Dashboard Widgets
The Dashboard feature offers a variety of widgets that display valuable data. These widgets present key metrics in a clear and accessible format, helping individuals or teams effectively monitor their testing activities.
Note: The dashboard is useful for daily use across your team, including project managers, testers, and the development team.
1. Manage Dashboard Widgets
1.1. Choose Widgets
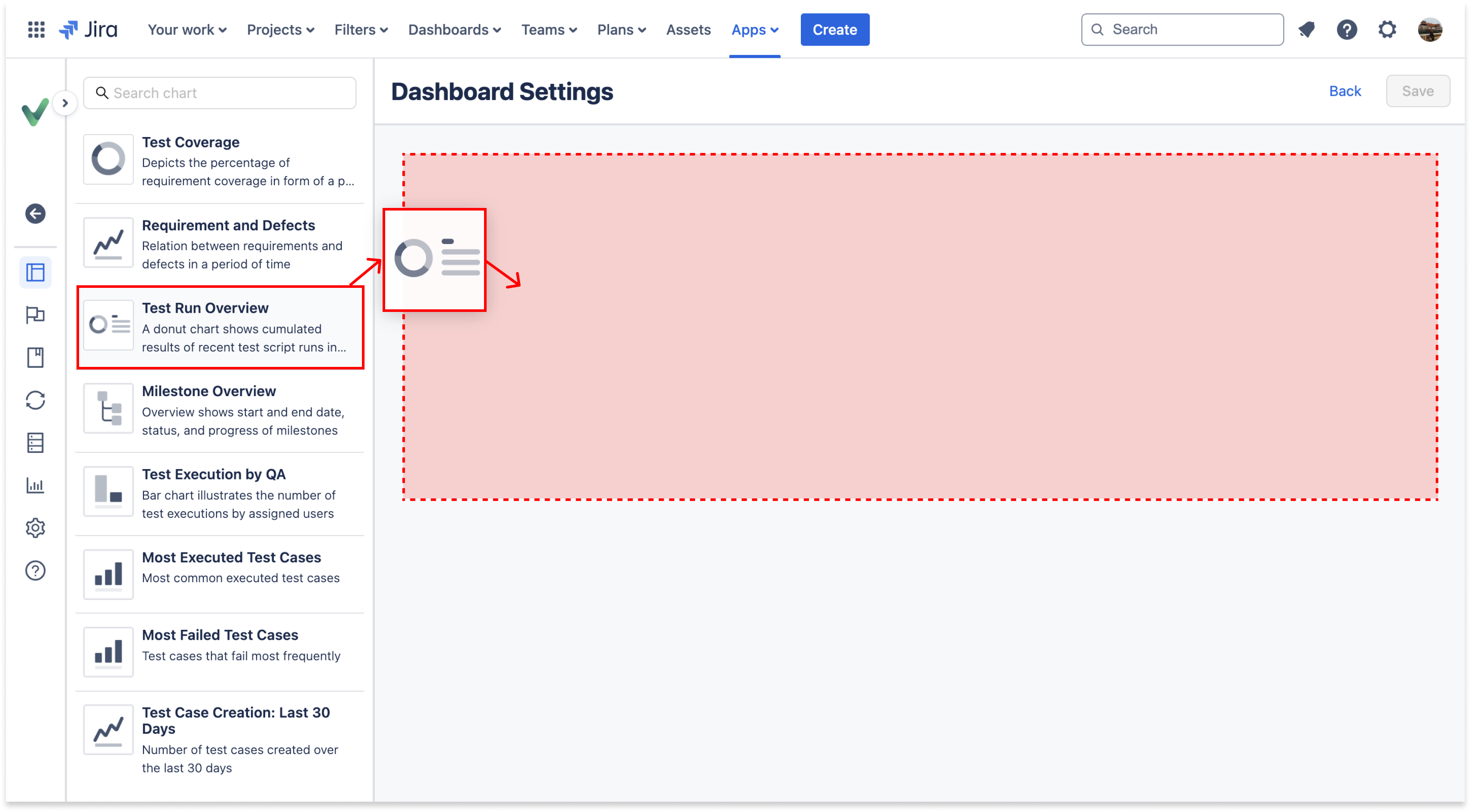
In the Dashboard, users have the option to scroll and browse through the widget library located on the left-side panel to choose the most suitable widget.
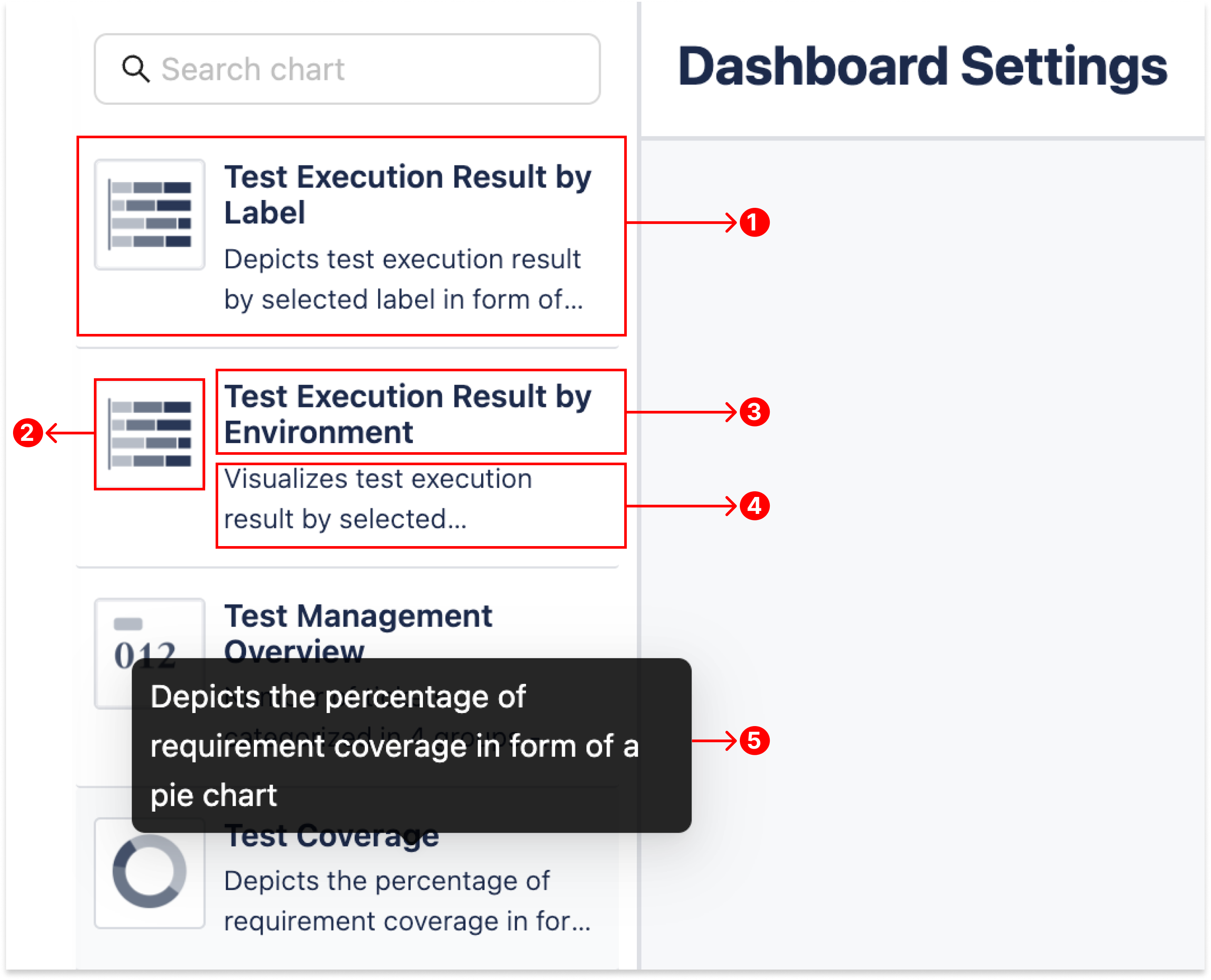
Displayed below are some of the components available on the Dashboard:

