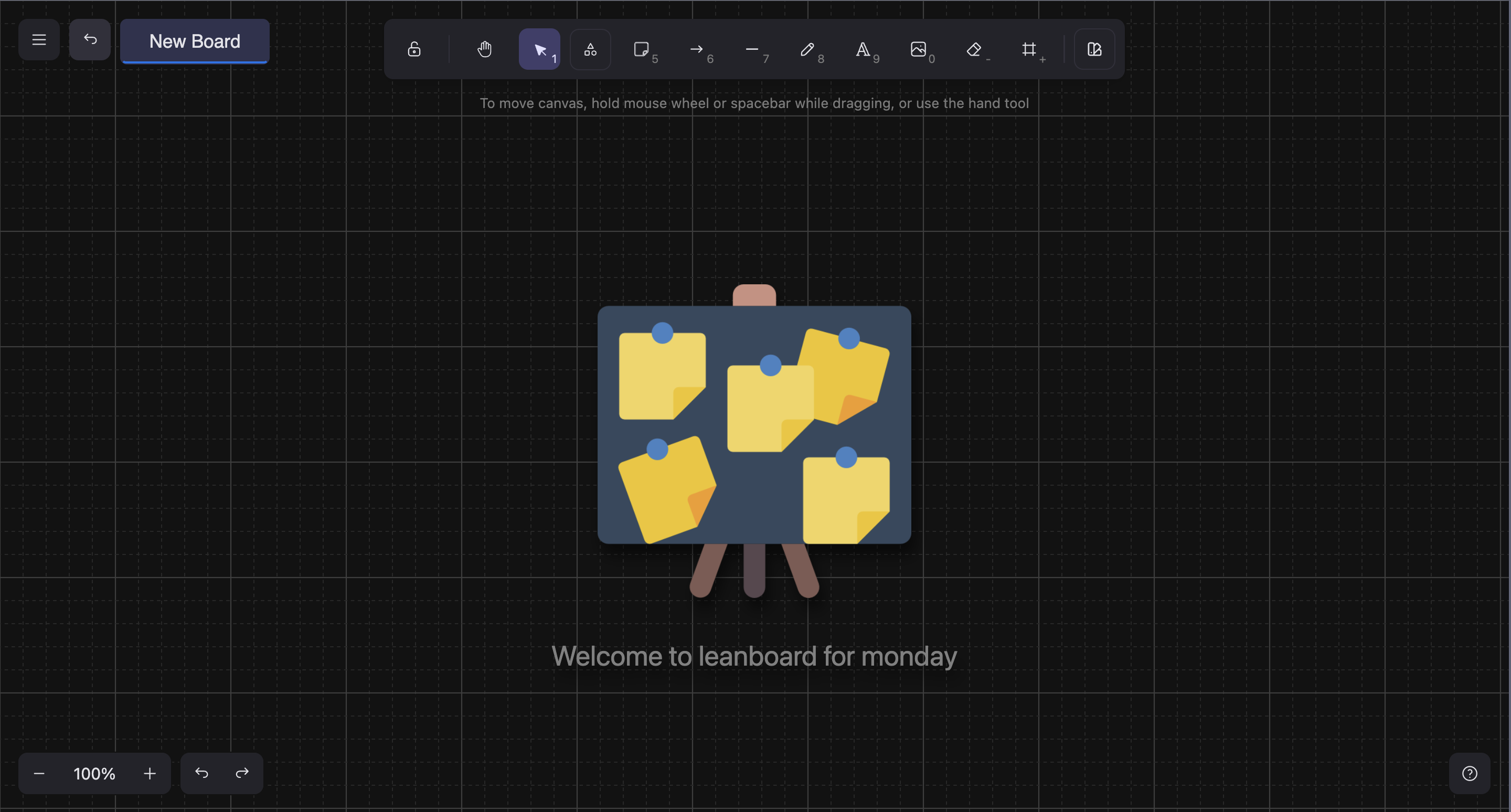
Menu Layer
Outside of directly interacting with elements. Another part to whiteboard is the menu which range from:
Menu elements

The Toolbar: provides a range of tools for creating and interacting with elements:
Lock Tool (Shortcut: Q): Keeps the selected tool active after drawing.
