Table Features
GanttTable’s Excel-like tables empower you to browse, edit, and track Jira issues across multiple projects with ease. Leverage built-in Jira hierarchies or create custom structures to organize tasks and sprints, tailoring workflows to you or your team’s needs.
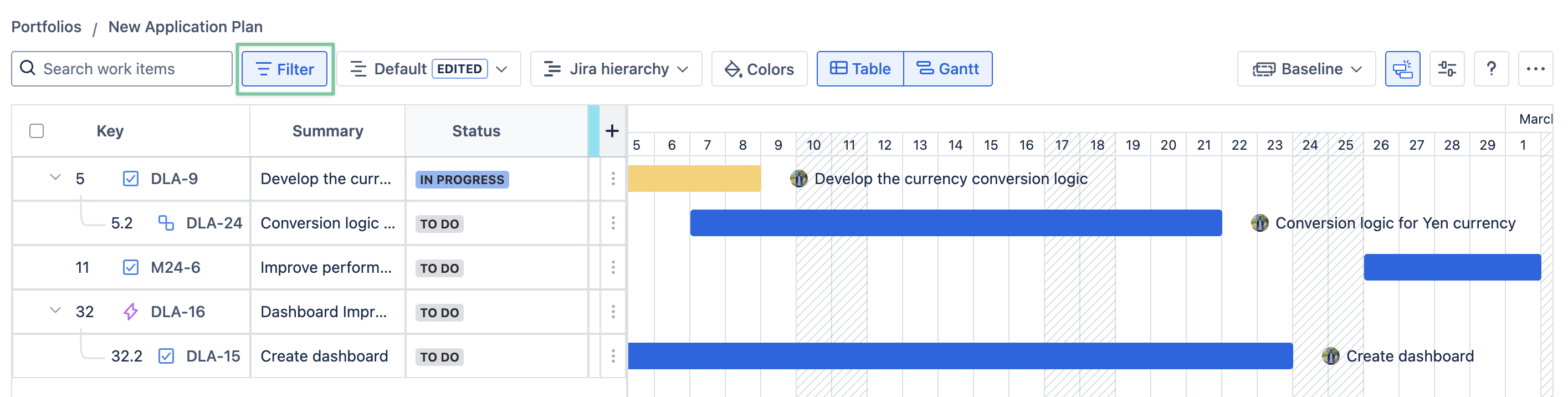
Filter
GanttTable supports Filter to refine and narrow down data fields and quickly locate relevant Jira issues.
Check the list to see supported fields in GanttTable.

Currently, the Filter feature uses either Basic or JQL. For example, you can fill in the JQL filter box with assignee=… AND priority=… to filter Jira issues from a specific member with a certain level of priority.
Keep in Mind
JQL filters require valid syntax to avoid errors. For more details, please visit Atlassian’s JQL fields and JQL keywords to use this function properly.
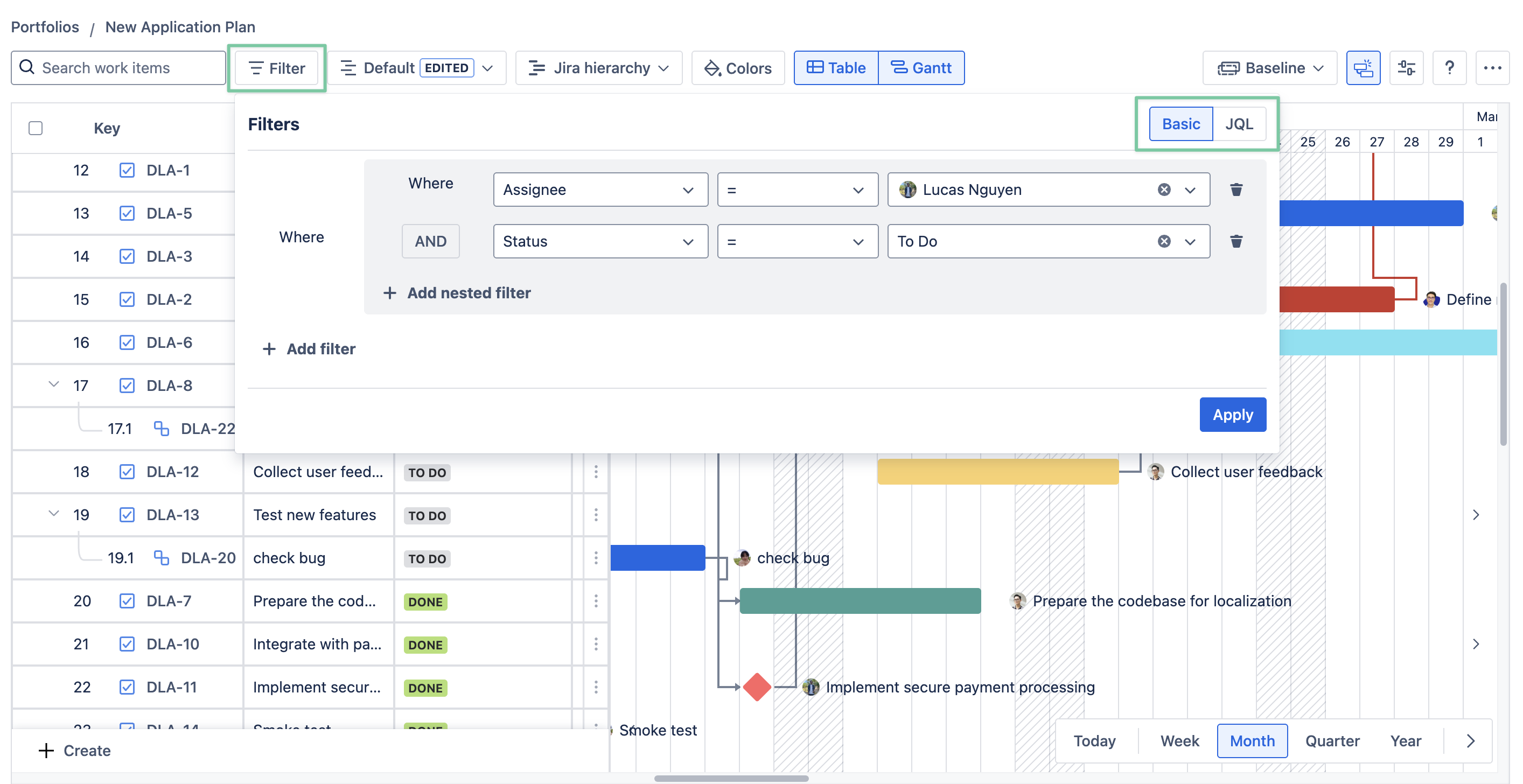
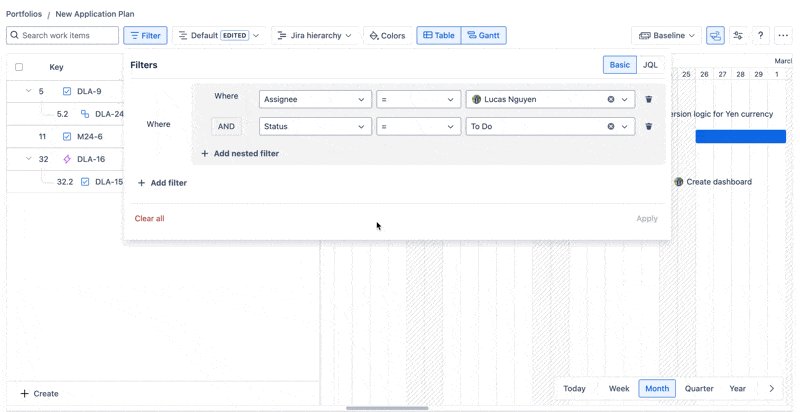
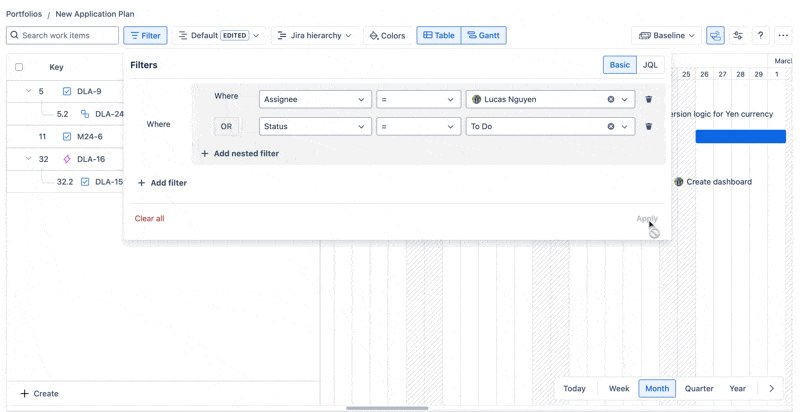
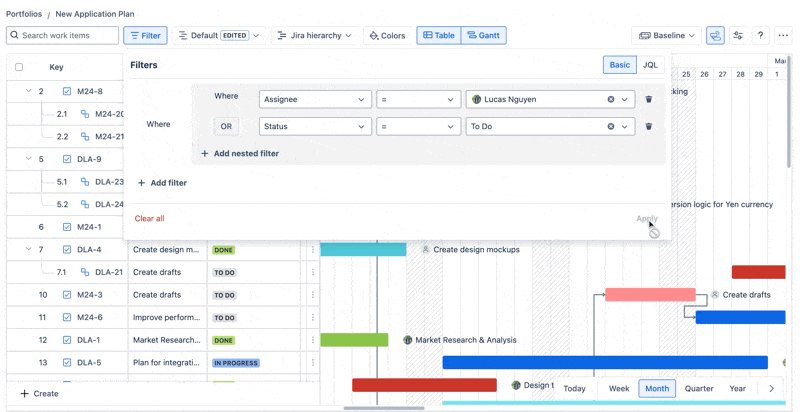
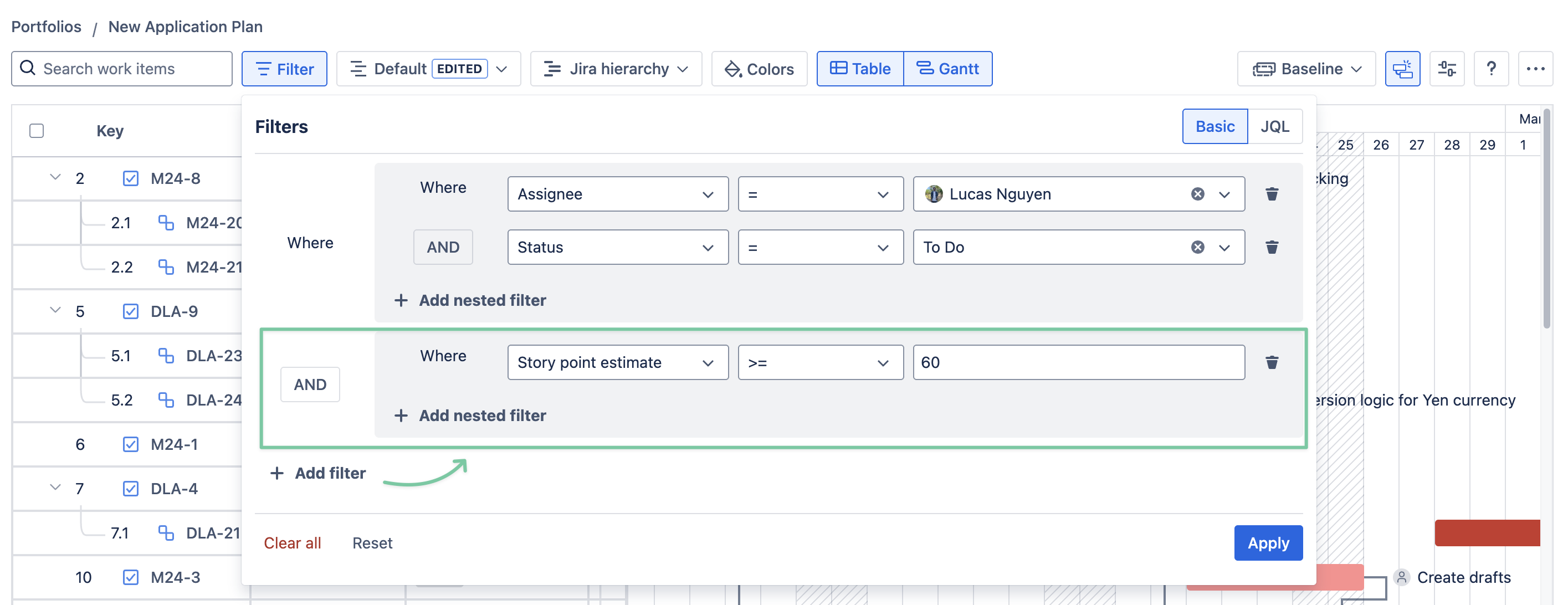
Here is an example of using the Basic filter:

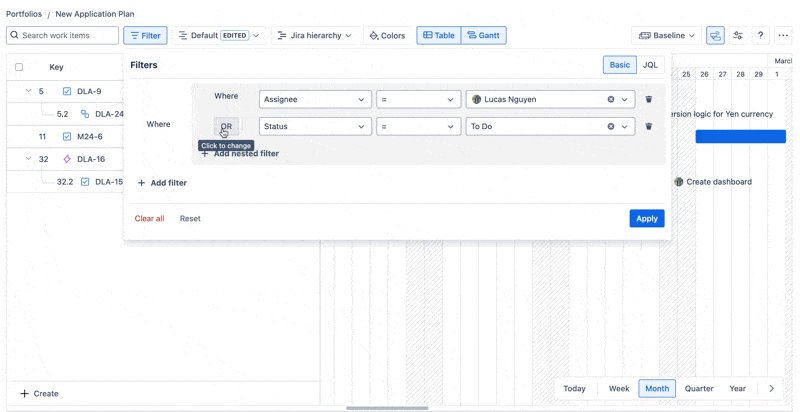
You can switch between AND and OR conditions for a different filtering result.

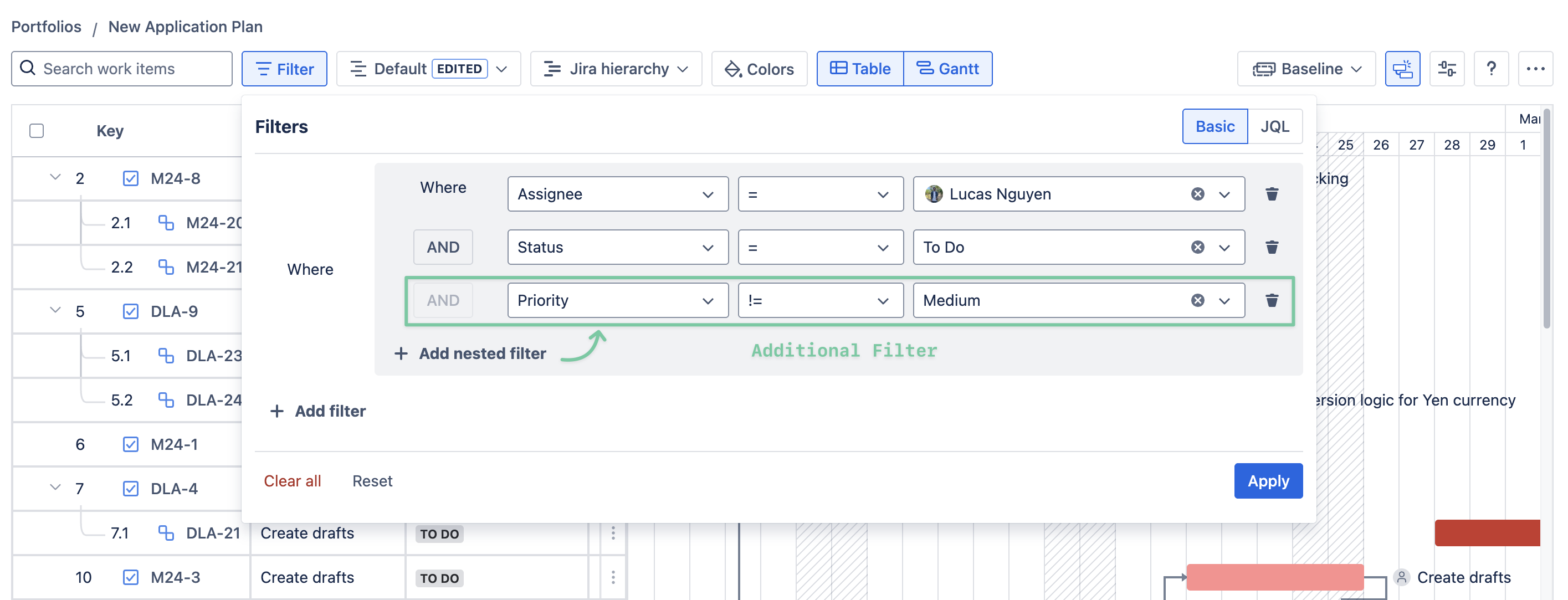
To add more rules in the Filter condition, click + Add nested filter → click Apply.

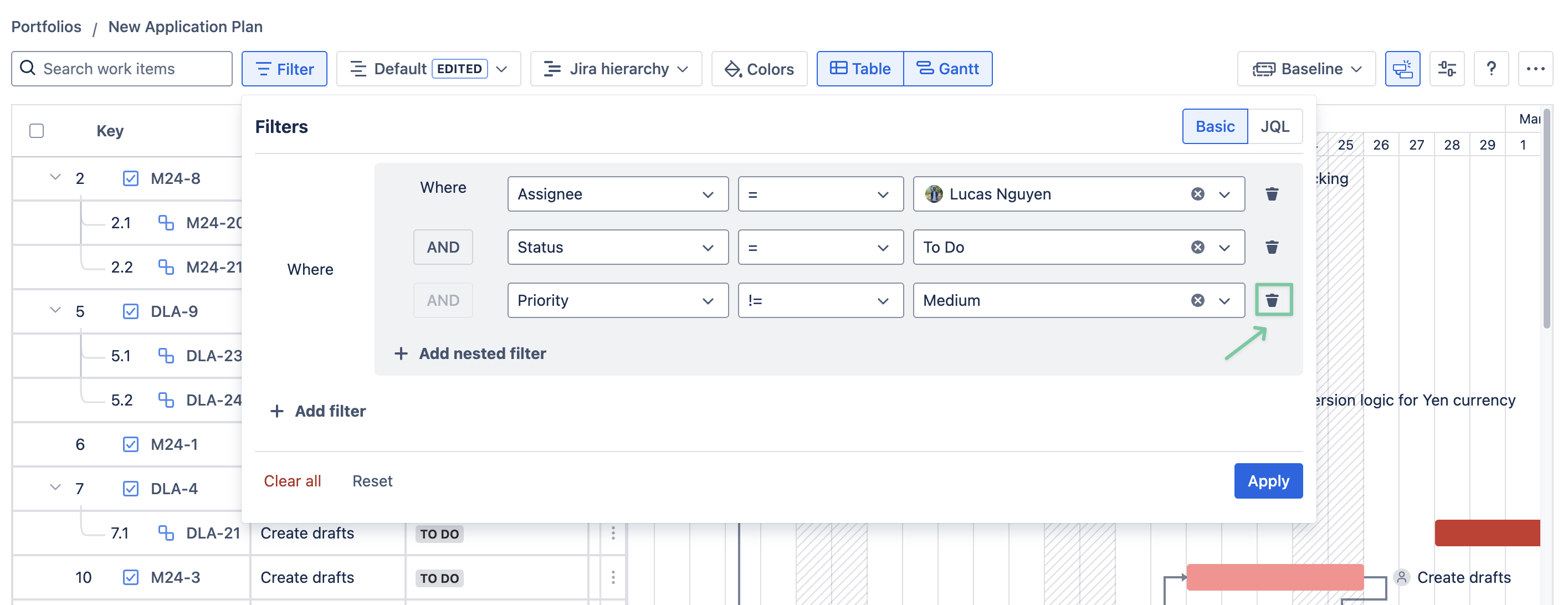
To remove a condition in the Filter, click the Delete icon.

To add more filter rules, click + Add filter → click Apply.

You can also switch between AND and OR conditions for additional filters.
Search
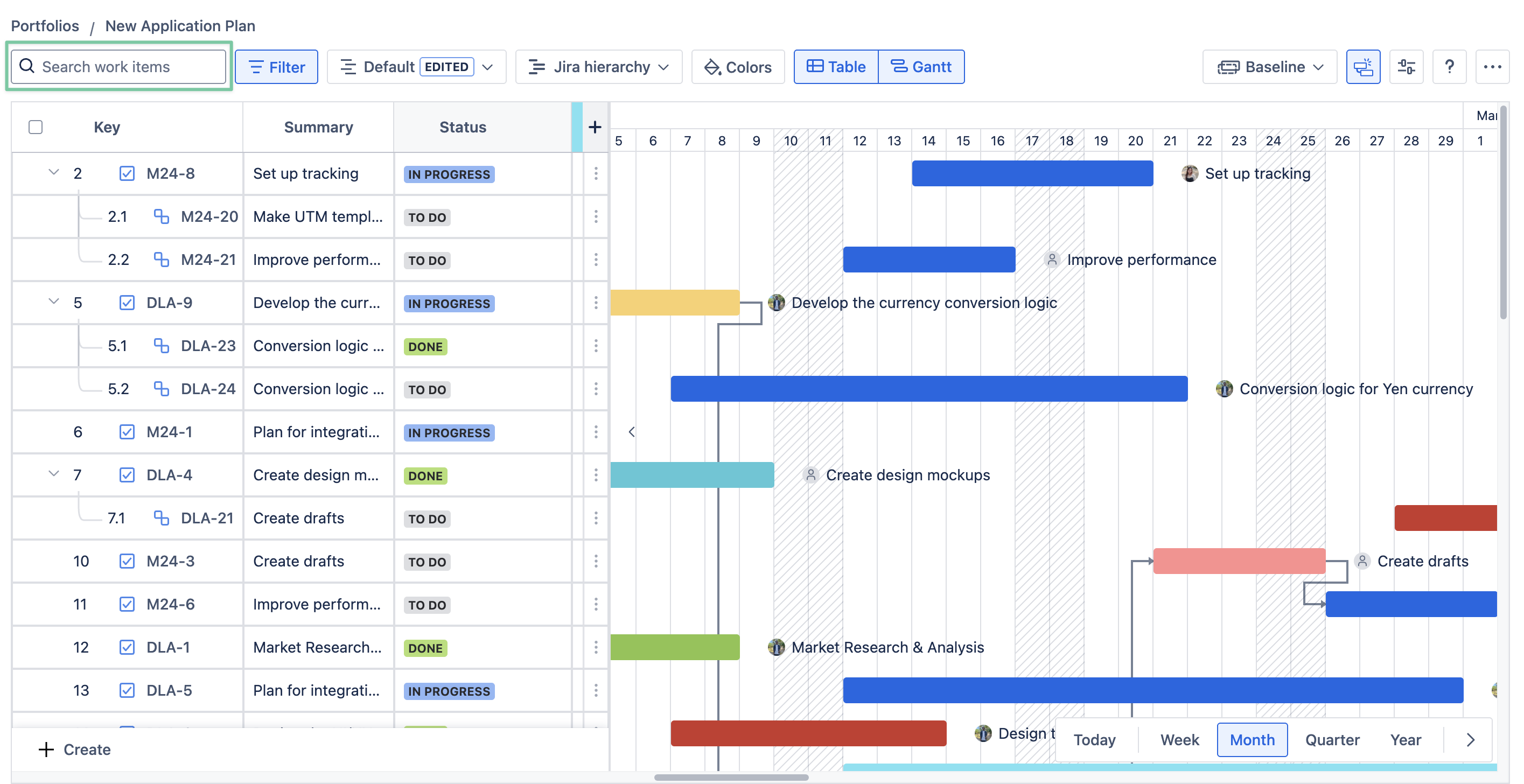
Quickly locate specific tasks or Jira work items by using the Search feature.