Widget: Users have the option to select the widget and drag and drop the component onto the Dashboard Settings Board located on the right-hand side.
Widget Preview: The preview image serves as a visual representation of the widget, offering a glimpse of the actual widget view.
Widget Name: Provides the title of the widget, enabling users to easily locate it by entering the name in the Search bar positioned above.
Widget Description: Describes the function of the widget, along with the data it encompasses and presents visually.
Widget Description Tooltip: When users hover (move the mouse cursor) over the Widget Description, the description tooltip will appear to display the full description of the widget.
1.2. Manage Widgets
Each widget comes with its own chart settings, allowing users to customize the chart name and time range to match the specific needs of their project.
After reviewing the information regarding the widget and the metrics it presents, users have the option to select the widget and place it on the Dashboard Settings board (located on the right-hand side).

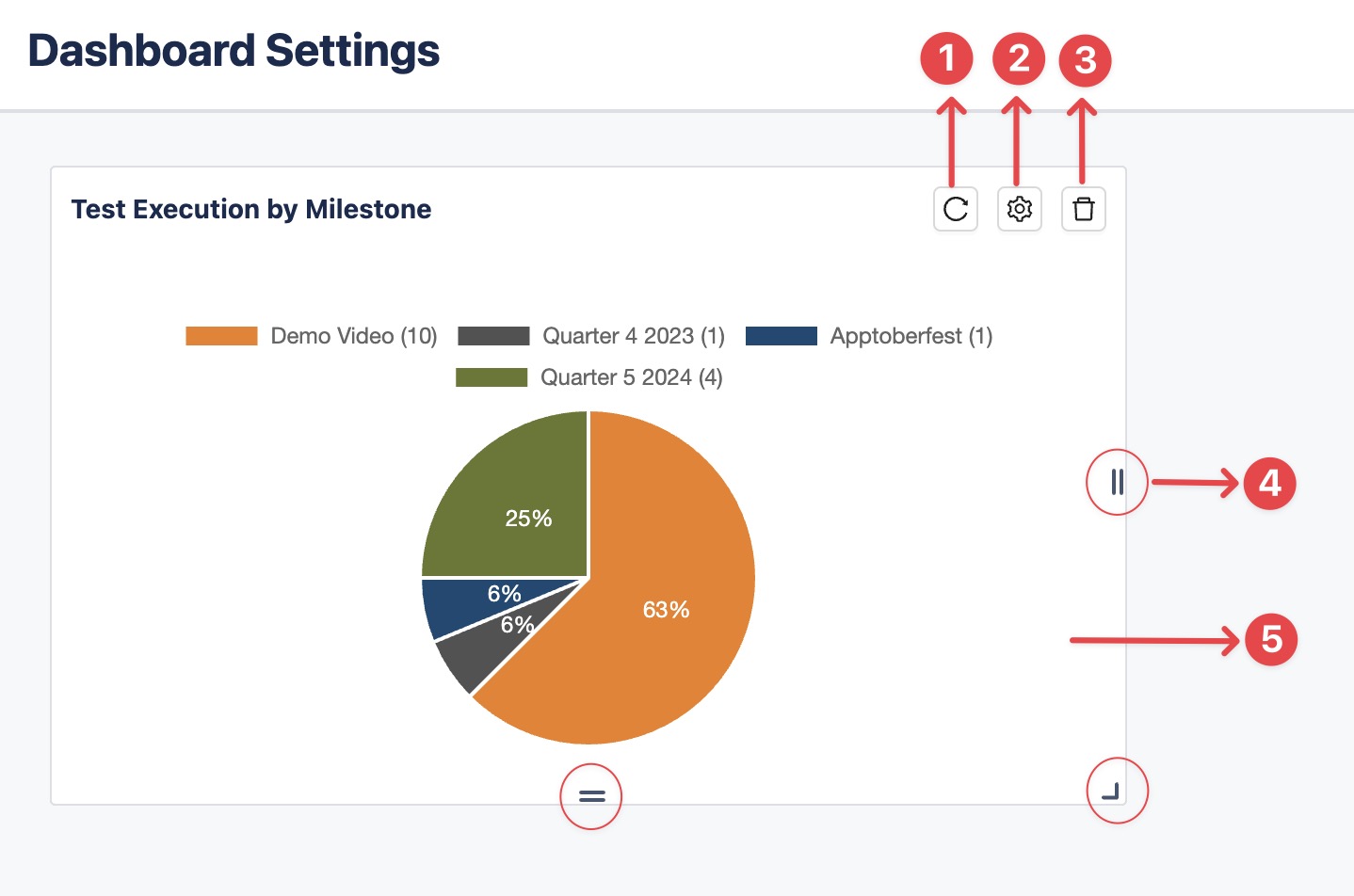
Each widget’s size and position can be customized to fit the user’s preferences:

Refresh: Reload and update the widget with the latest data.
Settings: Configure the widget’s name, time range, and other settings.
Delete: Remove the widget from the Dashboard.
Resize: Adjust the widget size using the 3 points shown in the image above.
Position: Organize the widget’s position by dragging it to any location on the dashboard.
Once you’ve finished with the widgets, click “Save” at the top right corner to confirm your changes, then select “Back” next to it to exit Dashboard Settings and return to the main page.
2. Understand Widget Functions
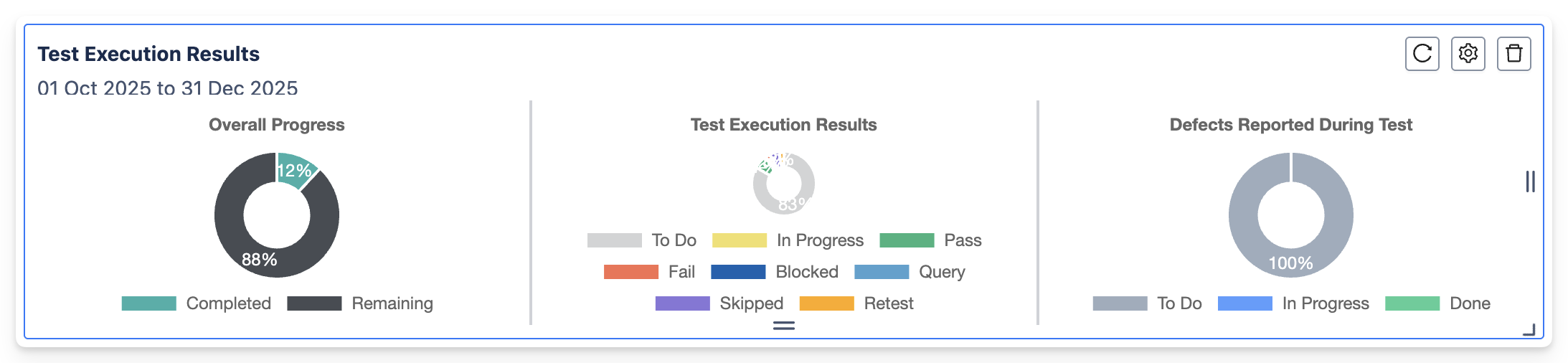
Test Execution Results
Useful for: Tracking testing progress and supporting the planning of future sprints and releases.
This widget summarizes the outcomes of test executions within a customizable time range.
It provides insights into how many test cases have been executed and what their outcomes are—such as Passed, Failed, Skipped, etc.