Hand tool (Shortcut: H): Used to pan the view around the canvas.
Selection Tool (Shortcut: V or 1): The default option, allowing you to select one or multiple elements for styling and movement. If Lock tool is not on, all elements creation will be defaulted to selection tool after use.
Shape Tools: Create basic shapes such as Rectangle (2 or R), Diamond (3 or D), Ellipse(4 or O). Hold and drag your shapes to desired size, release to confirm creation.
Sticky Note tool (Shortcut: N or 5): Allows quick note-taking. Click on where you want to create a note, and begin typing confirm its element.
Arrow tool (Shortcut: A or 6): Enables free-form connection between two elements. Hold click and release for a 2-point line, otherwise it will enter multi-line mode, which can be cancelled by clicking on last point or “ESC” button.
Line tool (Shortcut: L or 7): Similar to the arrow tool, but does not have built-in linking functionality.
Pencil tool (Shortcut: P or 8): Allows users to draw freely, with each line being rendered as its own element.
Text tool (Shortcut: T or 9): Users can begin writing text with this tool. It can also be used to add text onto shape elements. Can also be done by double-clicking anywhere, or
Images tool (Shortcut I or 0): After clicking on it, users will be prompted to select a file. They can then click on any position in the board to place it.
Eraser Tool (Shortcut E or -) : Hold click over elements to mark for deletion, release click to confirm deletion. Alternatively can also select an element + “delete” button or “enter” after selecting a shape.
