Holiday Calendar
Only users with App Admin role can make changes to the Holiday Calendar settings.
What is Holiday Calendar? The Holiday Calendar in TimePlanner lets you manage holidays for your team based on location, religion, or company policy. You can assign different calendars to different groups of people.

How to Set Up Holiday Calendar
Navigate to ⚙️ Settings → ![]() to get started.
to get started.
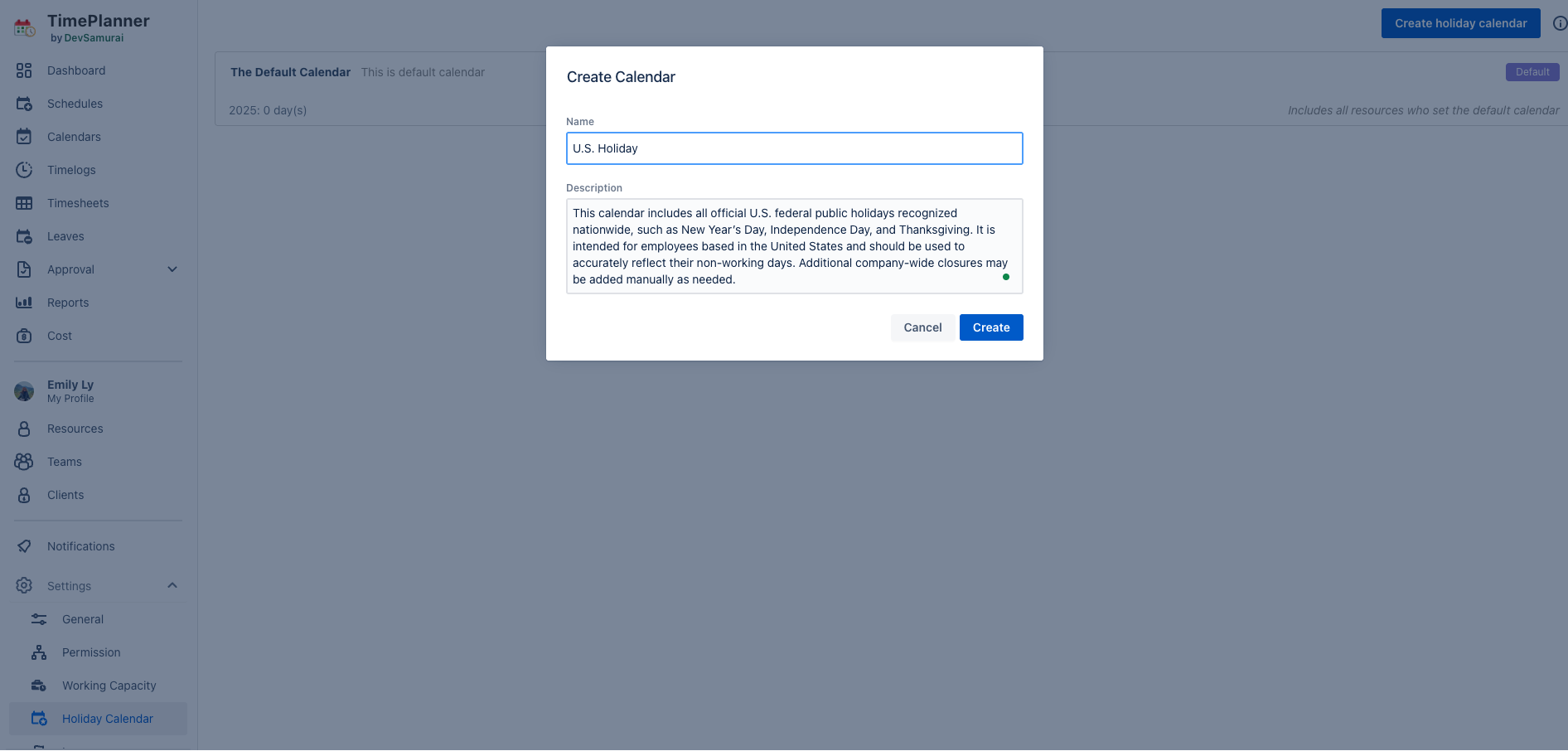
1. Create a New Holiday Calendar
To create a new calendar, click
 .
.Enter Name and Description for the new holiday calendar.
Click
 to save.
to save.