A. Settings:
Widget Name: Change the name of the widget.
Range: Users have the option to filter data based on various timeframes such as 'this week', 'last week', 'this month', 'last month', 'last 30 days', 'this quarter', or a custom range (with start and end dates).
B. Interactive actions: Hover to view the test results.
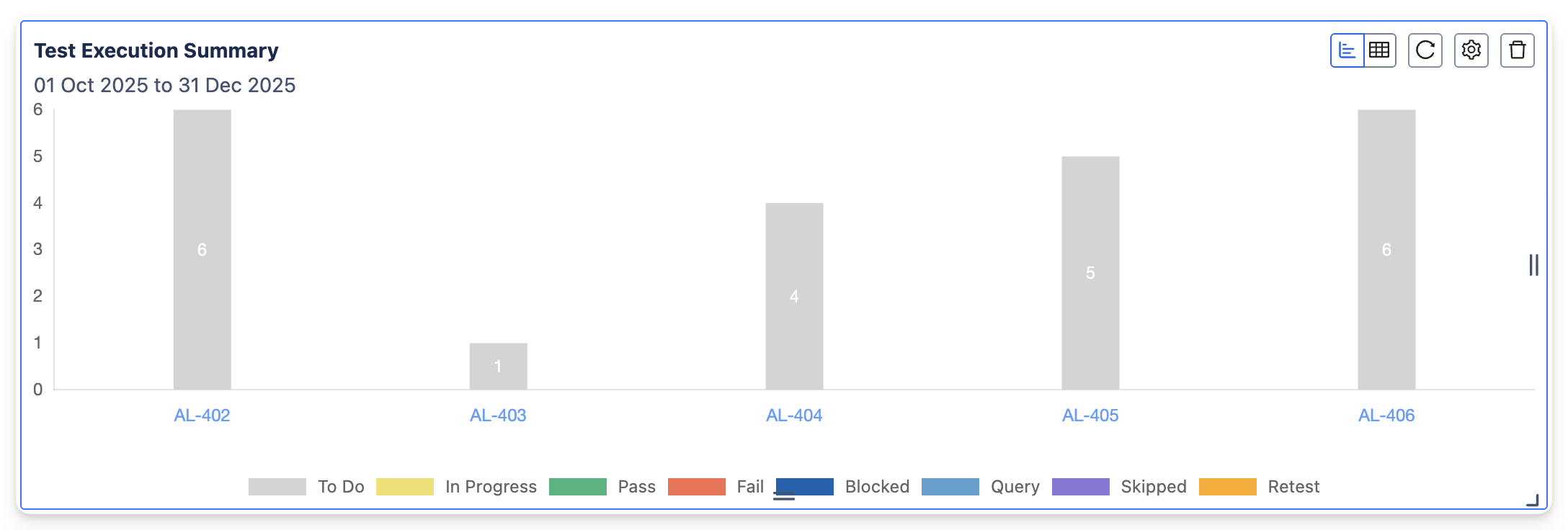
Test Execution Summary
Useful for: Tracing test run results to Jira fields and identifying unexecuted tests.
This widget summarizes test execution details, including the total number of test executions and their execution status (executed or unexecuted) within a specified timeframe.
It provides insights into how many tests have been executed, how many remain unexecuted, and how those executions are distributed by Jira fields such as Versions, Components (from Atlassian Compass), and Labels. This allows teams to assess execution coverage and spot areas needing attention.

A. Settings:
Widget Name: Users can rename the widget as needed.
Source:
Range: Users can filter data by: 'this week', 'last week', 'this month', 'last month', 'last 30 days', 'this quarter', or a custom range (with start and end dates).
B. Interactive actions:
Executed By Versions: Based on the Fix Versions field from Jira.
Executed By Components: Pulled from Atlassian Compass components associated with issues/tests.
Executed By Labels: Standard Jira Labels field used for tagging issues.
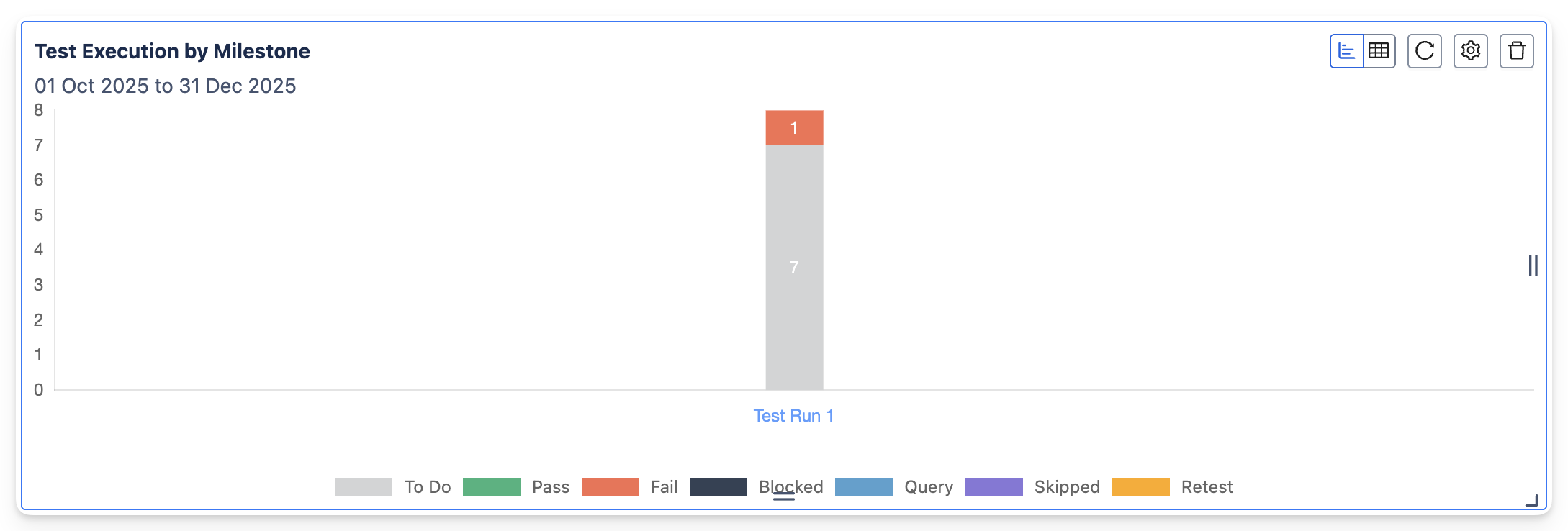
Test Execution by Milestone
Useful for: Identifying under-tested milestones and offering quick visual breakdown for teams.
This widget displays a pie chart that illustrates the distribution of test executions across various milestones. Milestones or sub-milestones will not display a percentage if they are not linked to any test executions.
It provides insights into how testing efforts are linked, and aligned with different milestones, helping teams ensure testing is keeping pace with scheduled delivery checkpoints like sprints, quarters, or releases.