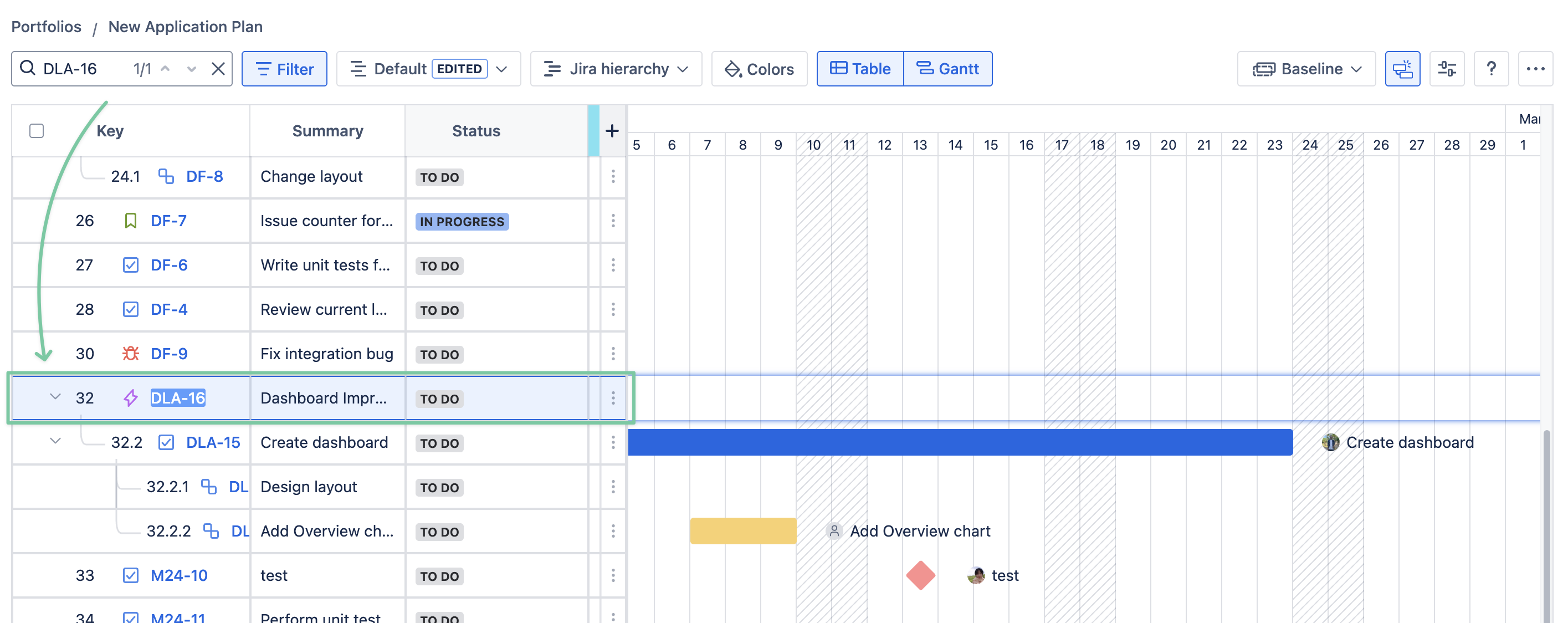
To utilize the Search feature, please use either the Jira work item key or the Summary.

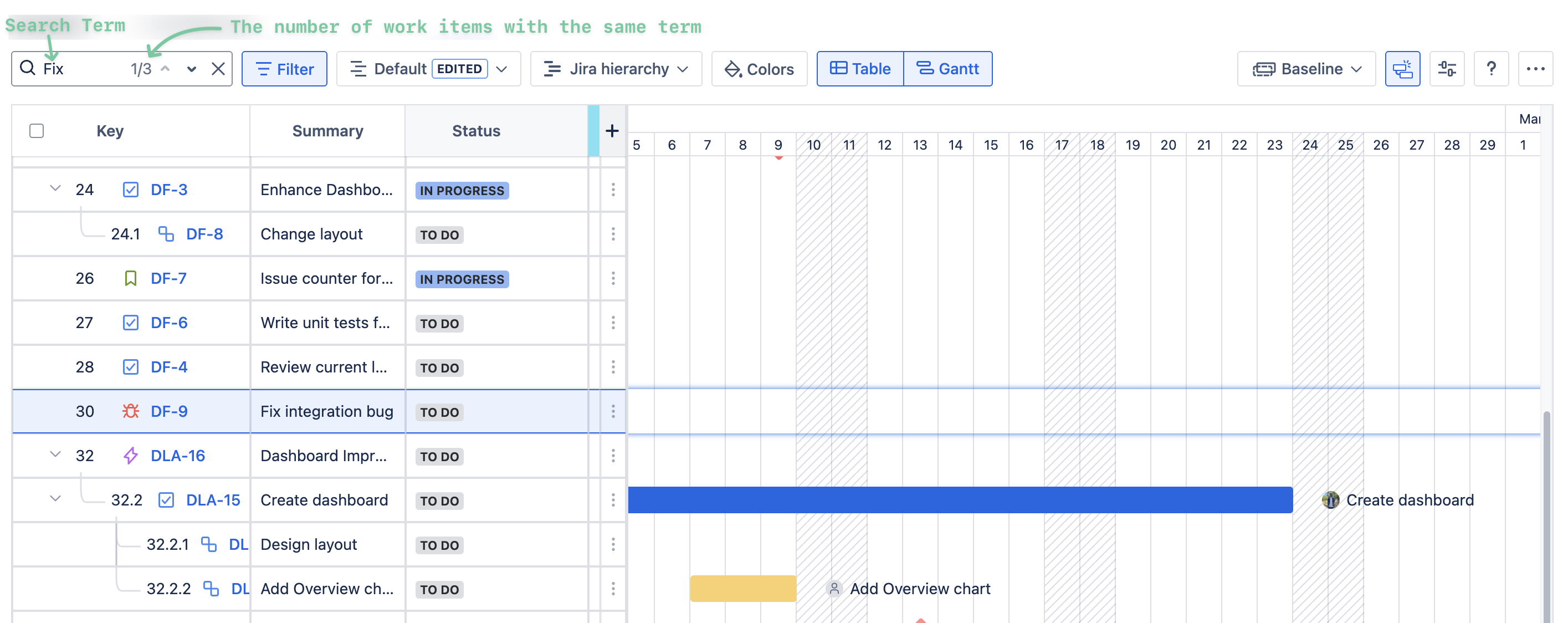
TIP
If you search by using the project key or summary, all the work items with the same search term will be located.

Colors
GanttTable is equipped with a Color mark feature to help you work with the issue structure sheet more easily.
With this, users can quickly add colors to multiple cells or rows in the structure table at the same time.
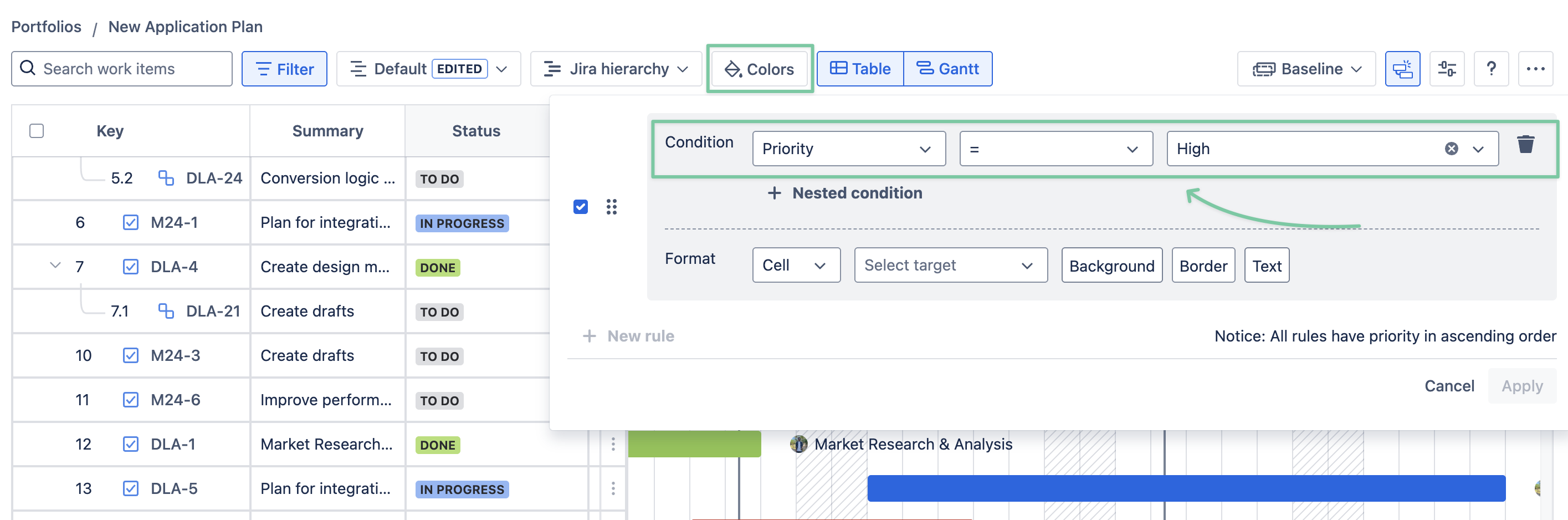
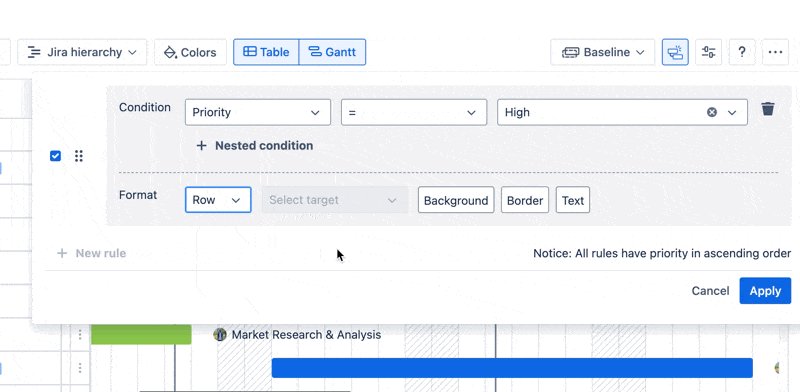
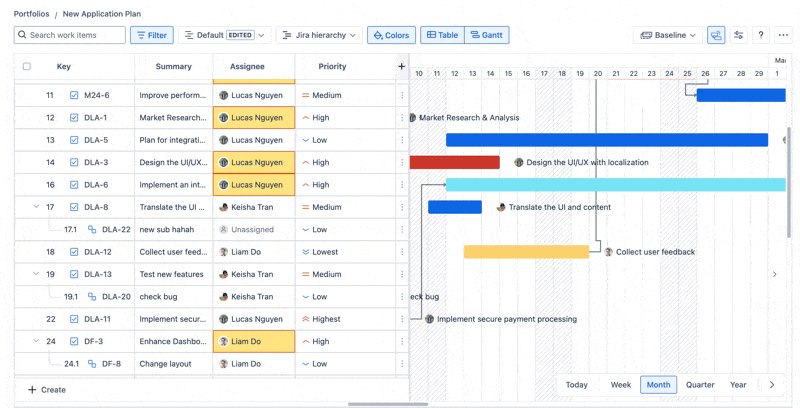
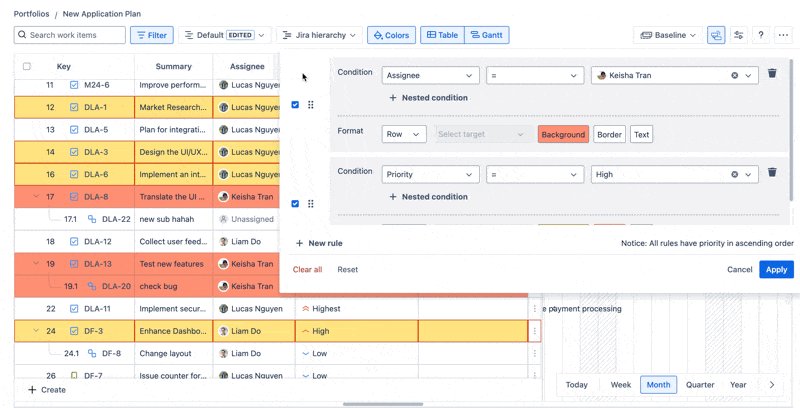
Locate the Colors button. Then, you can add a new rule to start setting a new color condition.
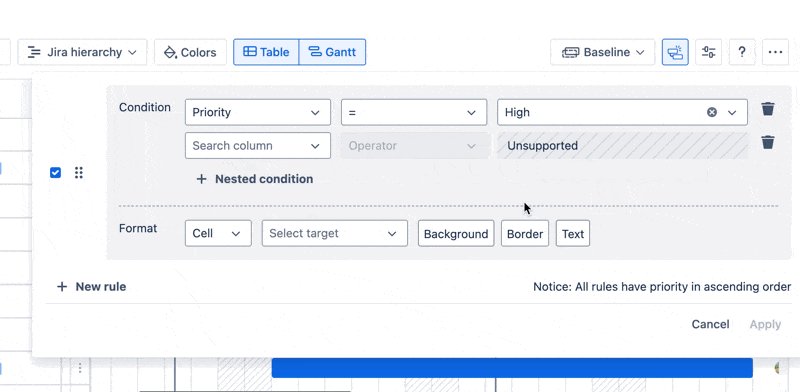
In the dialog, you can choose which field will be used for the condition and the value related to that field. (For example, in the image below, we’re selecting Priority and choosing the ‘High’ priority as the condition)

