Dashboard
AgileTest introduces the Custom Dashboard, a platform for real-time monitoring and information access, configured to meet individual project requirements. It provides a comprehensive overview of test runs, test cases, defects, requirements, and other key metrics. Users can personalize elements to align with specific workflows of your teams.
Project managers can leverage the AgileTest Dashboard feature to stay updated on project progress, identify risks, and proactively mitigate potential challenges daily.
1. Access Dashboard
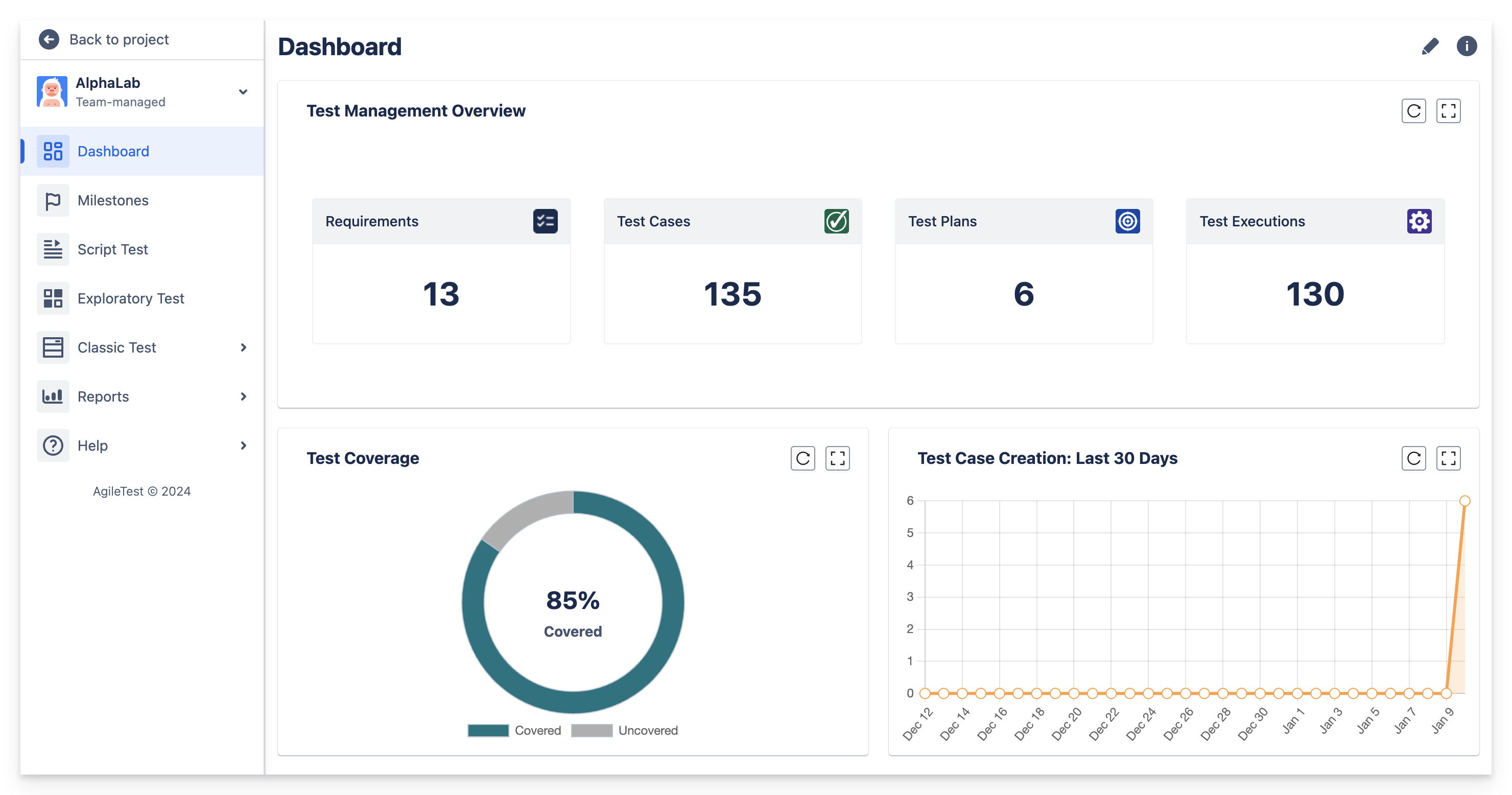
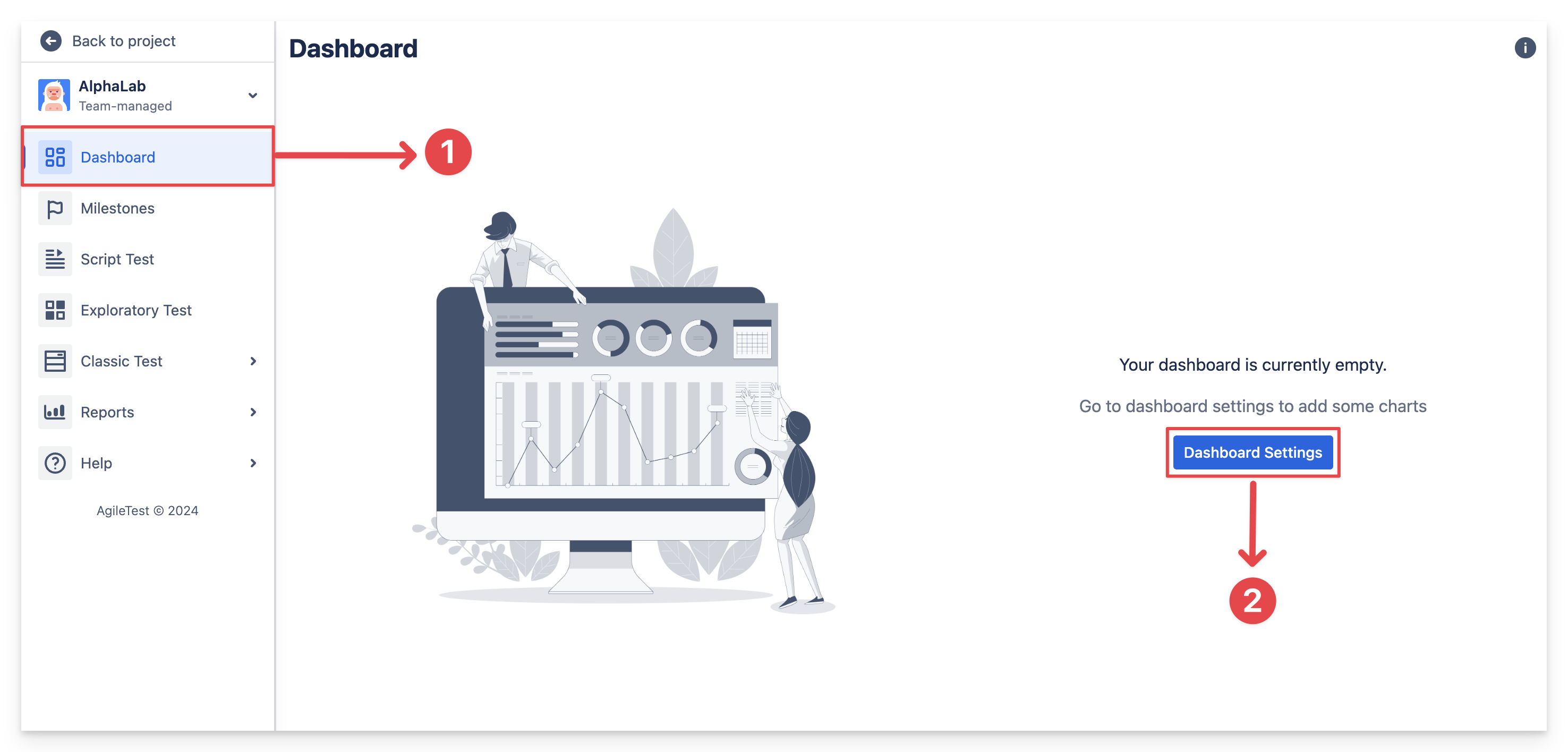
Users can navigate to the left-side panel and select Dashboard to get access to the feature main page.
On default, the Dashboard contains preset widgets. Users can click on Edit button in the right-hand corner to configure the preset widgets, add new ones, or delete existing ones to customize the Dashboard according to your project requirements.

When the Dashboard page is empty with no widgets, select the button Setting Dashboard to add new widgets.