A. Settings:
Widget Name: Users can rename the widget as needed.
Milestones: Select up to 5 milestones to display in the pie chart.
B. Interactive actions:
Click a milestone name to show or hide it on the pie chart.
Hover over a section of the pie chart to view the number of linked test executions.
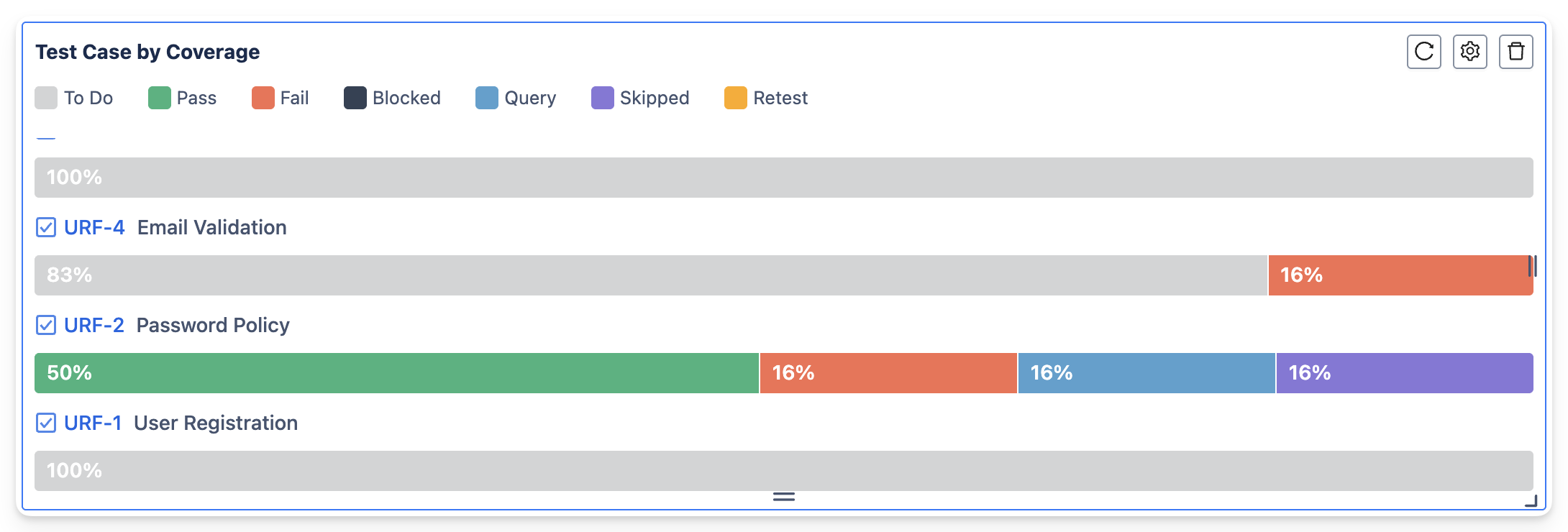
Test Case by Coverage
Useful for: Identifying under-tested milestones and offering quick visual breakdown for teams.
This widget displays up to 10 requirement issues, each showing the distribution of their linked test case execution statuses. The right-most percentage shows the proportion of PASS test cases associated with that requirement.

A. Settings:
Widget Name: Users can rename the widget as needed.
Test Coverages: Select up to 10 Requirement issues to display in the stacked chart.
B. Interactive actions:
Click a status (bottom bar) to hide/un-hide the percentage of the test cases.
Hover over a section of the stacked chart to see how many test cases are linked and the percentage of each based on their run status.
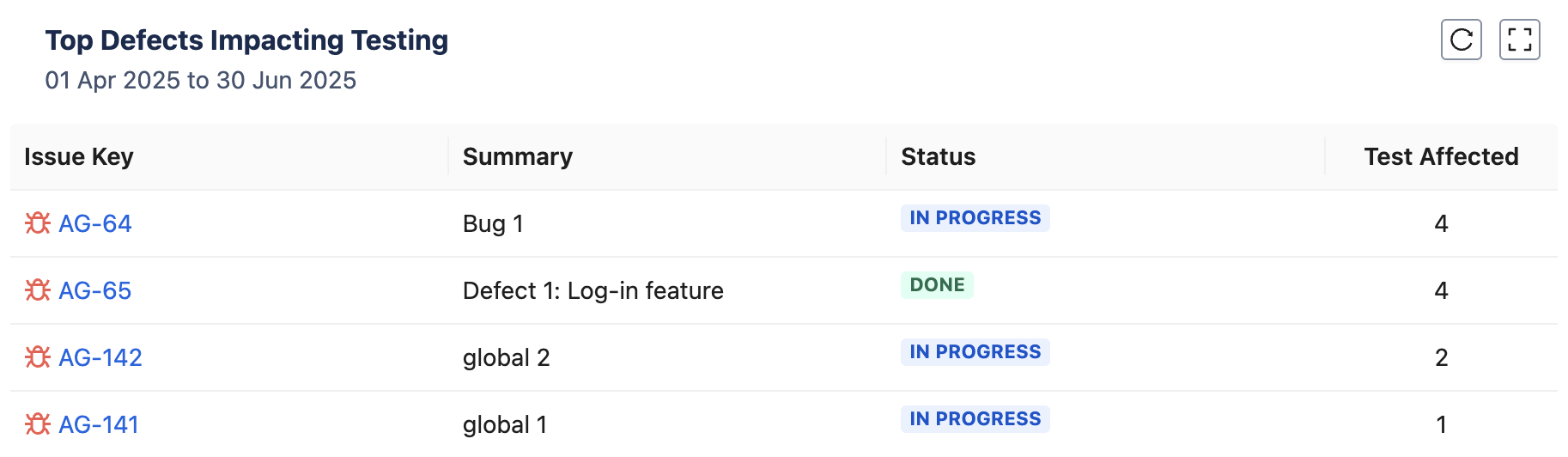
Top Defects Impact Testing
Useful for: Identifying defects blocking tests, and improving transparency for teams.
This widget lists the most common or critical defects that are currently blocking or affecting test progress, organized into 4 columns:
Issue Key: Displays the top defects validated within the selected time range.
Summary: The title or summary of the reported defect or bug.
Status: Shows the current status of the defect within the project’s workflow.
Tests Affected: Indicates the number of tests linked to and impacted by the defect.

