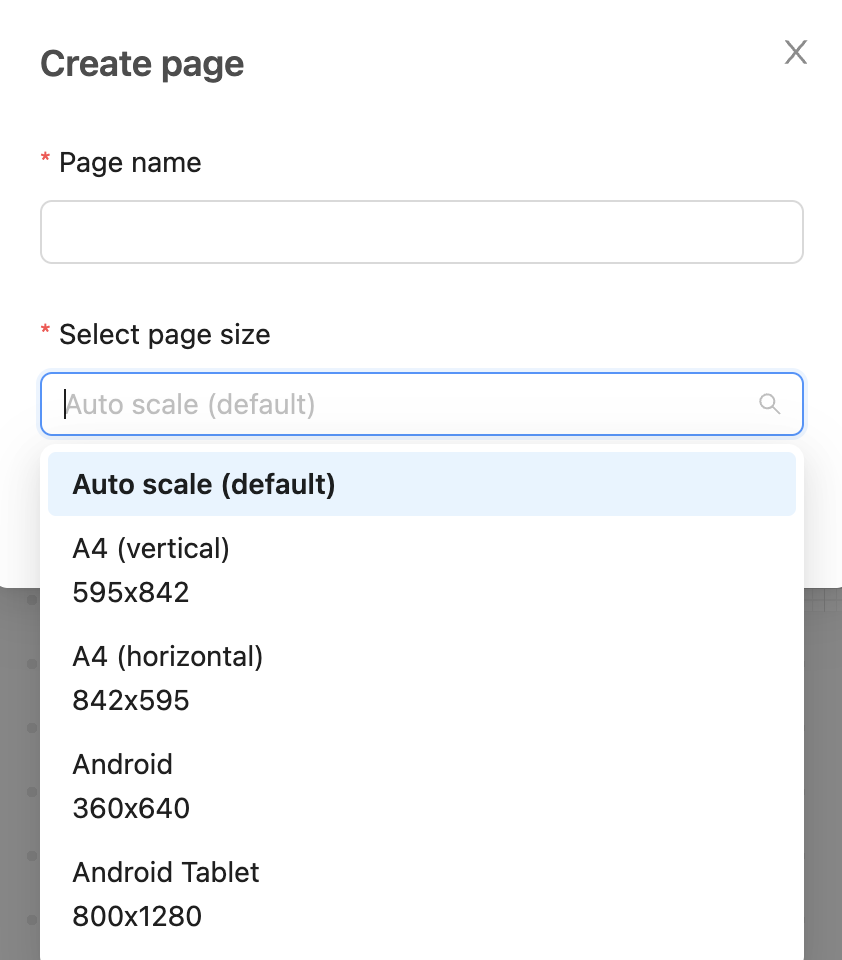
Create a new page
Simply click the New page button to create a new design page

Input the page name, and select your desired page type

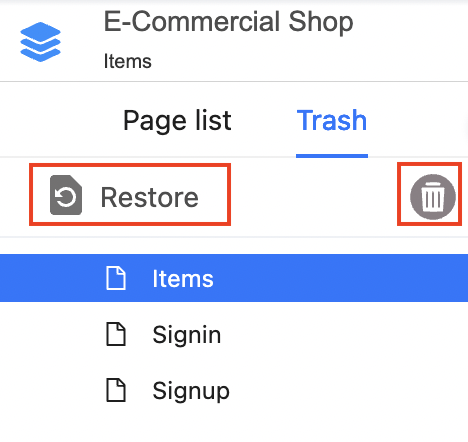
Trash
The trash section contains all deleted or discarded pages (or folders) temporarily before they are permanently removed. Instead of immediately deleting pages, they are moved to the "Trash bin" for a designated period, allowing users to recover them if needed.
In this Trash section, you can restore deleted pages/folders by clicking Restore, or remove them permanently by selecting the desired page/folder and clicking on the Delete button.

.png)