2. Manage Dashboard
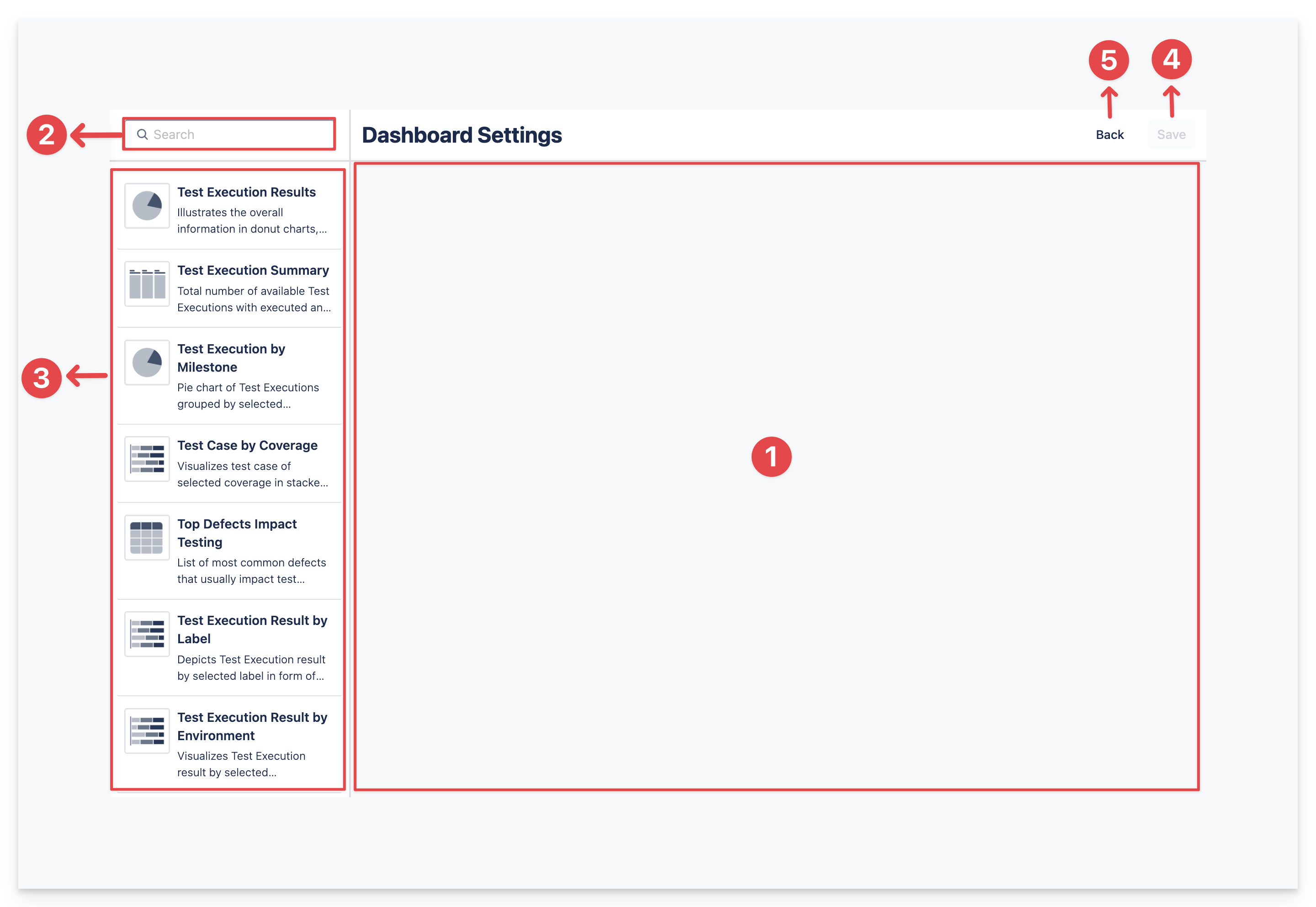
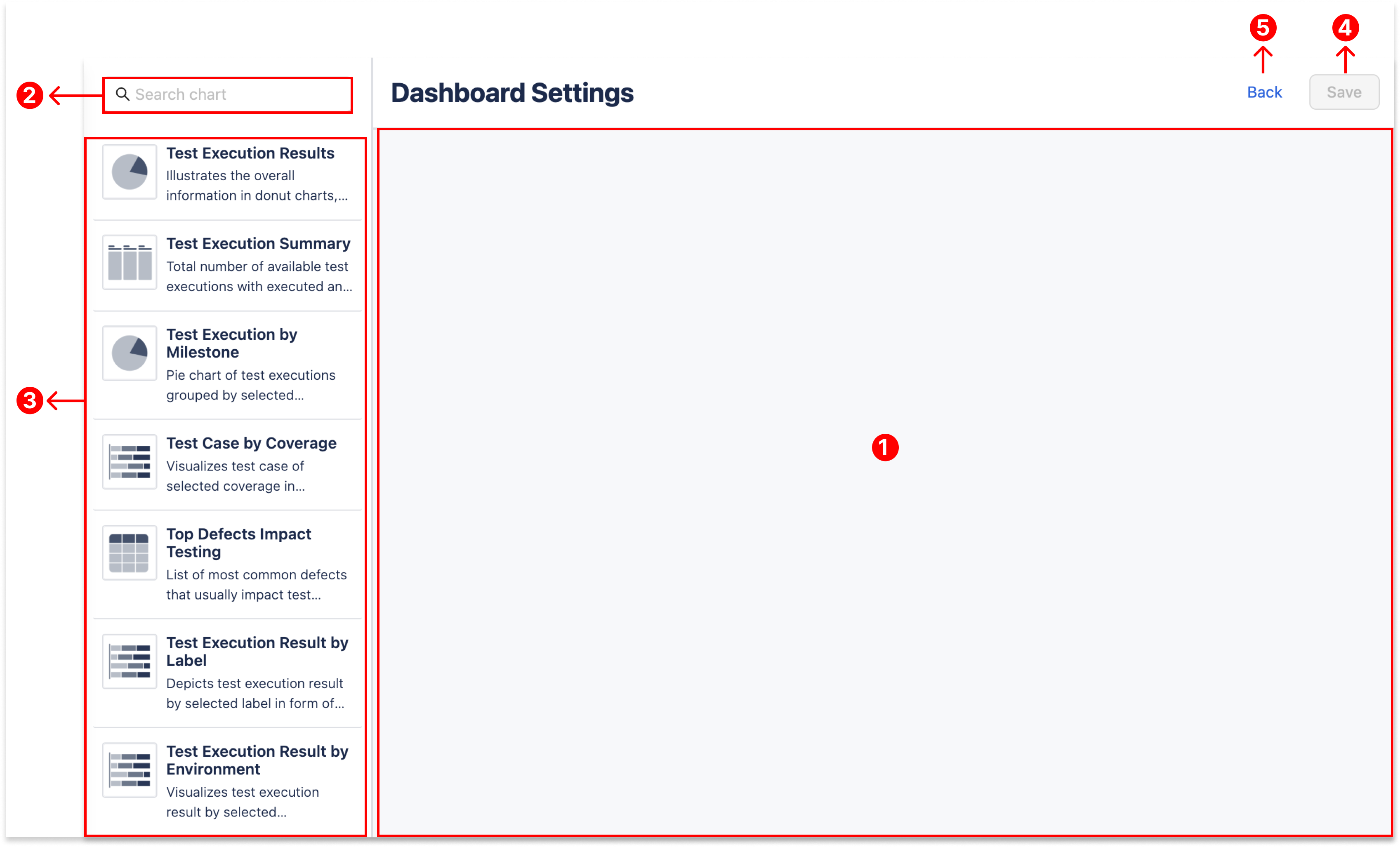
Users will be redirected to the Dashboard Settings board. Dashboard Settings is where users can drag & drop built-in widgets to the Dashboard and track AgileTest features and related Jira issues metrics.


Dashboard Settings Board: A platform that contains built-in widgets. The widgets can be selected from the AgileTest widgets library and configured and managed through this board.
Search: Use the search bar to find and select preferred widgets based on users' requirements.
Widget library: Includes built-in widgets for tracking both Jira issues and AgileTest feature data, along with visualizing metrics. Users can drag widgets from the library column and drop them onto the Dashboard Settings board.
Save: Upon adding and configuring the widgets, click on the Save button to store the Dashboard Settings.
Back: Once the Dashboard Settings are saved, users can click on Back to return to the Dashboard main page and view the widgets.
Should you need any assistance or further AgileTest inquiries, contact our 24/7 Support Desk!
.png)