A. Settings:
Widget Name: Users can rename the widget as needed.
Range: Users can filter data by: 'this week', 'last week', 'this month', 'last month', 'last 30 days', 'this quarter', or even a custom range (with start and end dates).
Limit: Set the maximum number of defects to display.
B. Interactive actions:
Select the defect issue to redirect to its Jira issue board.
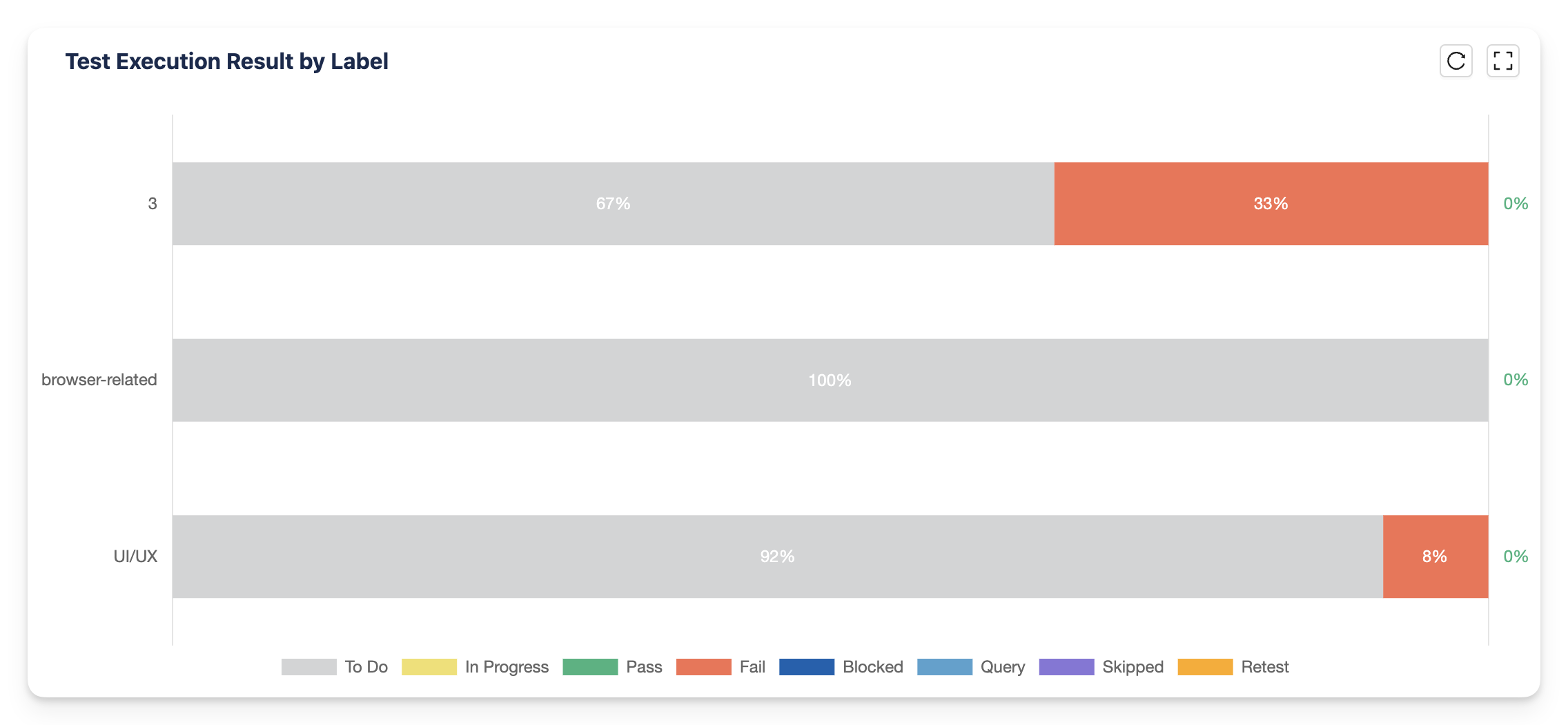
Test Execution Results by Label
Useful for: Separating labeled executions and is useful for non-technical stakeholders.
This widget visualizes the distribution of test execution statuses grouped by Jira labels, using a stacked percentage bar chart format. The right-most percentage shows the proportion of PASS test executions associated with that label.

A. Settings:
Widget Name: Users can rename the widget as needed.
Labels: Select up to 10 labels, and the widget displays the labels with their linked test executions.
B. Interactive actions:
Click a status (bottom bar) to hide/un-hide the percentage of the test executions.
Hover over a section of the stacked chart to see how many test executions are linked, and the percentage of each based on their run status.
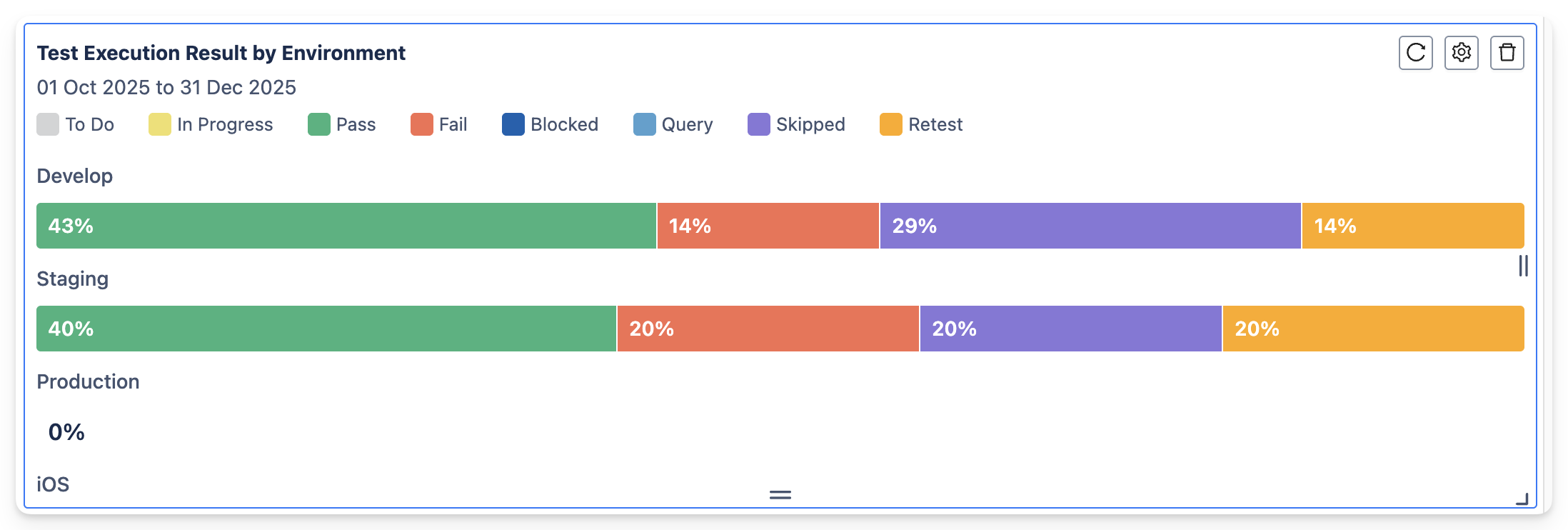
Test Execution Results by Environment
Useful for: Identifying environment-specific issues.
This widget visualizes the distribution of test execution statuses that are assigned with Jira environments, using a stacked percentage bar chart format. The right-most percentage shows the proportion of PASS test executions associated with that environment.

A. Settings:
Widget Name: Users can rename the widget as needed.
Environment: Select up to 10 environments, and the widget displays the environments with their linked test executions.
B. Interactive actions:
Click a status (bottom bar) to hide/un-hide the percentage of the test executions.
Hover over a section of the stacked chart to see how many test executions are linked, and the percentage of each based on their run status.
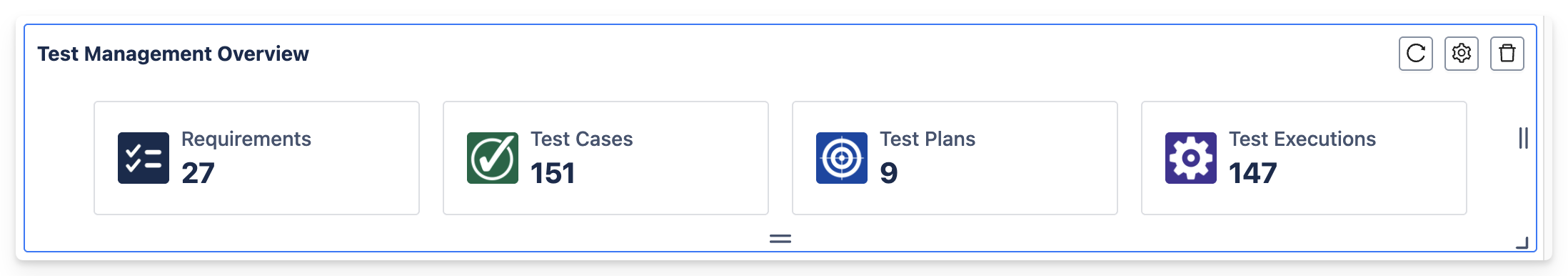
Test Management Overview
Useful for: Provides a quick, high-level overview of the entire testing landscape, including test coverage and execution numbers.
This widget provides a comprehensive snapshot of the testing process by displaying key metrics: the number of Requirements, Test Cases, Test Plans, and Test Executions.
It helps teams quickly assess the scope of testing activities and overall test coverage, making it easy to track the health and progress of the testing process at a glance.

