異なるブラウザでWeb Consoleを開く方法
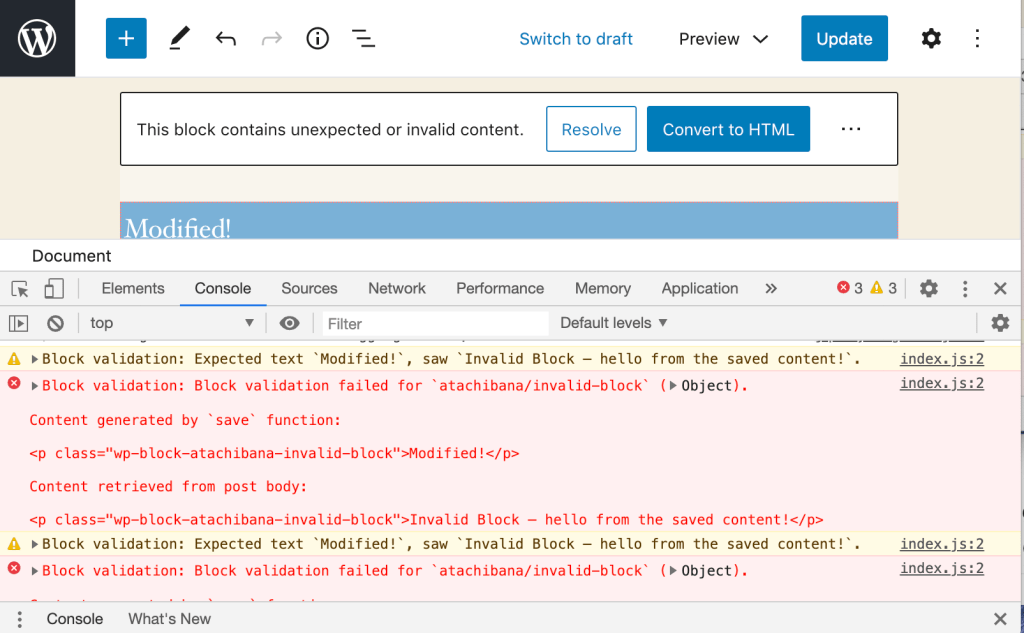
クローム
DevToolsを開く
Command+Option+J(Mac)またはControl+Shift+J(Windows、Linux、Chrome OS)を押すと、Chrome DevToolsのコンソールパネルに直接ジャンプします。
または、Chromeのメニューから「その他のツール」>「開発者ツール」に移動し、「コンソール」タブをクリックします。
エラーの特定
エラーコンソールが開きます。エラーが表示されない場合は、ページを再読み込みしてみてください。ページの読み込み時にエラーが発生している可能性があります。
コンソールには、エラーの種類、エラーの場所、行番号が表示されます。

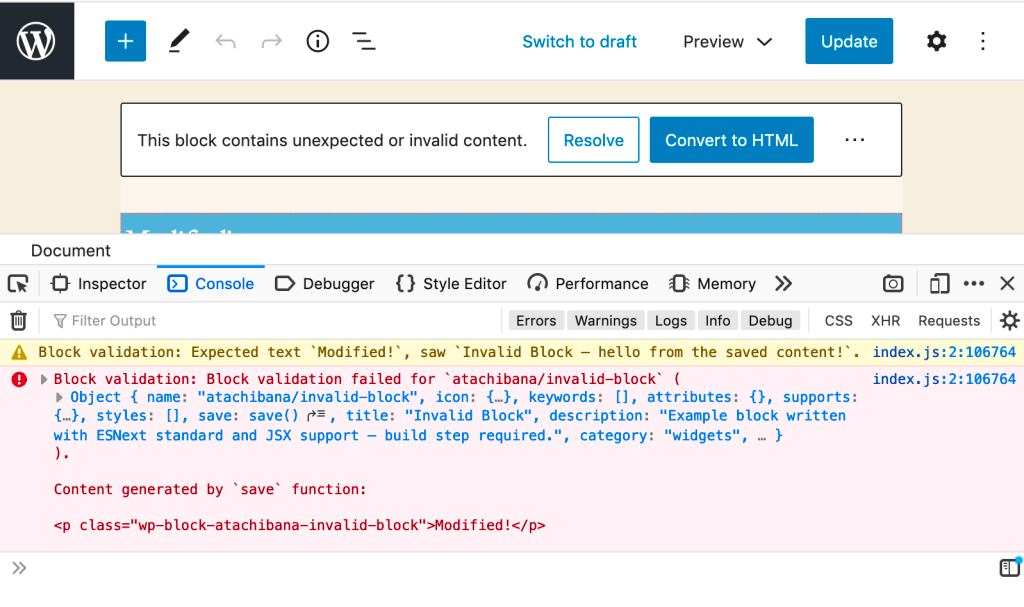
ファイアフォックス
ウェブコンソールを開く
Command+Option+K(Mac)またはControl+Shift+K(Windows)を押して、Firefox Web Consoleのコンソールパネルに直接ジャンプします。
または、FirefoxのメニューからWeb Development > Web Consoleに移動し、Consoleタブをクリックします。
エラーの特定
エラーコンソールが開きます。エラーが表示されない場合は、ページをリロードしてみてください。ページの読み込み時にエラーが発生している可能性があります。
コンソールには、エラーの種類、エラーの場所、行番号が表示されます。

