Visual listing
Mocky’s visual listing refers to a visual representation or overview of all the pages or screens within a project. It provides a convenient way to view and navigate through the various screens or pages that make up the app's user interface.
The page's visual listing typically displays small preview thumbnails or icons of individual screens, allowing the development team to quickly identify and locate specific pages. It also provides an at-a-glance view of the app's overall structure and flow.
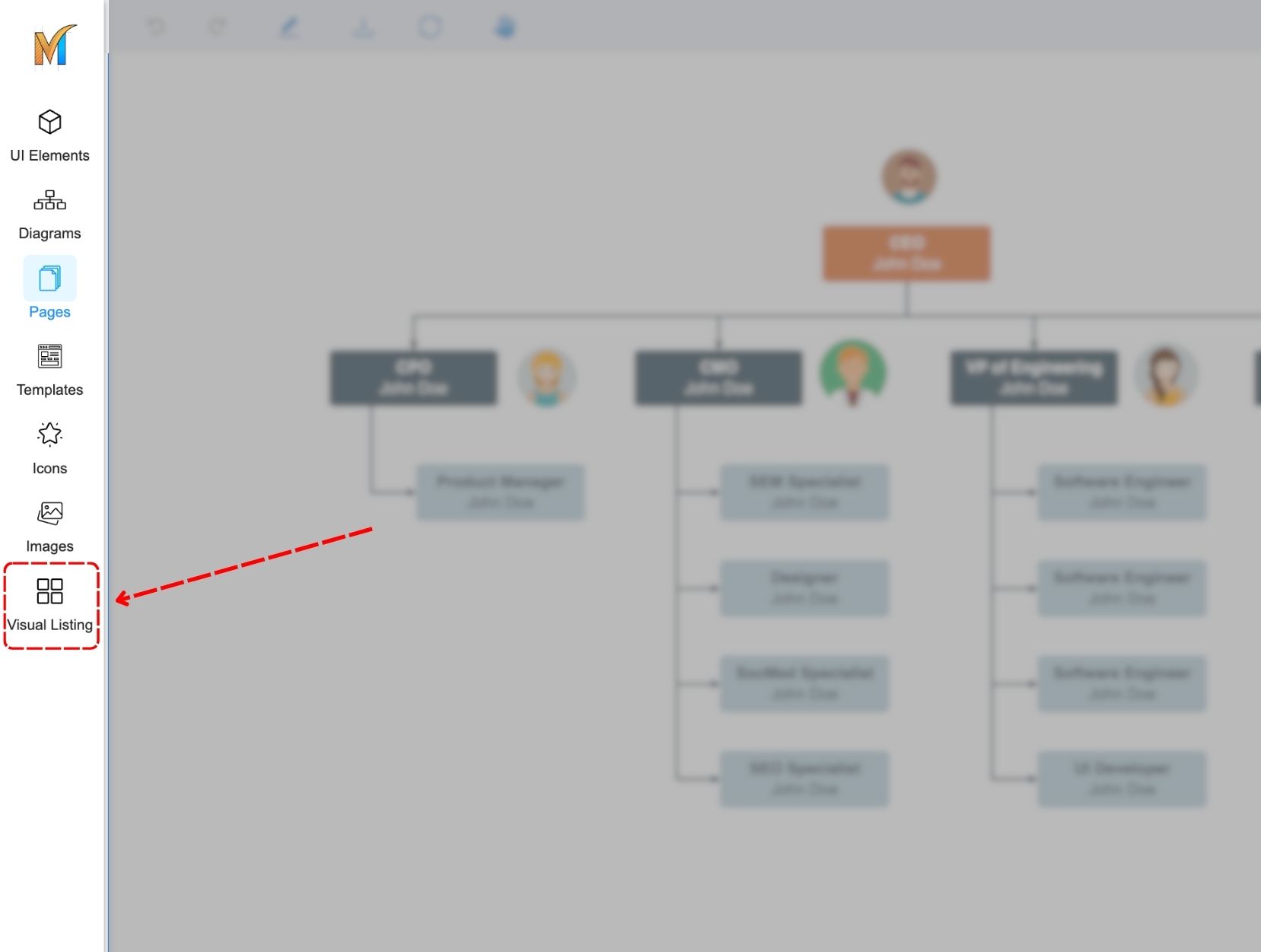
You can navigate to Visual View by clicking on the Visual listing icon on the left sidebar menu.