A. Settings:
Widget Name: Users can rename the widget as needed.
B. Interactive actions:
Clicking on a feature will redirect you to that feature in AgileTest.
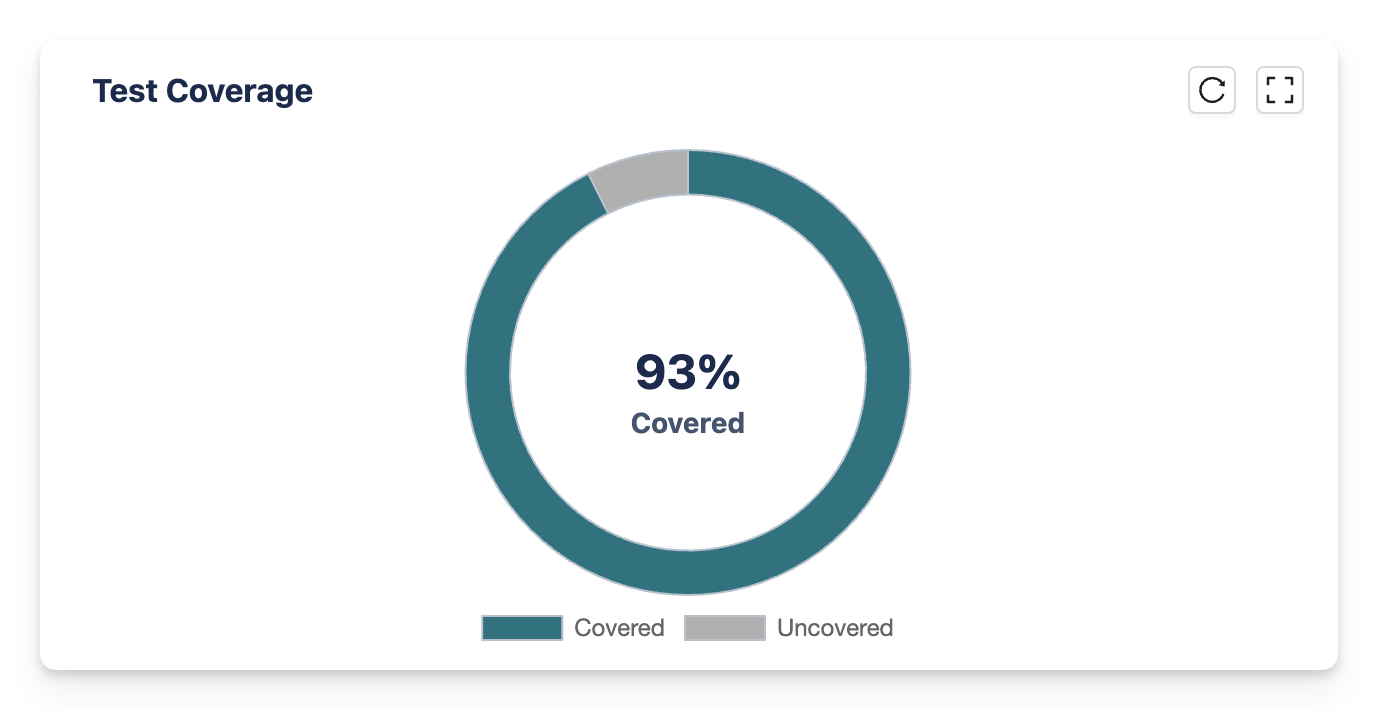
Test Coverage
Useful for: Tracking un-tested requirements and measuring requirement coverage
This widget displays a pie chart that visualizes the percentage of requirements that are covered by tests versus those that are uncovered.
In this context, status “Covered“/”Uncovered” indicates if the Requirements have been validated through tests, and is therefore accounted for testing effort.

A. Settings:
Widget Name: Users can rename the widget as needed.
B. Interactive actions:
Click a Covered/Uncovered statuses to hide/un-hide from the pie chart
Hover over a section of the pie chart to view the status’s percentage and the requirement percentage.
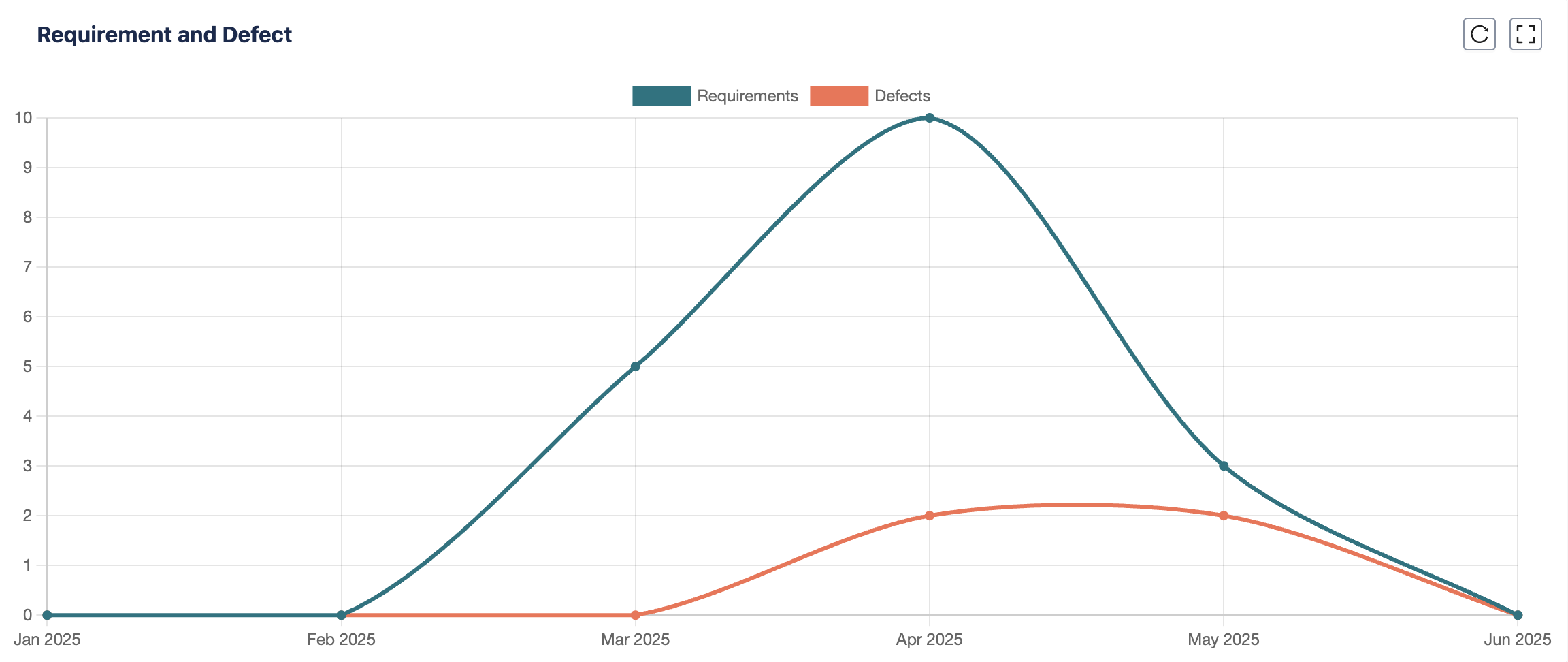
Requirement and Defects
Useful for: Tracking un-tested requirements and measuring requirement coverage
This widget displays a line chart that tracks the activity trend of Requirements and Defects over a custom time range. The x-axis shows the count of Requirements and Defects, while the y-axis represents time, typically broken down by month.
It provides insights into how the number of requirements and defects evolve over time, helping teams assess the correlation between requirements creation and defect trends during a specific period.