インターネット・エクスプローラ
IEはJSエラーに関して、他のブラウザとは大きく異なる挙動をし、異なる方法でエラーを報告することを覚えておいてください。IEで問題に直面したときに最初に確認すべきことは、その問題がIEにしか存在しないかどうかです。また、IEのバージョンによっては内蔵されているデバッグツールが限られており、利用できない場合もあるので注意してください。
コンソールを開く
エラーが発生している画面に移動します。Internet Explorerの「設定」>「F12開発者ツール」を開きます。またはF12をクリックします。
コンソール」タブをクリックします。

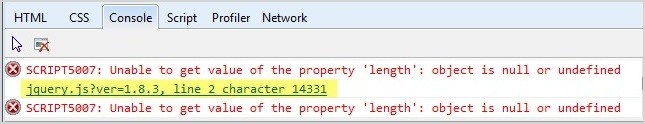
エラーの特定
エラーコンソールが開きます。エラーが表示されない場合は、ページを再読み込みしてみてください。ページの読み込み時にエラーが発生している可能性があります。
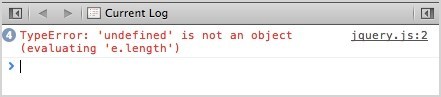
コンソールには、エラーの種類、エラーの場所、行番号が表示されます。

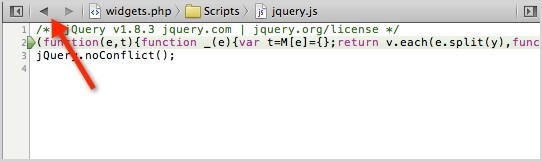
上の画像では、2行目のjquery.jsでエラーが発生しています。
サファリ
開発者ツールを有効にする
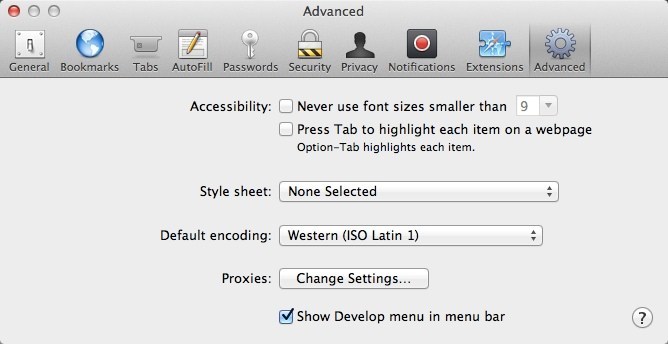
Safari > Preferences > Advancedに移動し、Show Develop menu in menu barにチェックを入れます。

コンソールを開く
エラーが発生している画面に移動します。Safariの「Develop(開発)」 > 「Show Error Console(エラーコンソールを表示)」を開きます。
エラーの特定
エラーコンソールが開きます。エラーが表示されない場合は、ページをリロードしてみてください。
コンソールには、エラー、エラーの場所、行番号が表示されます:

上の画像では、2行目のjquery.jsにエラーがあることを示しています。
注:エラーが表示されない場合は、コンソール内の戻るボタンをクリックしてください。

オペラ
コンソールを開く
エラーが発生している画面に移動します。Chromeでは、[ツール]>[詳細設定]>[エラーコンソール]に移動します。
エラーの特定
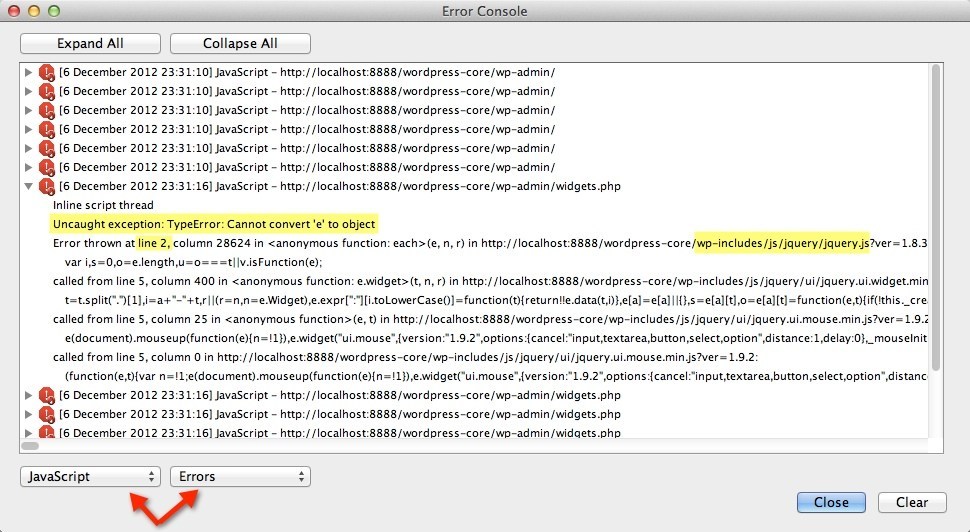
エラーコンソールが開きます。2つのドロップダウンから[JavaScript]と[エラー]を選択します。エラーの場所を見つけるには、エラーの1つを展開します。エラーと場所が表示されます。

.png)