Frame Tool ( Shortcut F or + ): Can be used for grouping up elements; frames can be renamed and won’t be shown when exported
Web Embed: Creates a basic container for web embeds; supported links pasted in the canvas will automatically convert into an embed
Laser pointer ( Shortcut K ): Can be used as a presentation tool, mimicking a real-life laser pointer
Name Box: The name of the board will be displayed here, user can click on to update the name of the board.
Return Button: Bring the user back to the board selection view to select another boards.
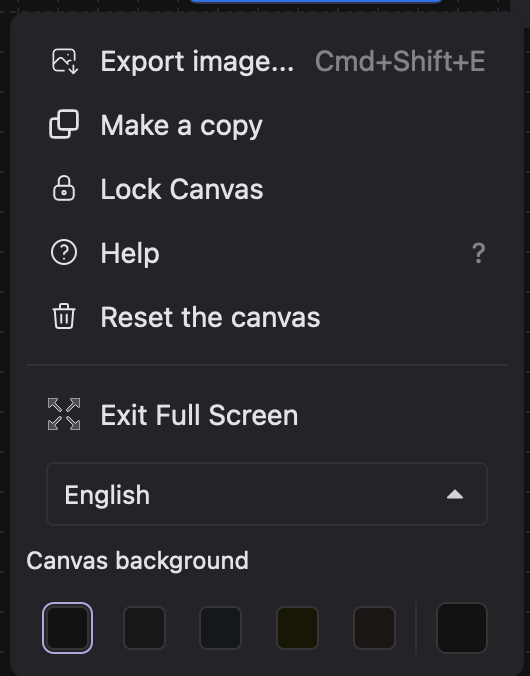
Settings Button
 : on the top Left of the screen, a button can be found. Which upon clicked will open a menu:
: on the top Left of the screen, a button can be found. Which upon clicked will open a menu: 
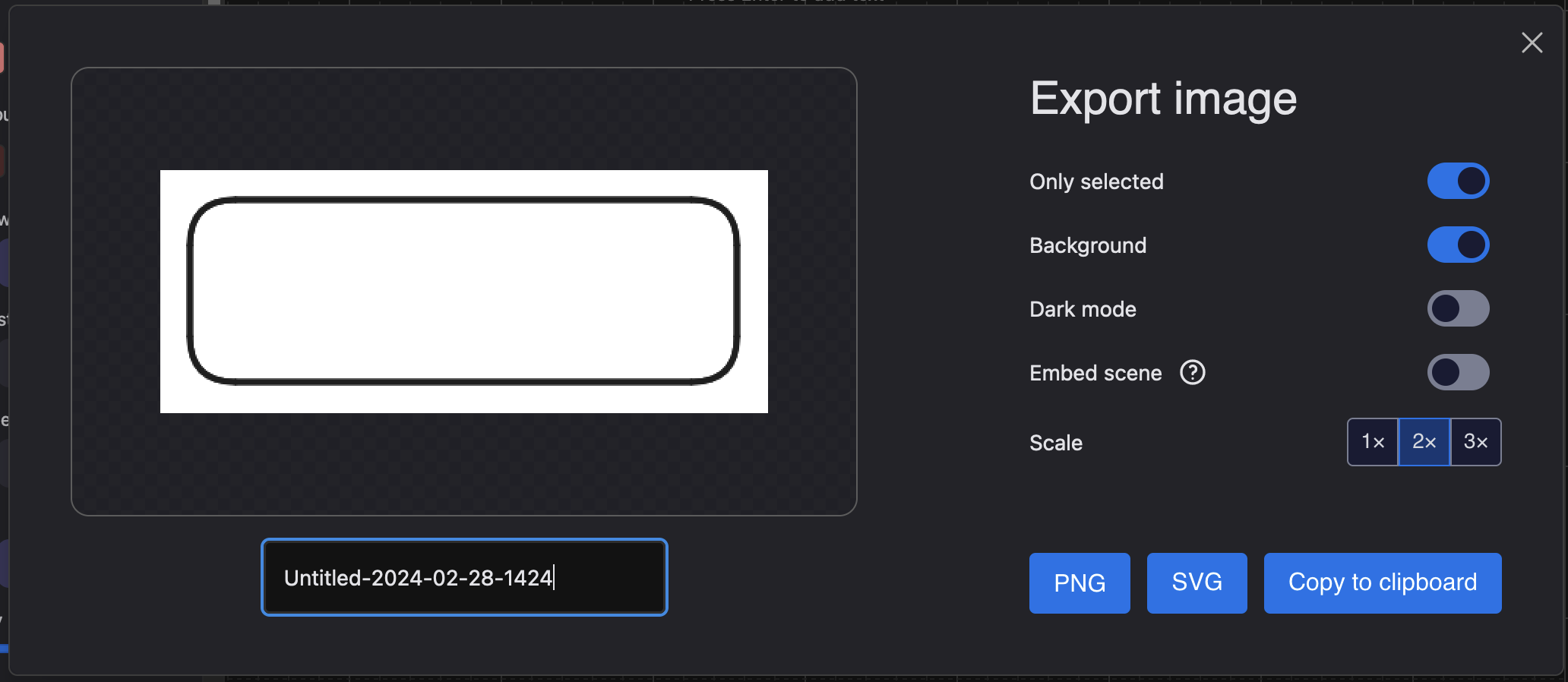
Export ImageOpen up the export menu to allow for exporting either the entire canvas or specific elements, such as selected items or elements inside a frame.

Only Selected: Whether to export only selected elements or the whole canvas
Background: Include the canvas background in the rendering
Dark mode: Whether to export in light or dark mode
Embed scene: Whether to include embedded elements within the export.
Scale: The size of the image.
File name: for exporting PNG and SVG
Export buttons: to retrieve the file in the format they are chosen.
Copy Canvas: This function will create another canvas based on the current one, after which user will be moved to the new canvas and can continue with their edit.