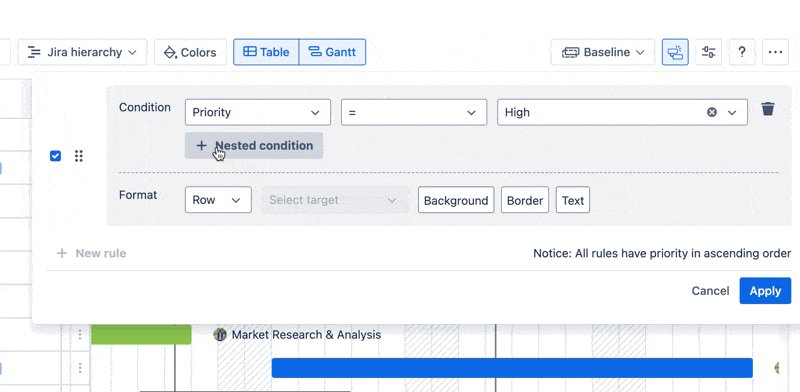
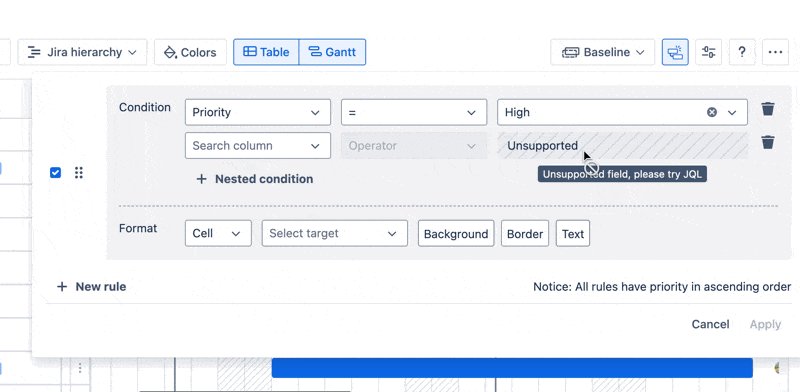
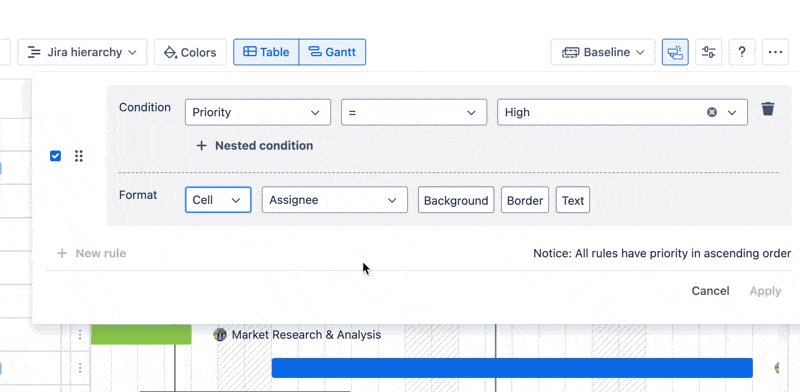
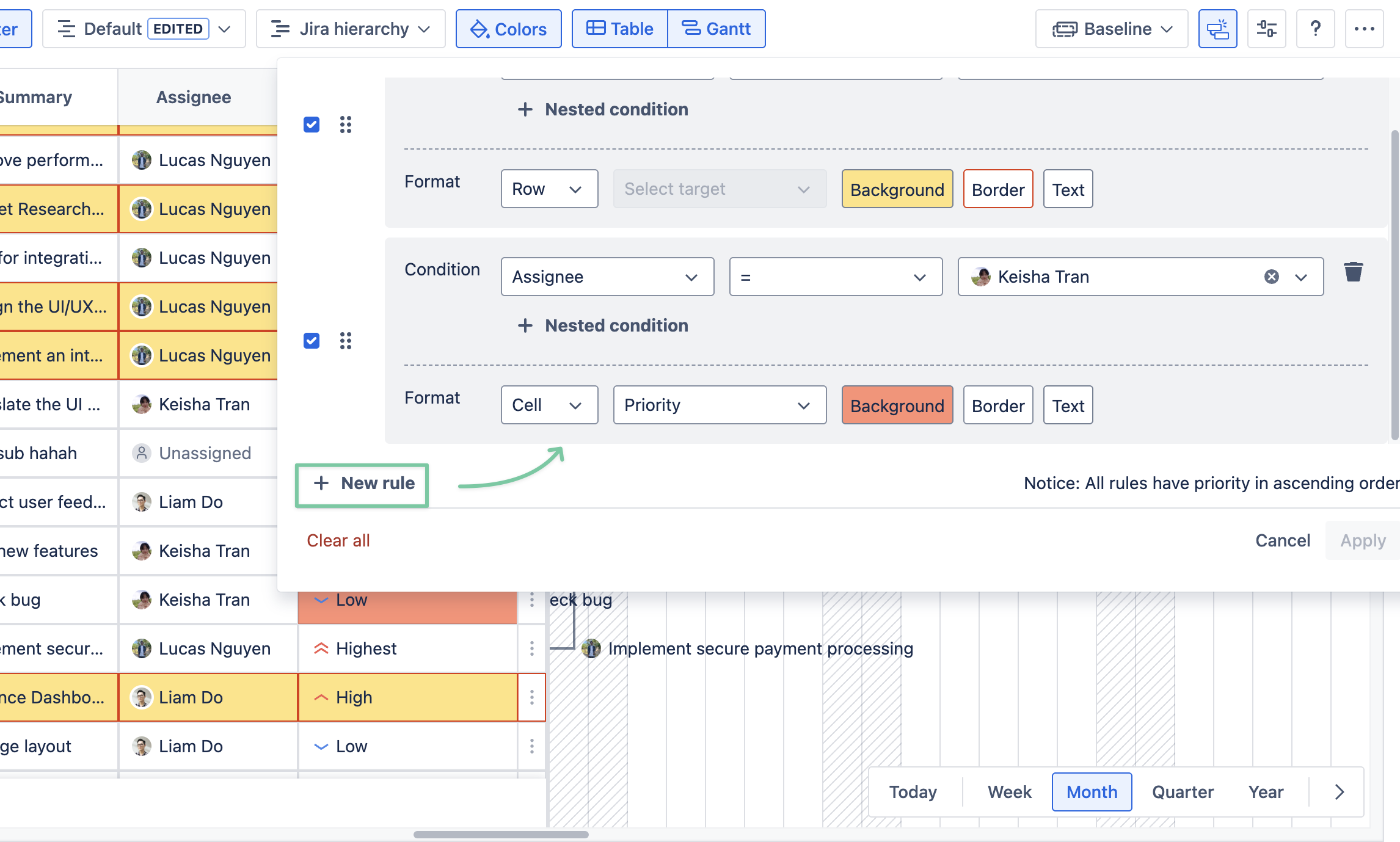
You can also add a Nested condition in the same rule for additional color conditions of the rule.