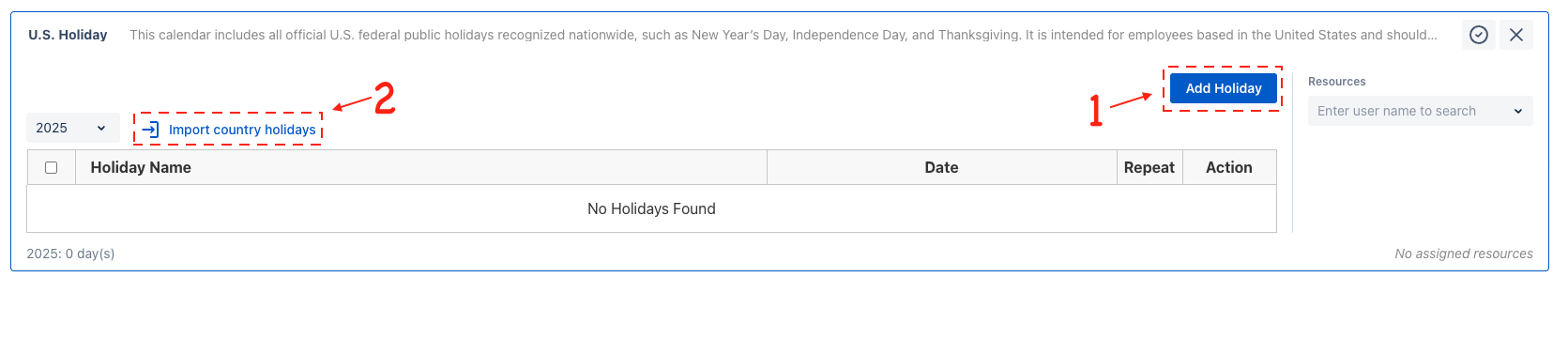
To view or edit a holiday calendar, hover over the calendar row and click the down arrow icon ![]() to expand it.
to expand it.
2. Populate Holidays
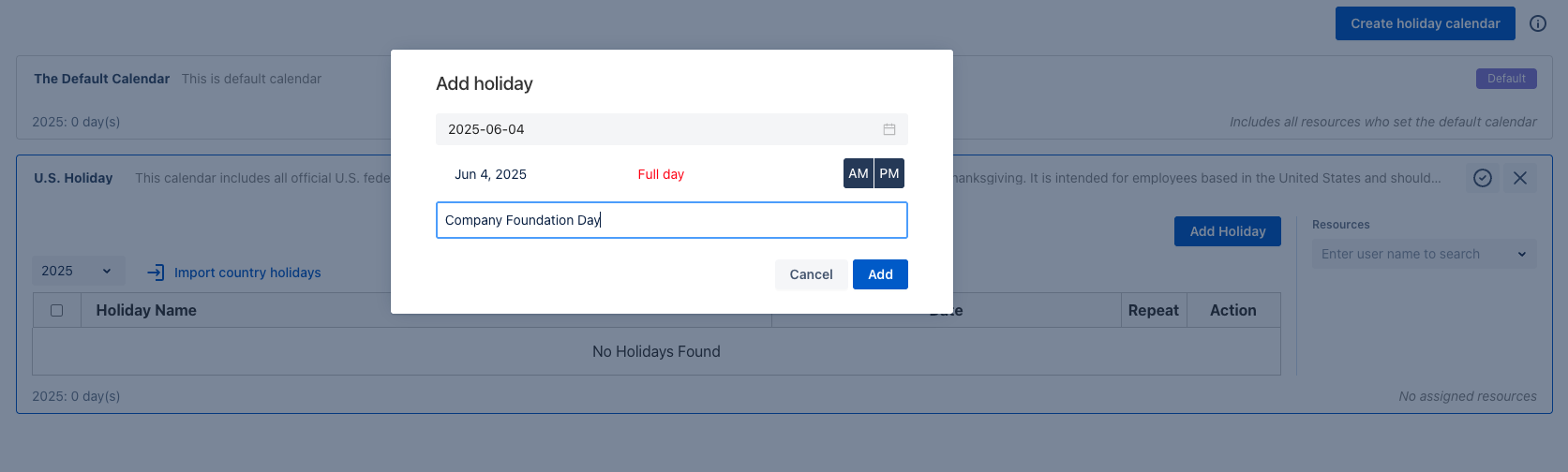
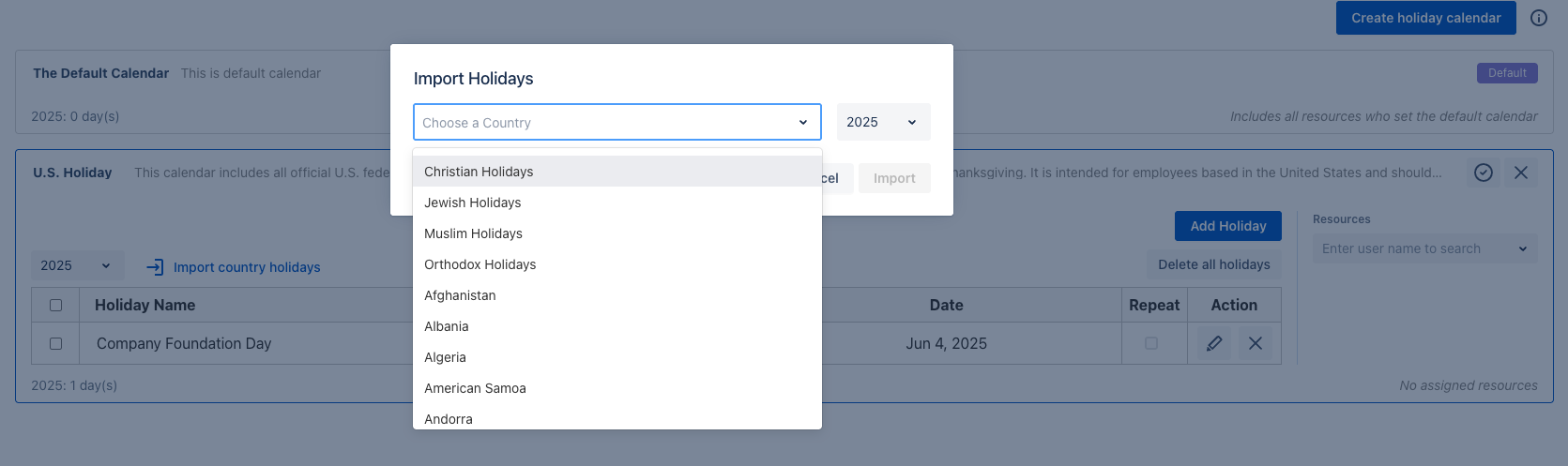
There are two ways to add holidays to a calendar: Add Holidays Manually or Import Official Holidays.