Lock/Unlock Canvas: Similar to the function in the Select view, owner of the canvas can use this option to lock/unlock their canvas.
Help Menu: provide user with information on all the shortcuts possible in Leanboard.
Reset the canvas: Delete all elements in canvas and reset board back to its empty state.
Fullscreen: Can be used to open up fullscreen
Language: Change the language inside canvas
Canvas background: Change the background color of the canvas. (Note that for dark mode, color will be inverted).
Zoom
 (Shortcut: Ctrl/Cmd + Scrollwheel): Can be used to zoom in and out at mouse position. The percentage can be clicked on to reset to the default zoom level.
(Shortcut: Ctrl/Cmd + Scrollwheel): Can be used to zoom in and out at mouse position. The percentage can be clicked on to reset to the default zoom level.Undo/Redo:
 (Shortcut: Ctrl + Z / Ctrl + Shift + Z): Can be used to Undo or redo
(Shortcut: Ctrl + Z / Ctrl + Shift + Z): Can be used to Undo or redoHelp:
 Easy access to list of shortcuts that Leanboard support.
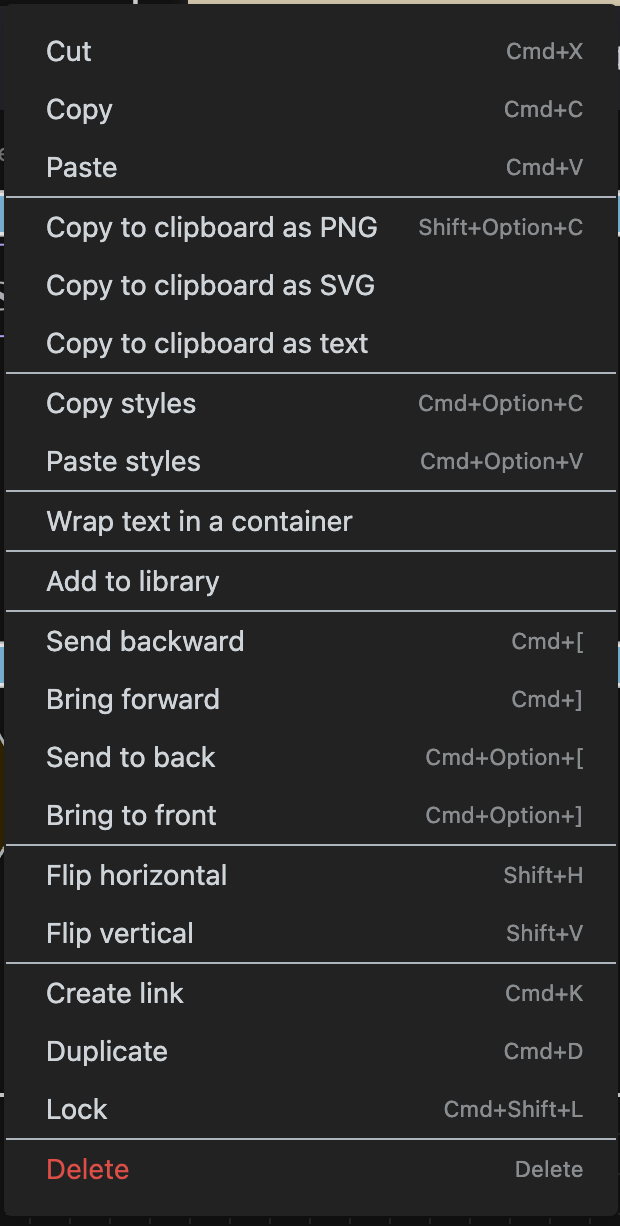
Easy access to list of shortcuts that Leanboard support.Context Menu: Can be activated by right clicking on an element or the canvas itself. With element offering more options to interact

In the events that a user move away from the contents of the boards. A button will popup prompting users to scroll back to the canvas.

.png)