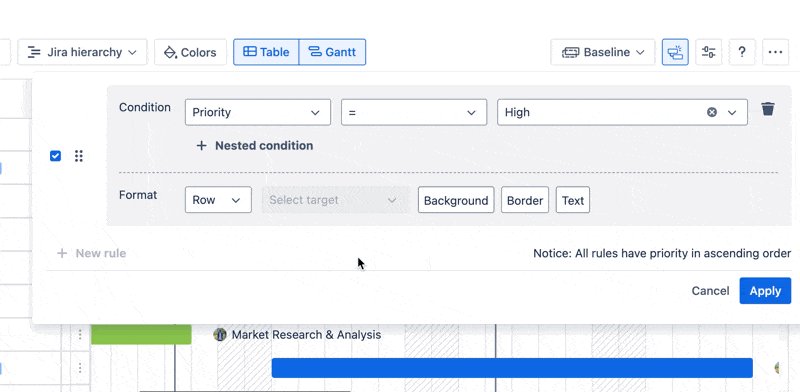
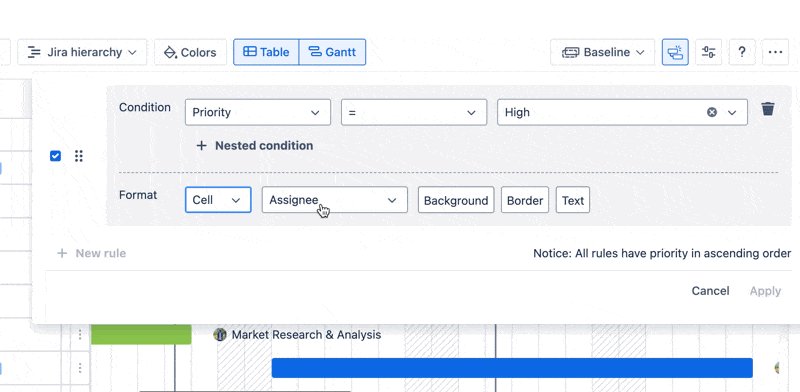
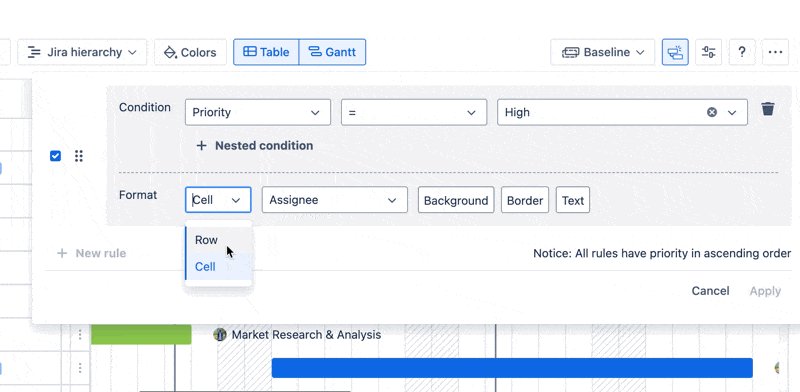
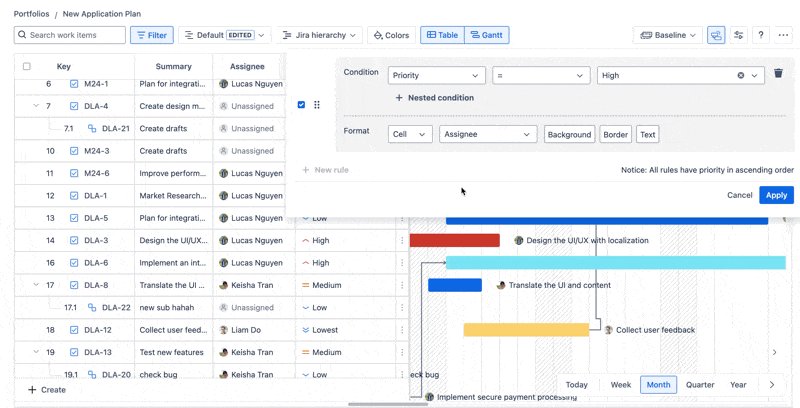
Next, move on to the Format row, where you can decide whether you want to assign color to specific cells or the entire row of the structure table.

When coloring cells only, you will have to select the target cells to make it work. (If you want to color the whole row, you don’t have to choose the target cell.)
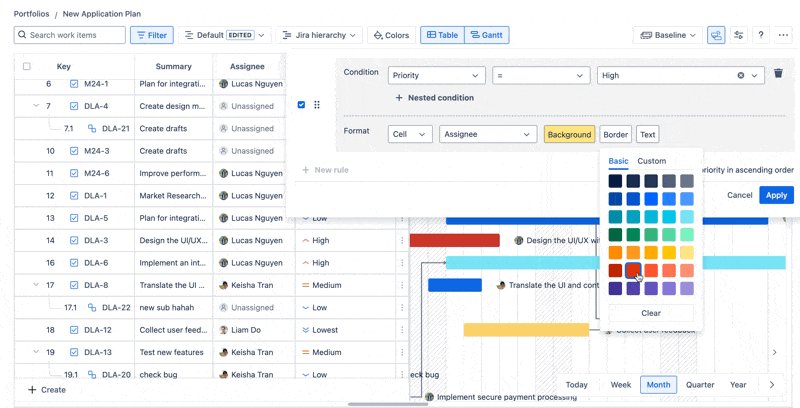
All you have to do now is choose the color you want. Currently, GanttTable supports adding color to:
Background
Border
Text

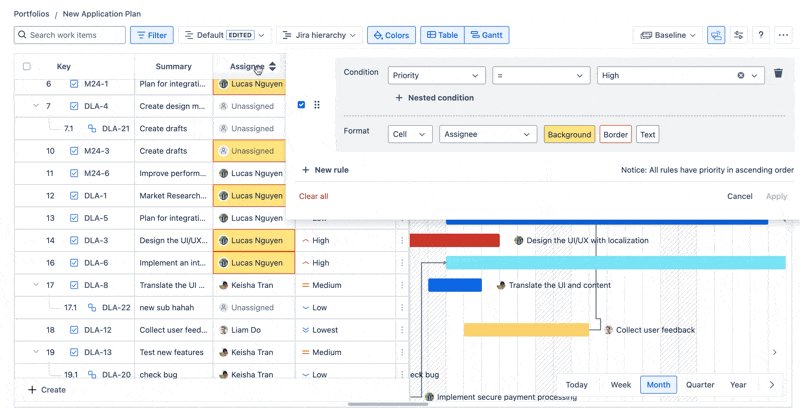
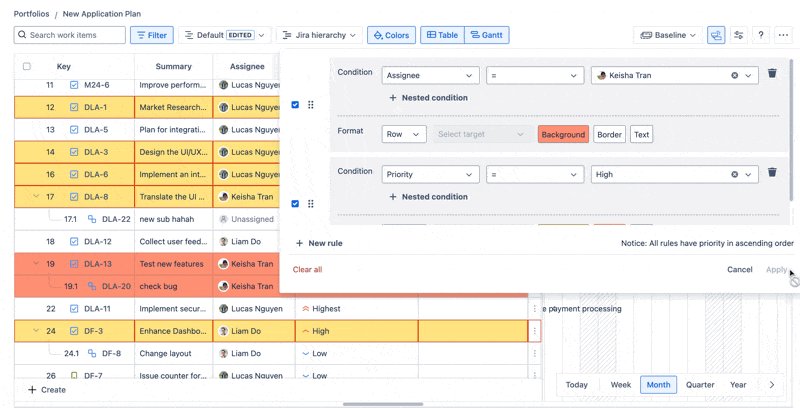
To add another color to the table, simply create a New rule for the Color condition.

However, keep in mind that all condition rules will have priority in ascending order. In other words, the newest color condition on the list will be prioritized to avoid overlapping.

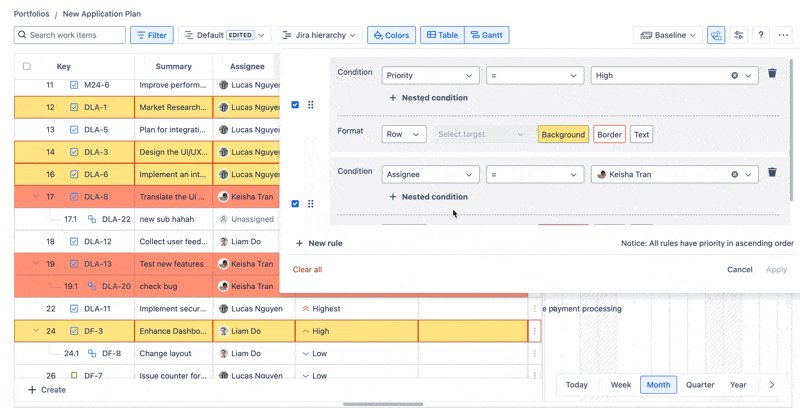
You can freely change the order of these color conditions by using drag-and-drop.