A. Settings:
Widget Name: Users can rename the widget as needed.
Range: Can only be customized by months and years.
B. Interactive actions:
Click Requirements/Defects to hide/un-hide from the line chart.
Hover over a section of the line chart to view the number of requirements or defects, and their timeline.
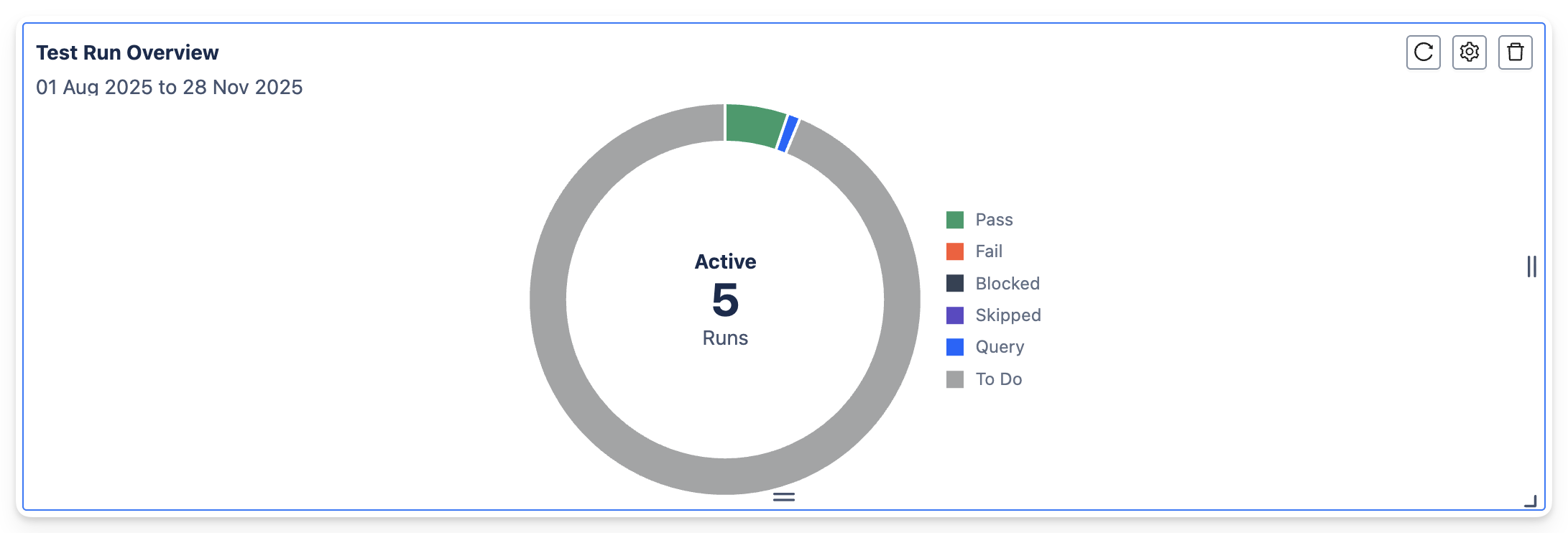
Test Run Overview
Useful for: Tracking and visualizing the health of active test runs from feature Script Test.
This widget displays a donut chart showing the status of all active test runs from feature Script Tests. The donut chart on the left gives a high-level view of the test runs, while the right side lists the top 5 latest test runs.
It helps teams track test execution status at a glance and navigate to specific test runs quickly to investigate their results in more detail.

A. Settings:
Widget Name: Users can rename the widget as needed.
B. Interactive actions:
On the Left (Donut Chart for Active Test Runs):
Click on the Active Run: Expands the chart to show the percentage of test runs that have passed, along with a breakdown of test run statuses (e.g., Passed, Failed, Skipped).
Hover on the donut chart: Displays the percentage of each run status, providing quick insights into the test health.
On the Right (Top 5 Latest Test Runs):
Click on a specific test run: Redirects you to the Script Test for more detailed information on the selected test run.
Hover on the line chart: Displays the percentage of each run status for the most recent tests.
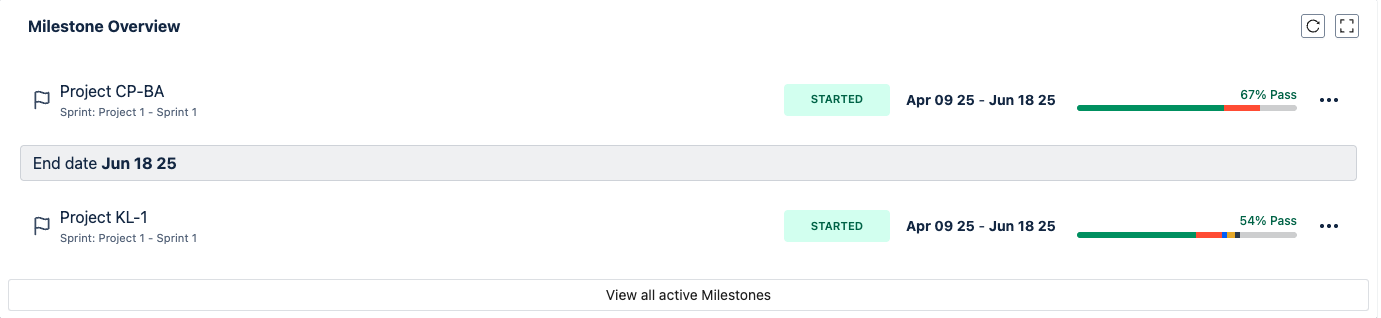
Milestone Overview
Useful for: Tracking the progress of key milestones, and is useful for project manager.
This widget displays the 4 latest milestones along with their sub-milestones. It provides key details such as End date, Current status, Percentage of passed test runs, and Test run results directly from the Milestones feature.
It helps teams keep track of the progress and health of important project milestones, providing visibility into test results and completion percentages.

A. Settings:
Widget Name: Users can rename the widget as needed.
B. Interactive actions:
Click on any milestone or sub-milestone: Redirects to the Milestone feature screen, where more detailed information about that milestone can be accessed.
Hover on milestone bars: Displays key milestone details such as percentage of passed test runs, and dropdown of test run statuses
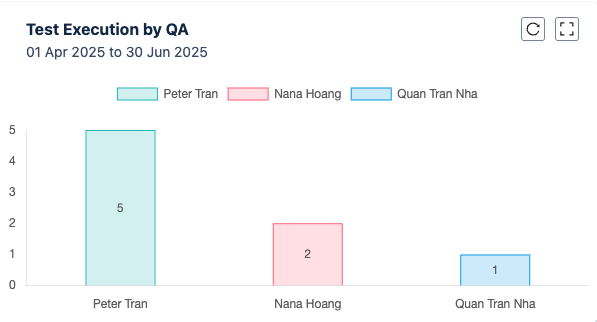
Test Execution by QA
Useful for: Tracking individual QA contributions and high performers, is useful for resource allocation.
This widget displays a bar chart showing the number of test executions performed by each QA team member.
It helps track and visualize the distribution of testing efforts across different members of the QA team, allowing for performance insights and workload balancing.