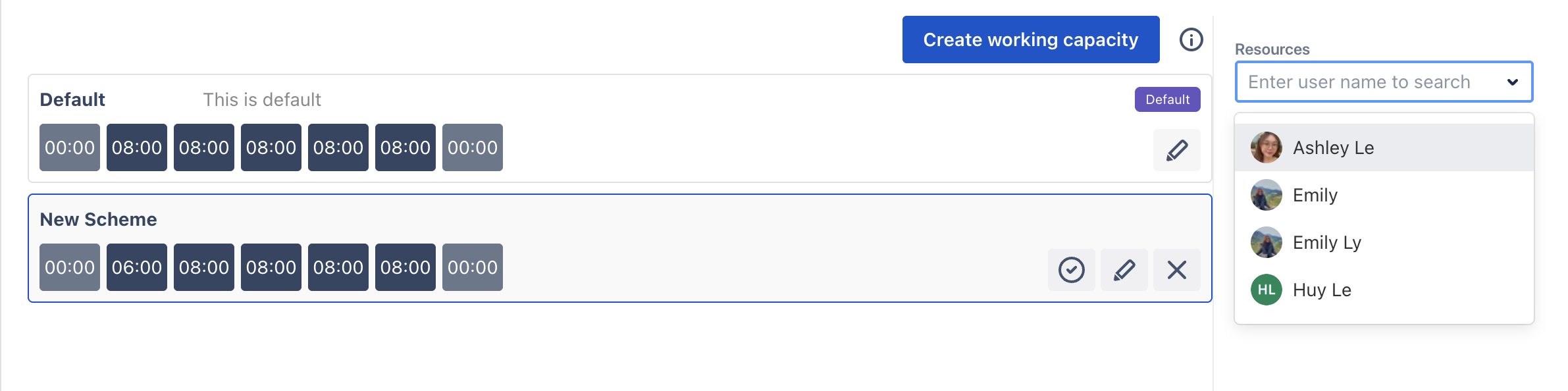
3. Assigning People to a Holiday Calendar
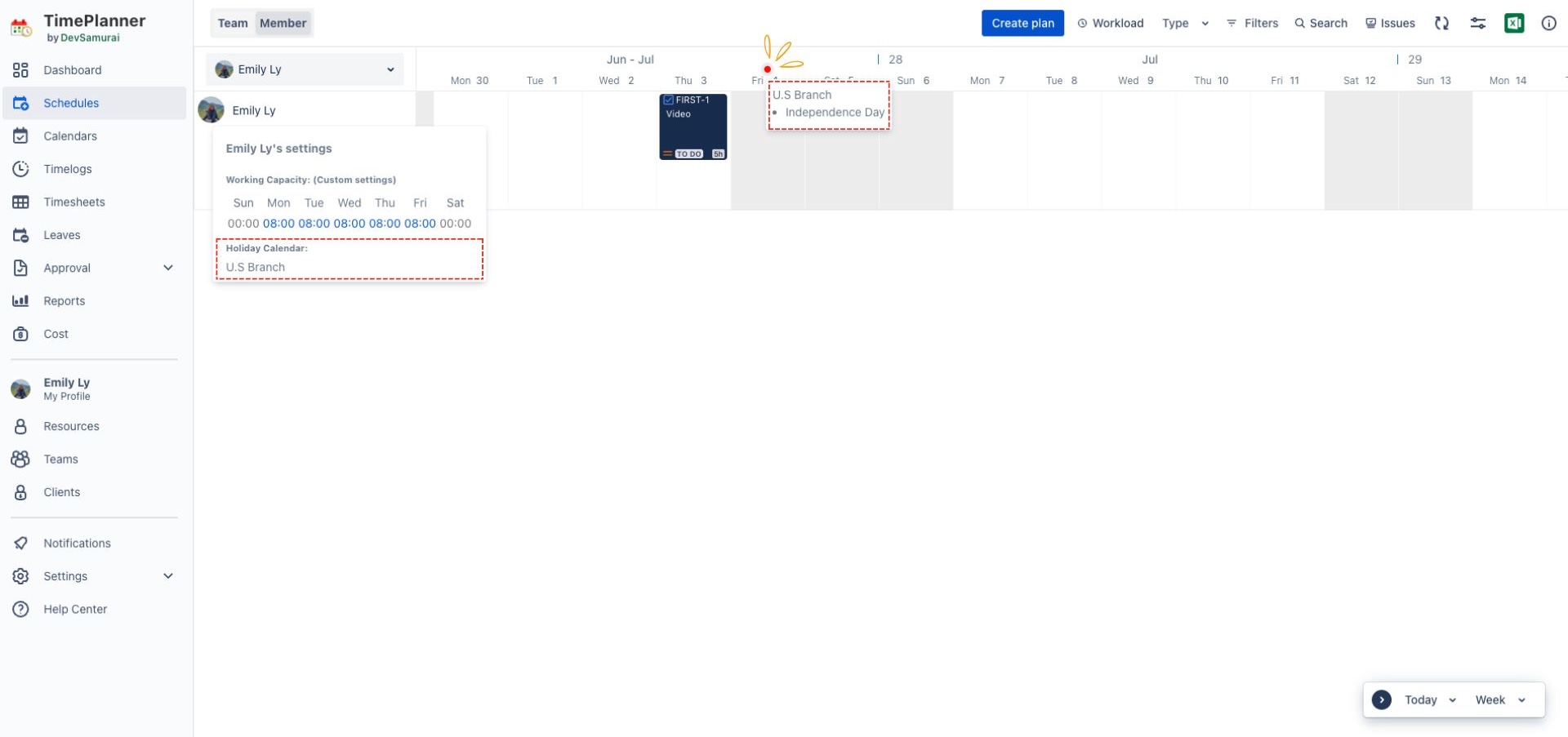
Assigning users to a holiday calendar ensures TimePlanner accurately calculates their availability, work hours, and leave balances.
Steps:
Expand the relevant holiday calendar.
A search panel labeled Resources will appear on the right.
Use the search bar to find and assign users to the calendar.

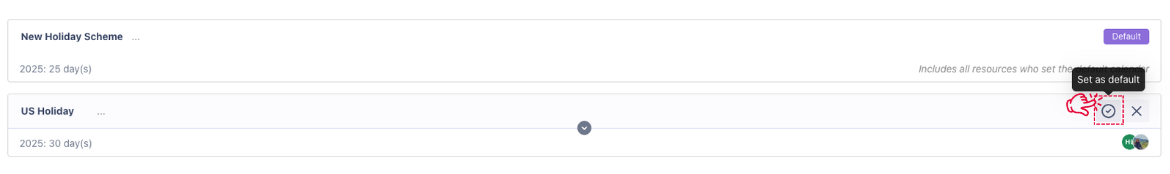
4. Default Holiday Calendar
The default holiday calendar is applied to all members who are not added to any other calendars.
To mark a calendar as default, simply click on the Set as Default ![]() icon.
icon.

.png)