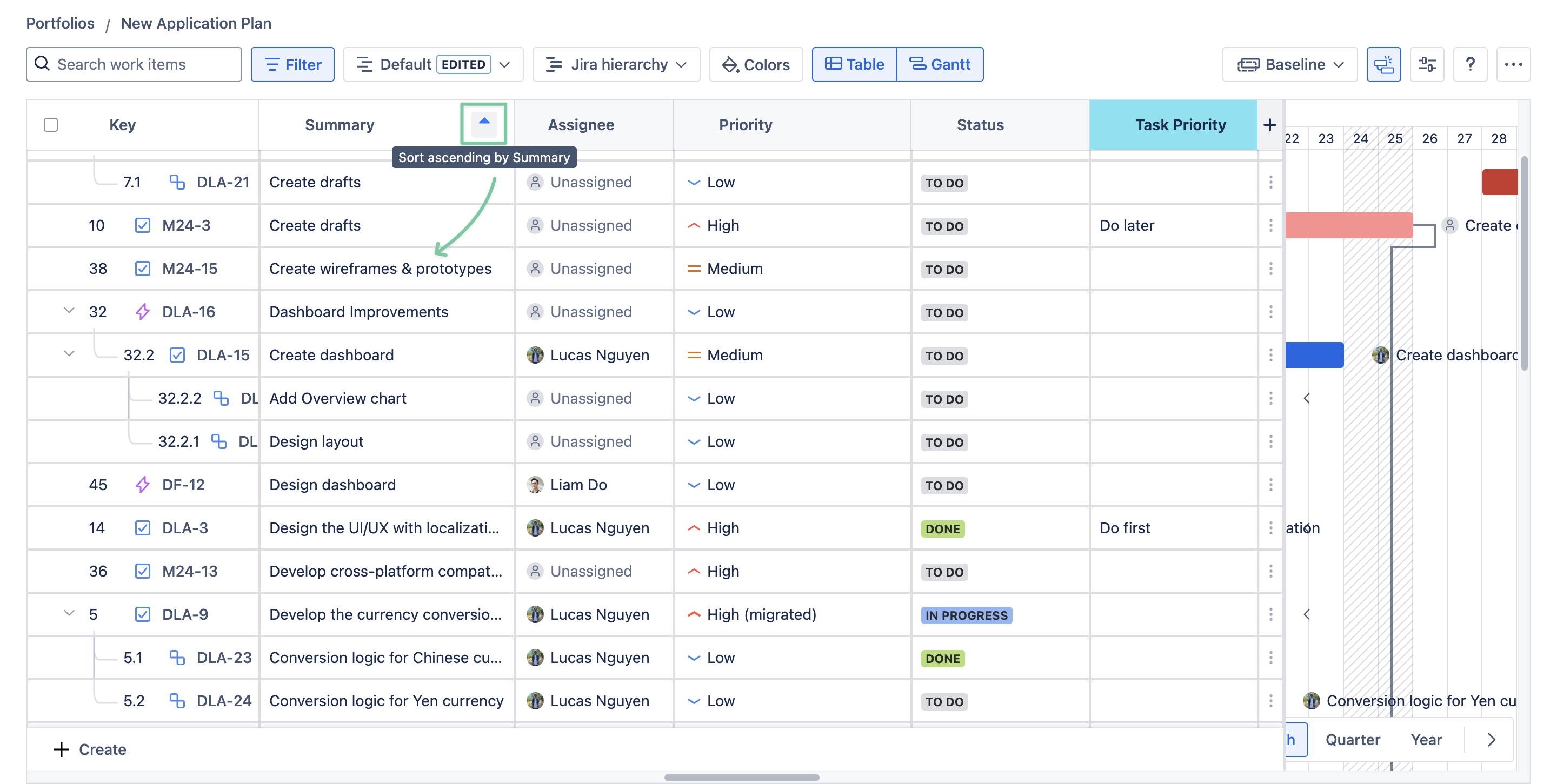
Sorting
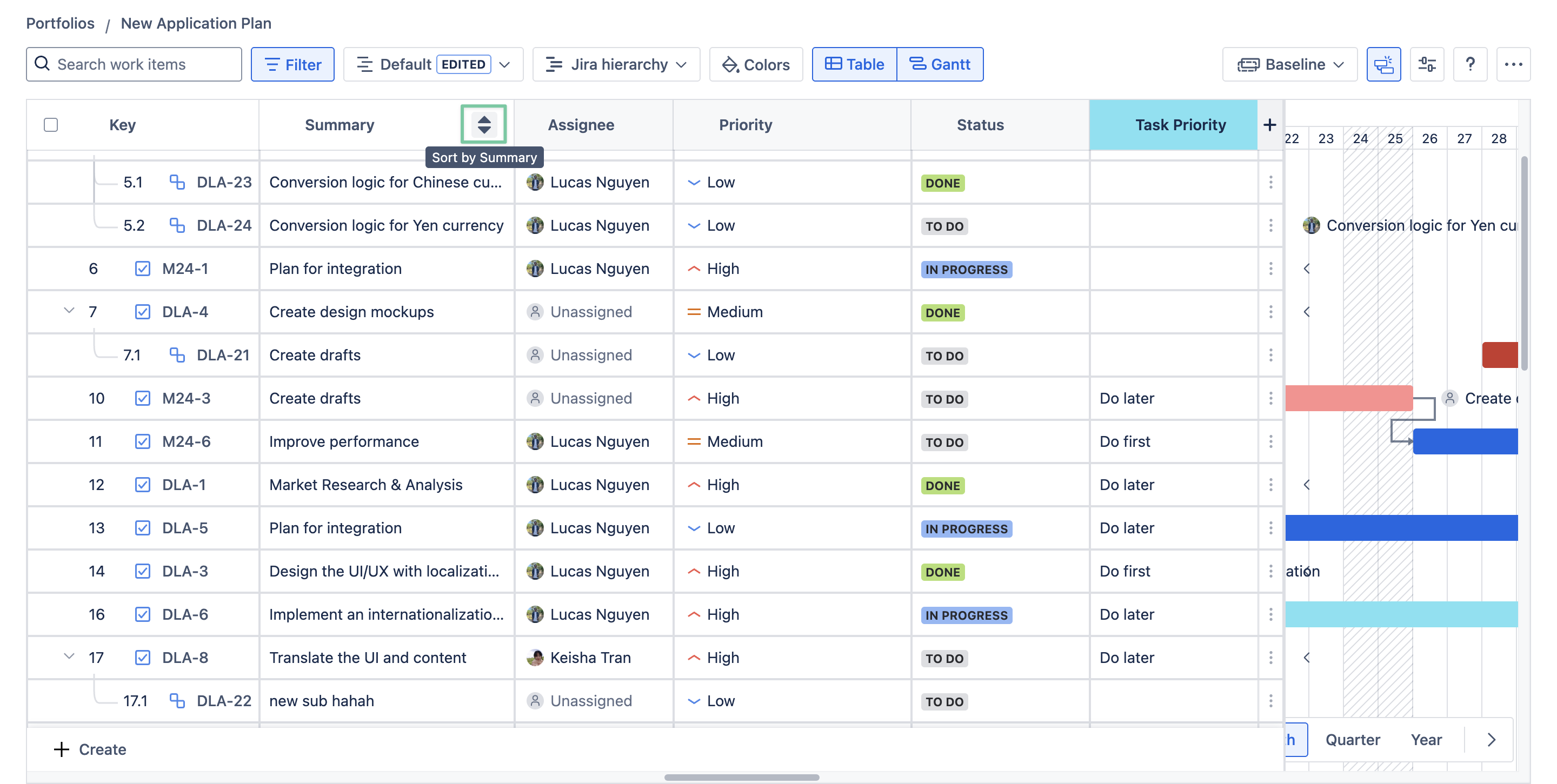
Use the Sort feature to arrange Jira issues in the table by a chosen column in ascending or descending order.


Sort ascending by the Summary column
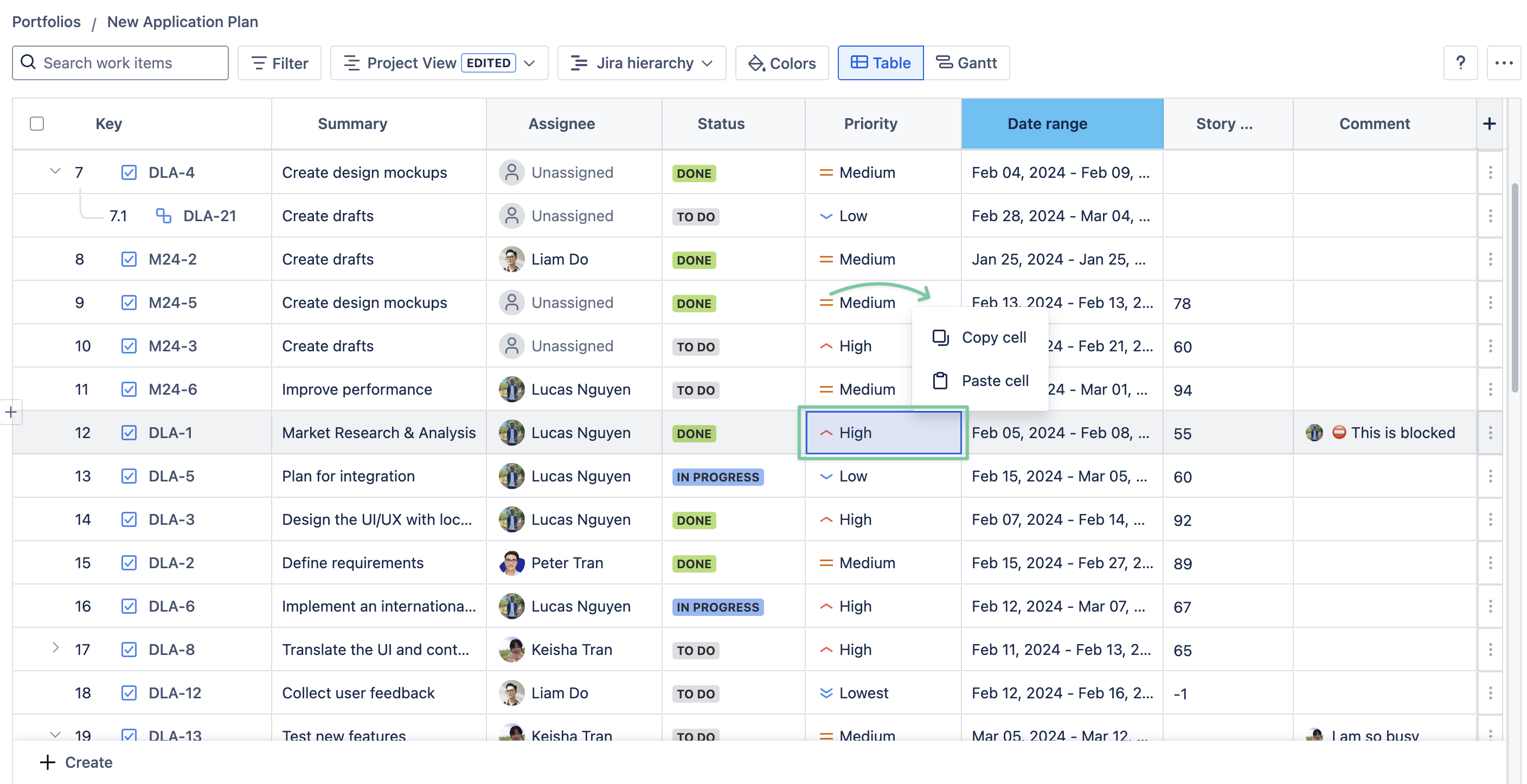
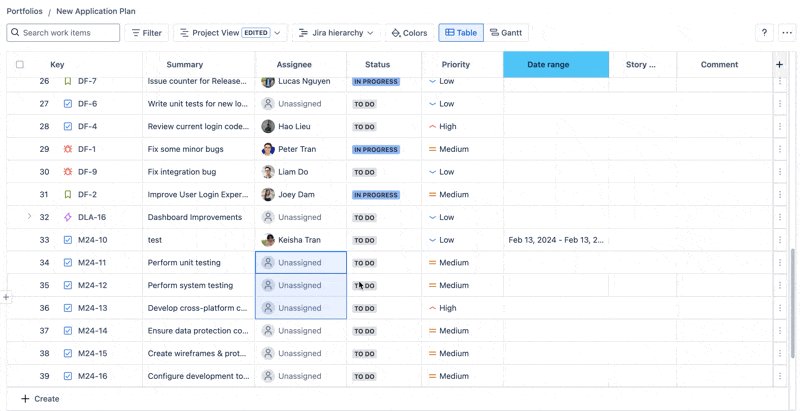
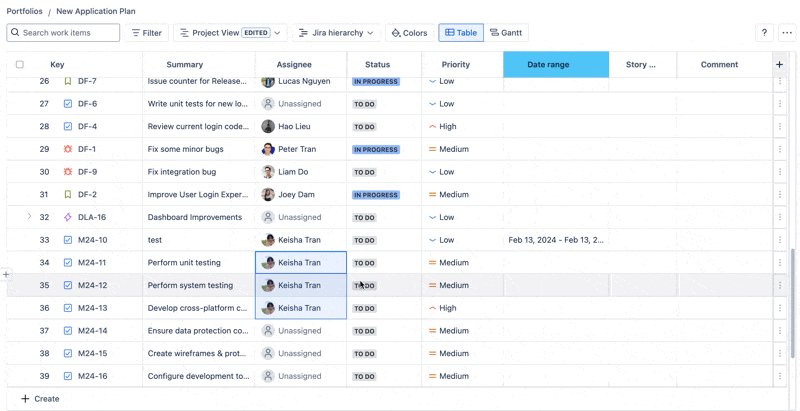
Copy & Paste
You can quickly edit the GanttTable’s data by using the copy-and-paste feature, just like Excel or Google Spreadsheet.
To do that, simply right-click on the cell you want and choose copy cell, then paste the value.