A. Settings:
Widget Name: Users can rename the widget as needed.
Range: Users have the option to filter data based on various timeframes such as 'this week', 'last week', 'this month', 'last month', 'last 30 days', 'this quarter', or a custom range (with start and end dates).
Users: Select up to 10 users/QA to display in the bar chart.
B. Interactive actions:
Hover on bar chart: Displays the exact number of test executions for each QA team member.
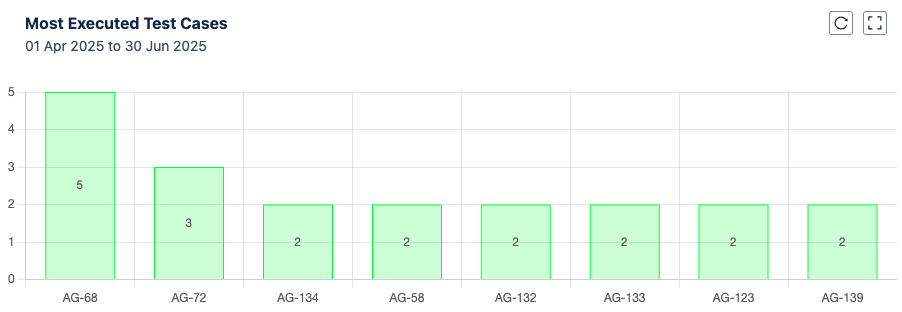
Most Executed Test Cases
Useful for: Identifying high-priority test cases and improve test coverage planning for next releases.
This widget displays a bar chart showing the test cases and the number of times they were executed within a custom time range. Users can choose up to 15 test cases to be displayed, making it easy to analyze the most frequently tested scenarios.
It helps teams identify which test cases are being executed the most, potentially indicating critical paths or high-risk areas that require frequent validation.

A. Settings:
Widget Name: Users can rename the widget as needed.
Range: Users have the option to filter data based on various timeframes such as 'this week', 'last week', 'this month', 'last month', 'last 30 days', 'this quarter', or a custom range (with start and end dates).
Limit: Select up to 15 test cases to display in the bar chart.
B. Interactive actions:
Hover on bar chart: Shows how many Test Executions the test case passed in (first-time passes only).
Note: The "Passed" count reflects the number of Test Executions where a test case’s status changes from "To Do" to "Passed" for the first time.
→ If the same test case passes in multiple executions, each execution is counted once. Further status changes within the same execution do not increase the count.
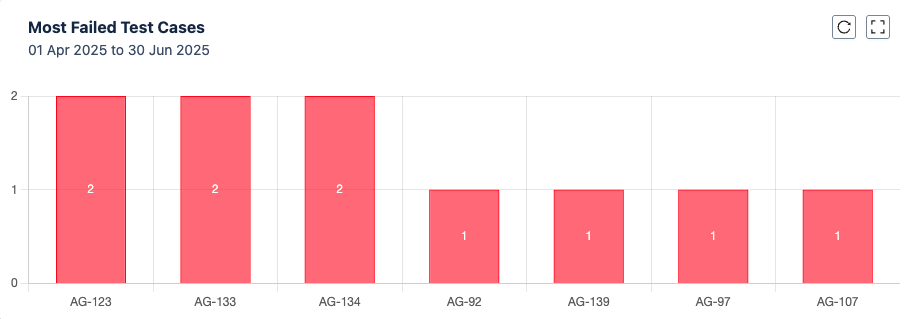
Most Failed Test Cases
Useful for: Identifying persistent issues in your test cases and focusing efforts on improving the stability and quality of your tests.
This widget displays a bar chart showing the test cases and the number of times they have failed within a custom time range. Users can choose up to 15 test cases to be displayed, highlighting the most problematic test cases in terms of failure.
It helps teams identify which test cases are failing the most, allowing for quick investigation and resolution of recurring issues.

A. Settings:
Widget Name: Users can rename the widget as needed.
Range: Users have the option to filter data based on various timeframes such as 'this week', 'last week', 'this month', 'last month', 'last 30 days', 'this quarter', or a custom range (with start and end dates).
Limit: Select up to 15 test cases to display in the bar chart.
B. Interactive actions:
Hover on bar chart: Shows how many Test Executions the test case failed in (first-time failures only).
Note: The "Failed" count reflects the number of Test Executions where a test case’s status changes from "To Do" to "Failed" for the first time.
-> If the same test case fails in multiple executions, each execution is counted once. Further status changes within the same execution do not increase the count.
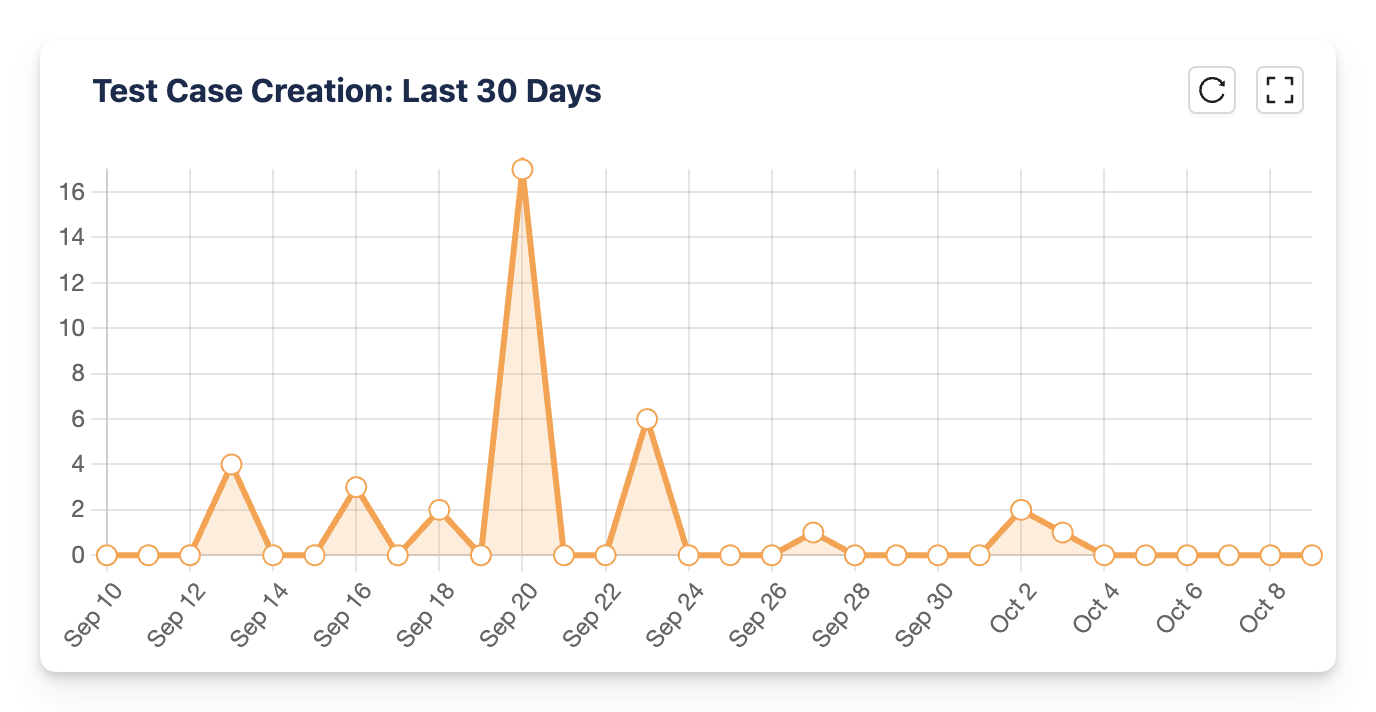
Test Case Creation: Last 30 Days
Useful for: Monitoring test case creation activity and identifying patterns or spikes that might affect future test planning or team workload
This widget displays a line chart showing the number of Test Cases created over the last 30 days. The x-axis represents the number of test cases created, and the y-axis tracks the dates in the past month.
It helps teams track the rate of test case creation over the last 30 days, giving a clear view of testing activity trends and potential spikes in test case generation.

A. Settings:
Widget Name: Users can rename the widget as needed.
B. Interactive actions:
Hover on line chart: Displays the exact number of test cases created on each specific date, giving more granular insights into testing activity.
Should you need any assistance or further AgileTest inquiries, contact our 24/7 Support Desk!
.png)