There are 3 view modes in the Visual Listing screen.
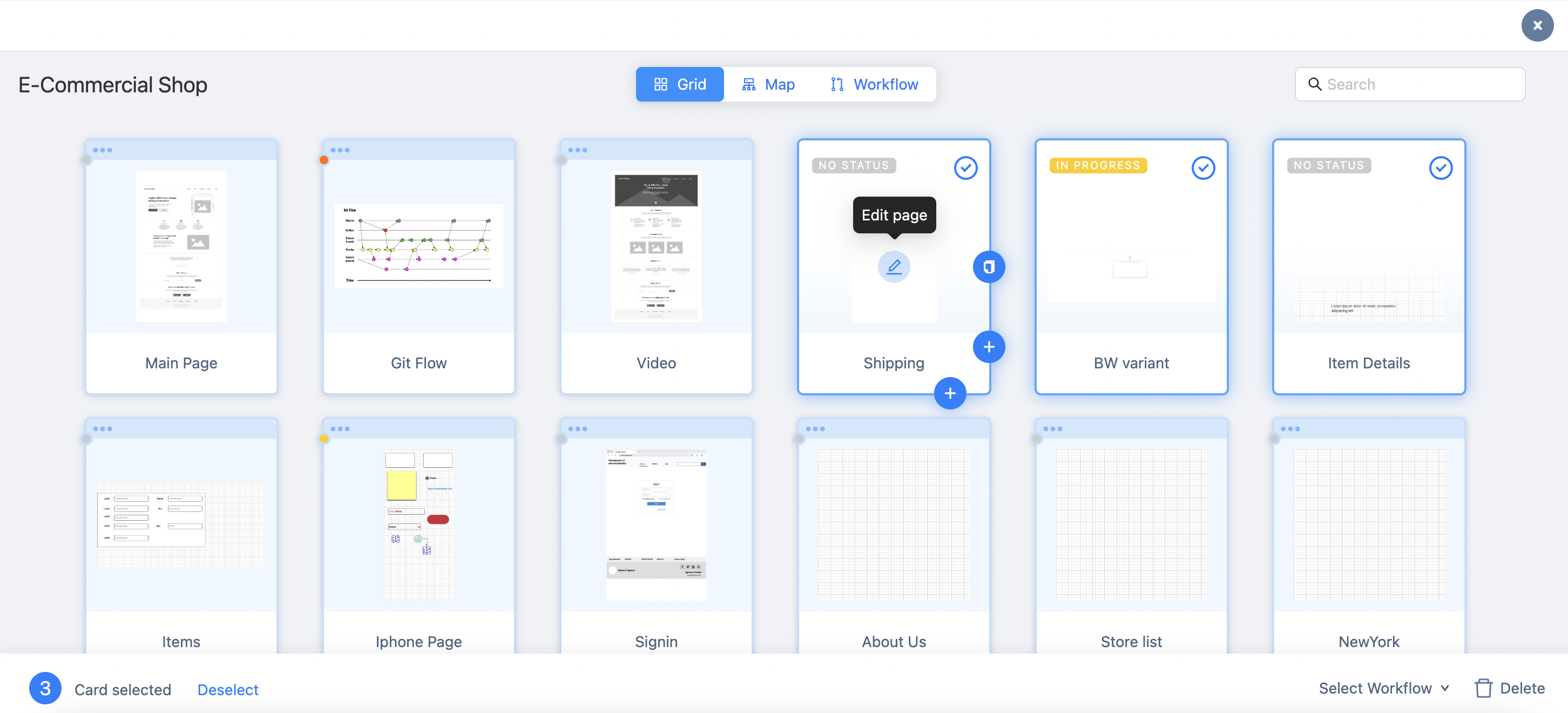
1. Grid view
Grid view is where you can visualize all the pages as a grid. Within the grid view of a project, you can
Select one or multiple pages
Duplicate the selected page
Create a sibling page
Create a child page
Delete pages
Set the status of the workflow for multiple pages

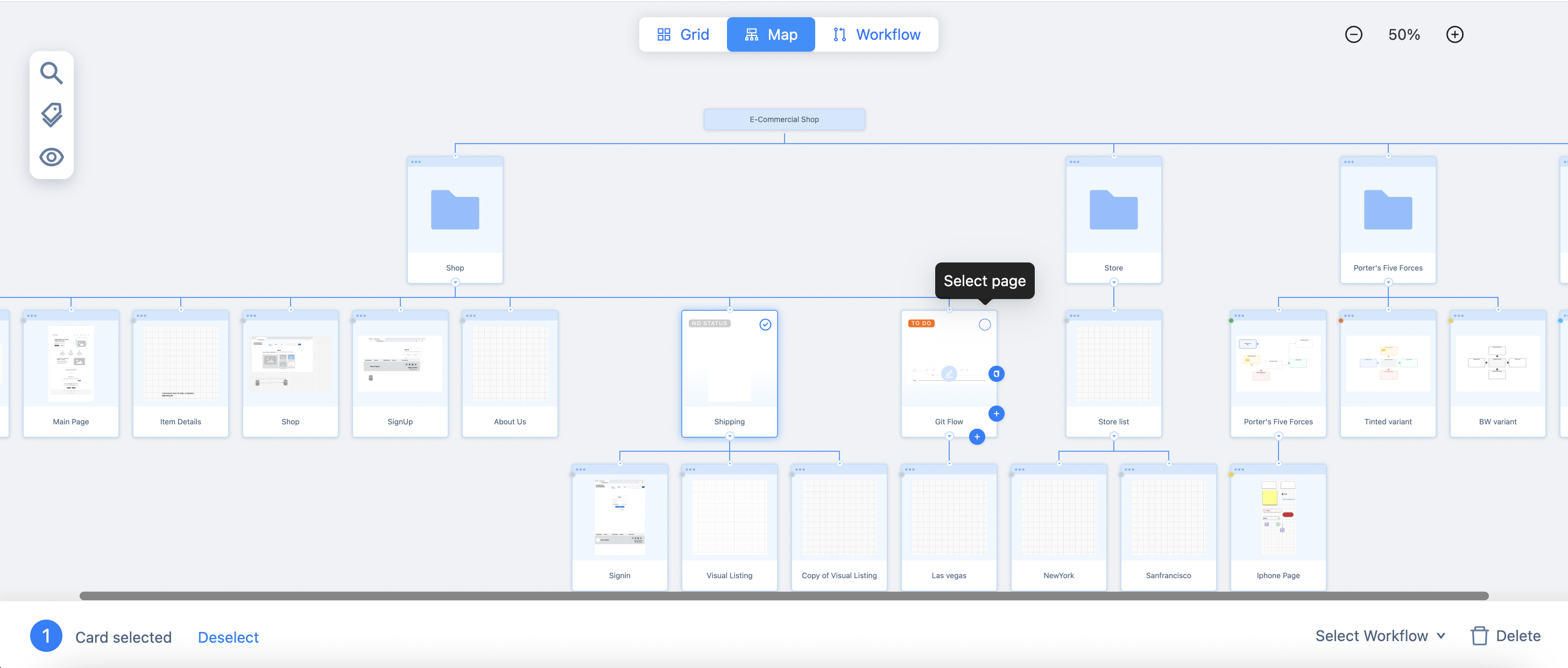
2. Map View
Visualize your page hierarchy with a map view. Within the map view, you can also
Select single or multiple pages
Duplicate the selected page
Create a sibling page
Create a child page
Delete pages
Set the status of the workflow for multiple pages
Drag and drop selected pages/folders into another folder
Zoom in/out to obtain a complete view

3. Workflow View
This mode allows you to manage your pages with a workflow view. You can:
Update status by dragging & dropping pages into re-defined status columns.
Add new, update, or delete statuses.

.png)