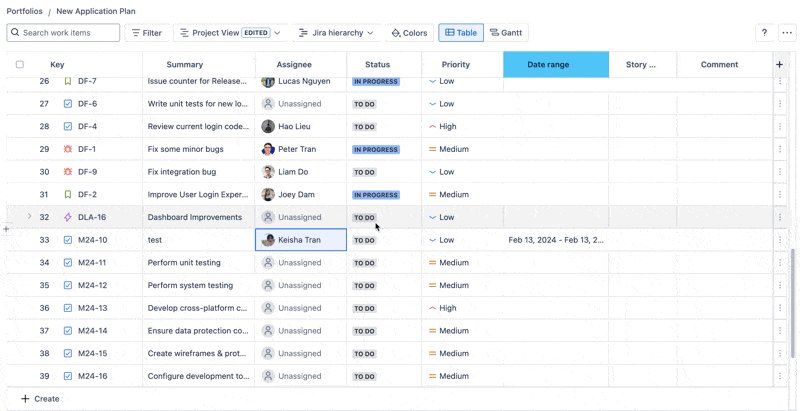
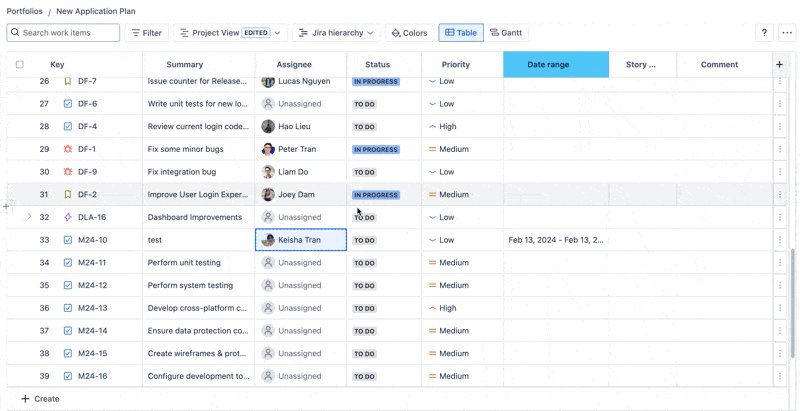
GanttTable also supports selecting multiple cells to make bulk editing data inline easier. You can click and drag over the cells you want to paste the value to.

Or, you can use the supported keyboard shortcuts below.
*Keyboard commands
GanttTable supports common keyboard shortcuts, such as:
Navigate between cells: ⬆️, ⬇️, ⬅️, ➡️
Copy cells:
Ctrl + CorCmd + CPaste cells:
Ctrl + VorCmd + VSelect adjacent cells:
Shift+ ⬆️, ⬇️, ⬅️, ➡️ orShift + Click
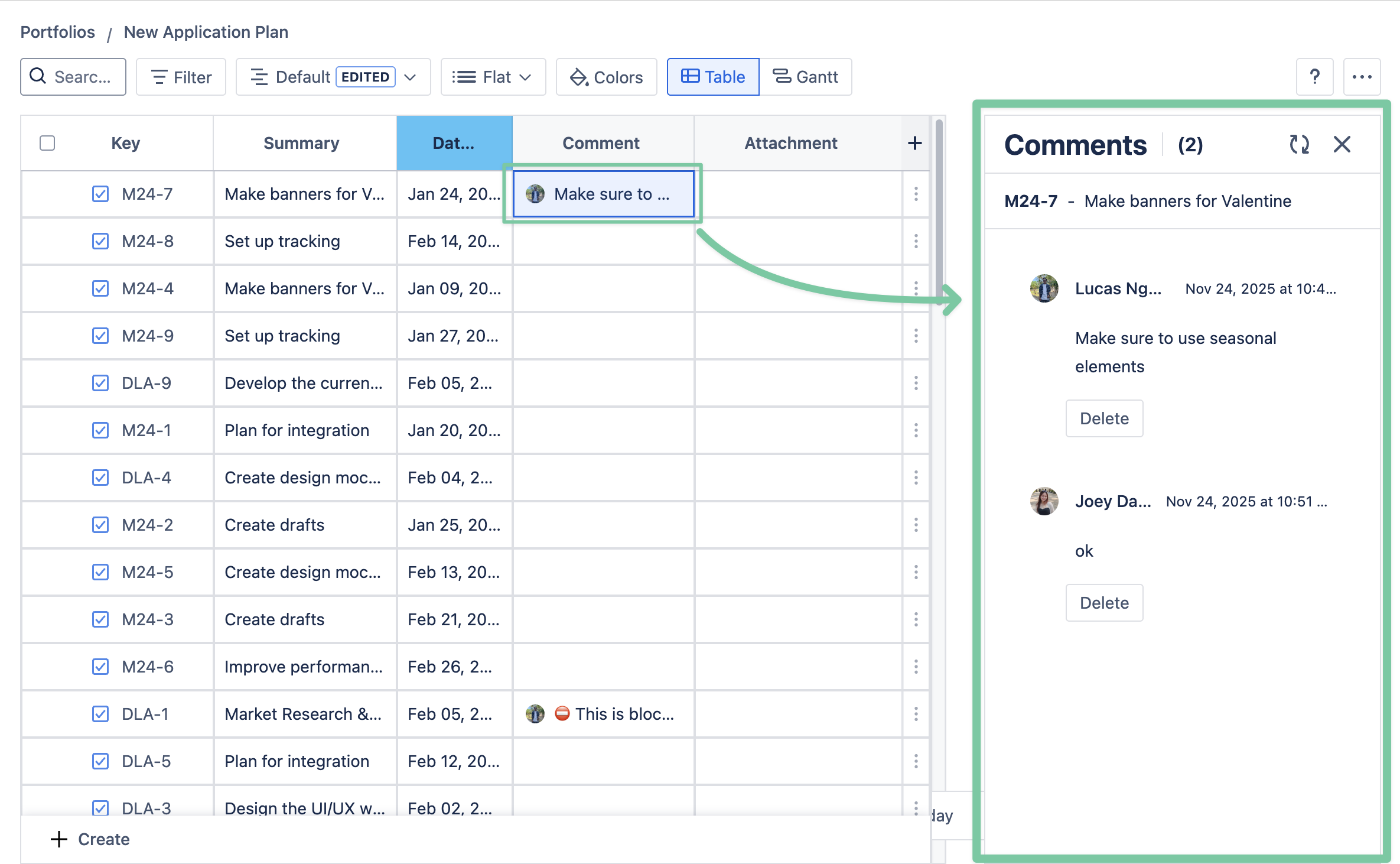
Comments
GanttTable supports an integrated comment section for each Jira work item, allowing users to quickly view and delete comments directly.

To open the Comment section in GanttTable, click on the comment column of a specific Jira work item.
To add new comments, users have to open the Jira work item details and add comments manually.
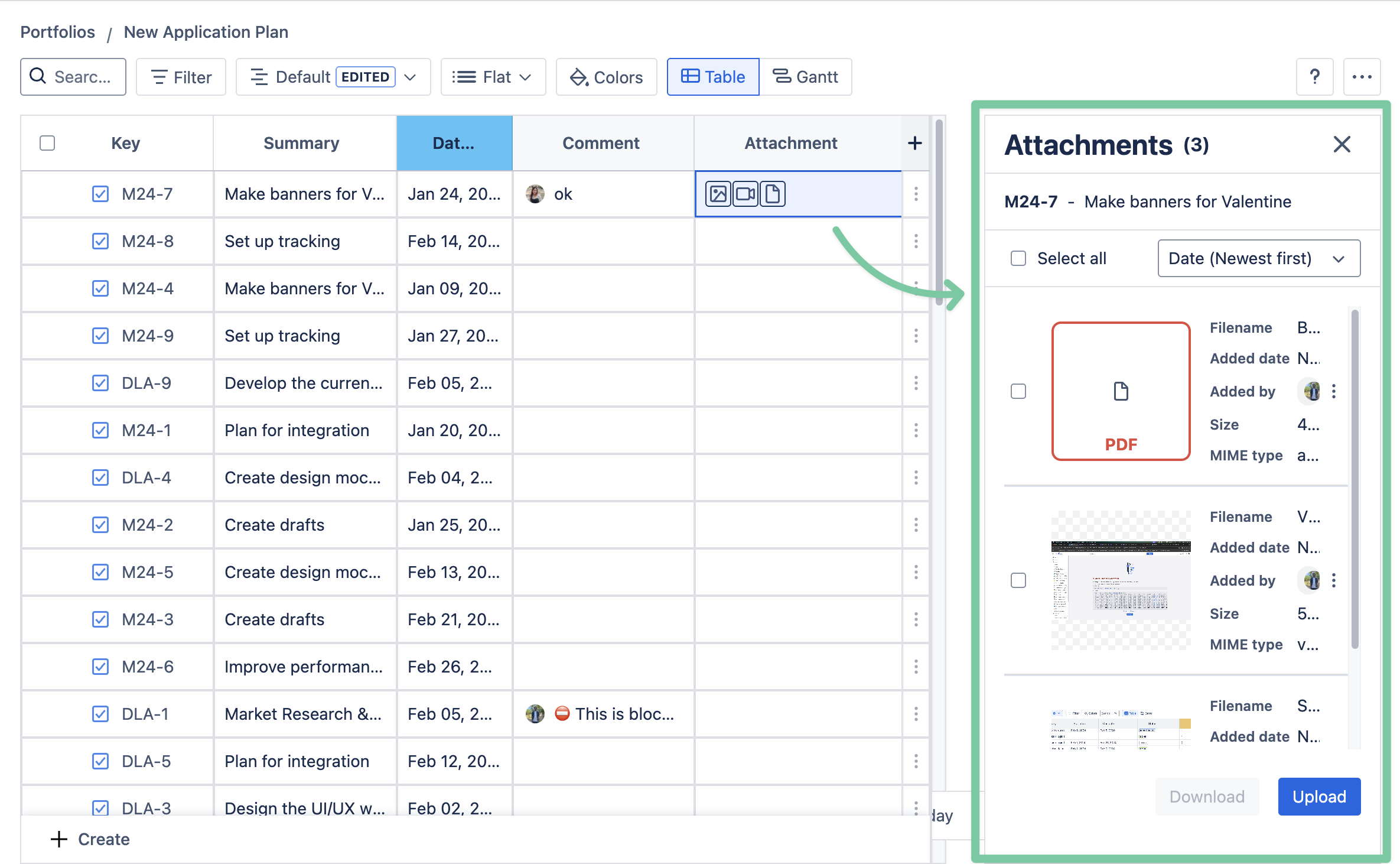
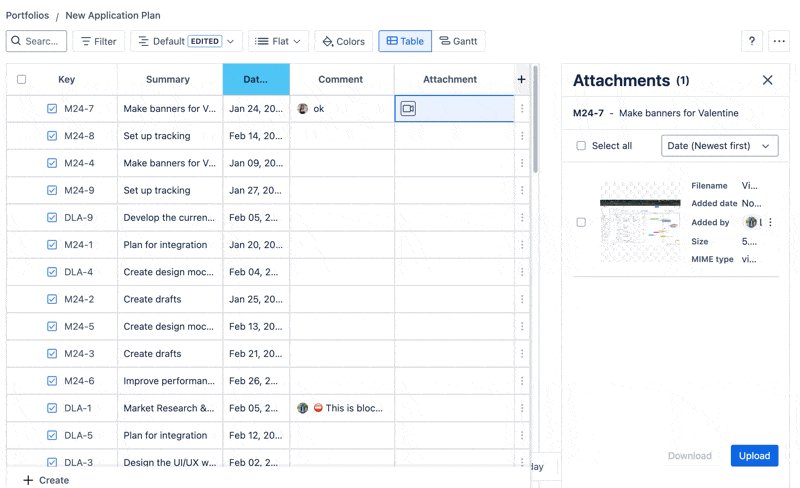
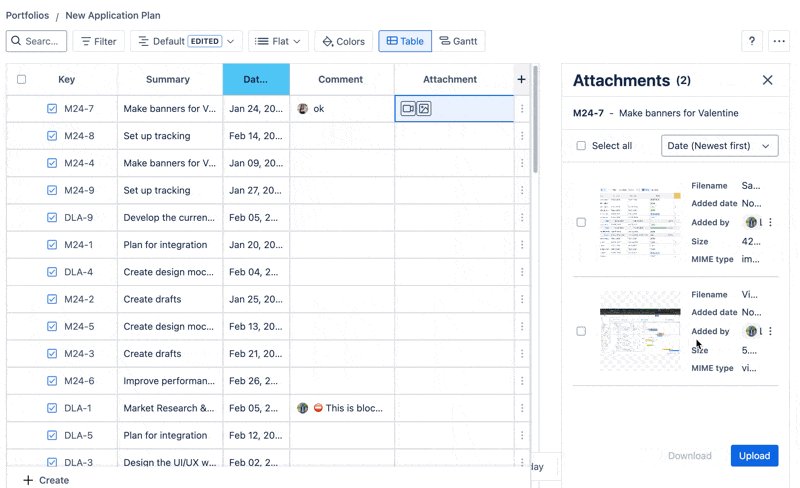
Attachments
Besides visualizing the attachment column in the table view, users can add or remove attachments like files, images, or videos directly within GanttTable.

To add files to Attachments, click Upload and choose files, or drag and drop files into this section.

Drag and drop to add files or images to the Attachments section
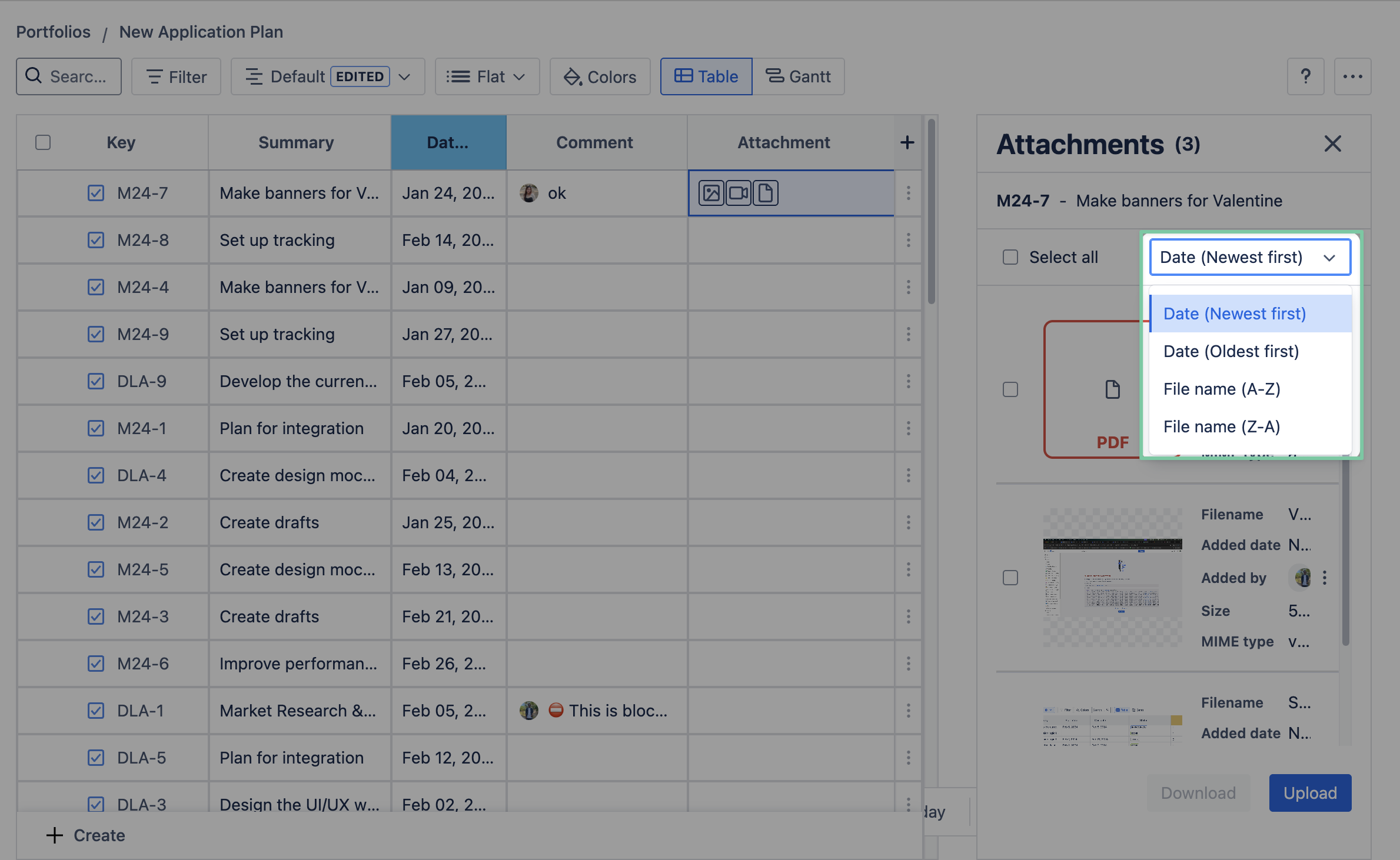
Here, you can sort and arrange the order of files by:
Date (Newest first)
Date (Oldest first)
File name (A-Z)
File name (Z-A)

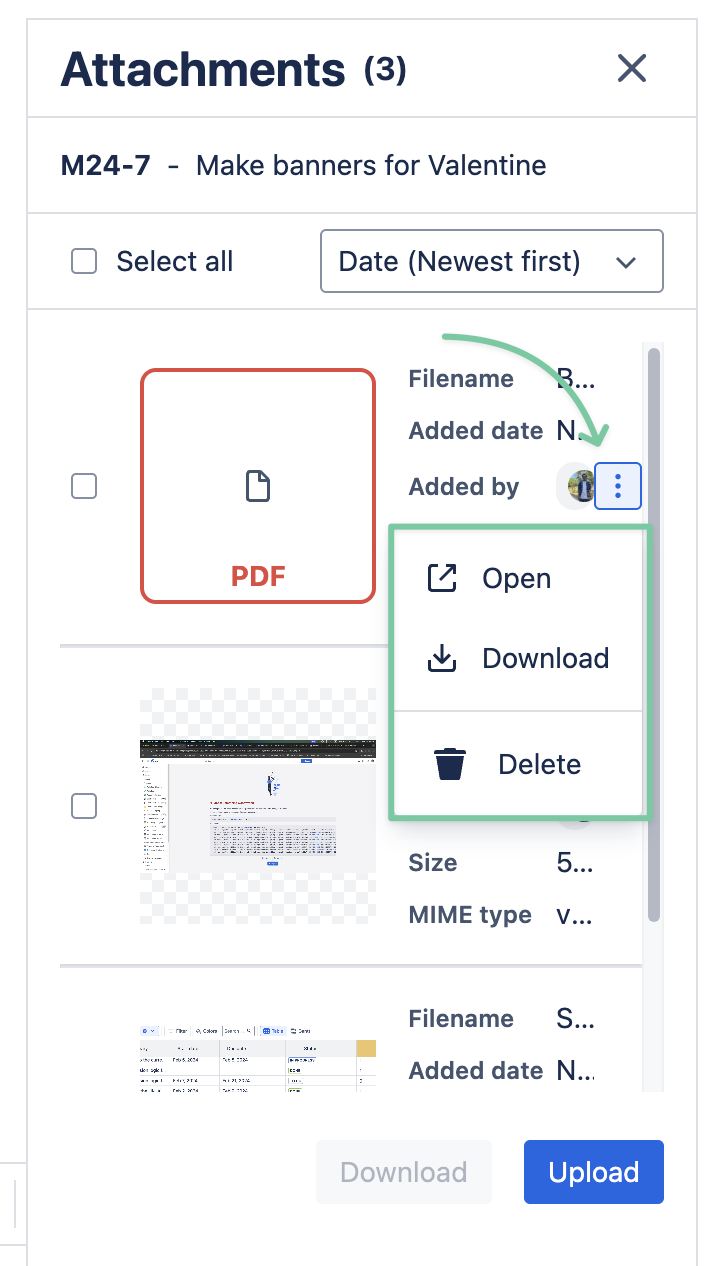
In the Attachments section, you can:
Open and view files (for PDF files, it will be downloaded automatically)
Download files
Delete files from Attachments

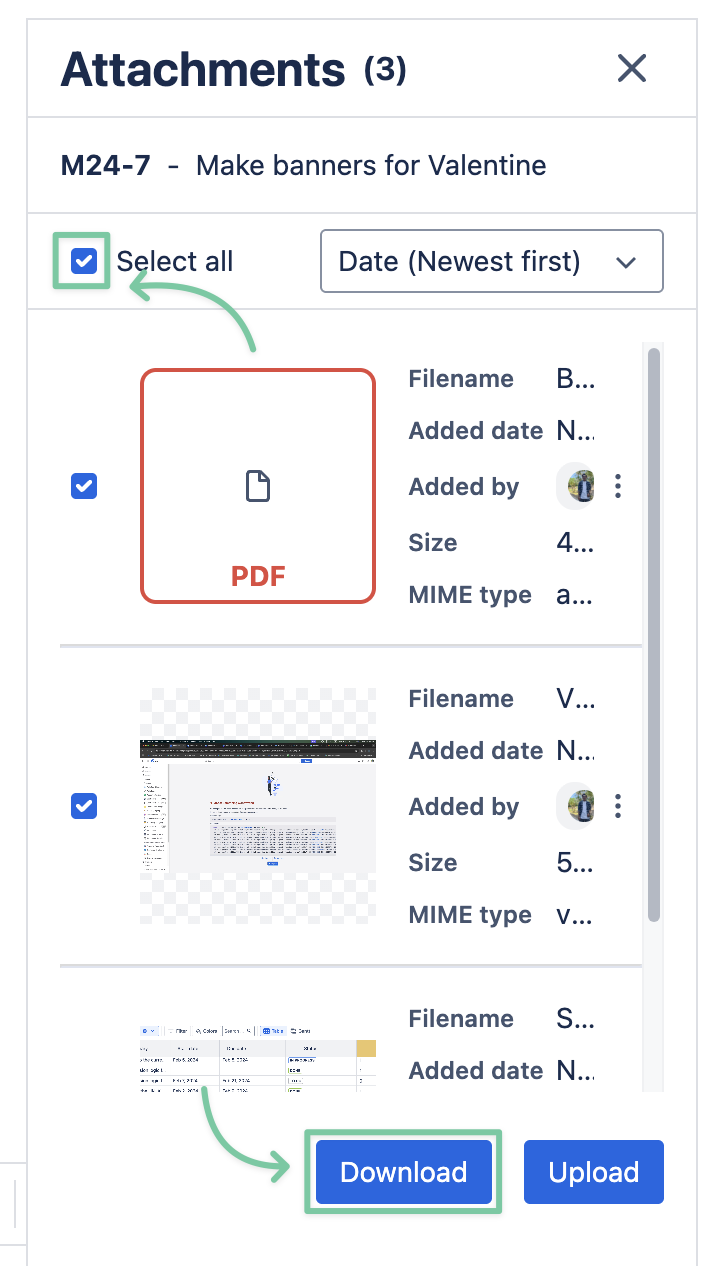
To download all files in bulk, choose Select all the files in the Attachments section and click Download.

View preferences
1. What is View in GanttTable?
View represents how the app visualizes your Jira issues and projects in the portfolio. Each different view tells a different story based on the settings, filters, and structure of the table.
Keep in mind that when creating a new view, it will have the same filters and settings as your currently selected view in GanttTable.
2. Manage Columns in GanttTable
You can add more (or remove) Jira fields and labels to GanttTable as columns and manage them in the Table.
Add columns to the table
By default, GanttTable generates a board using your Jira project’s work item keys and Summaries as data fields in the table. You can add more to your preferences.
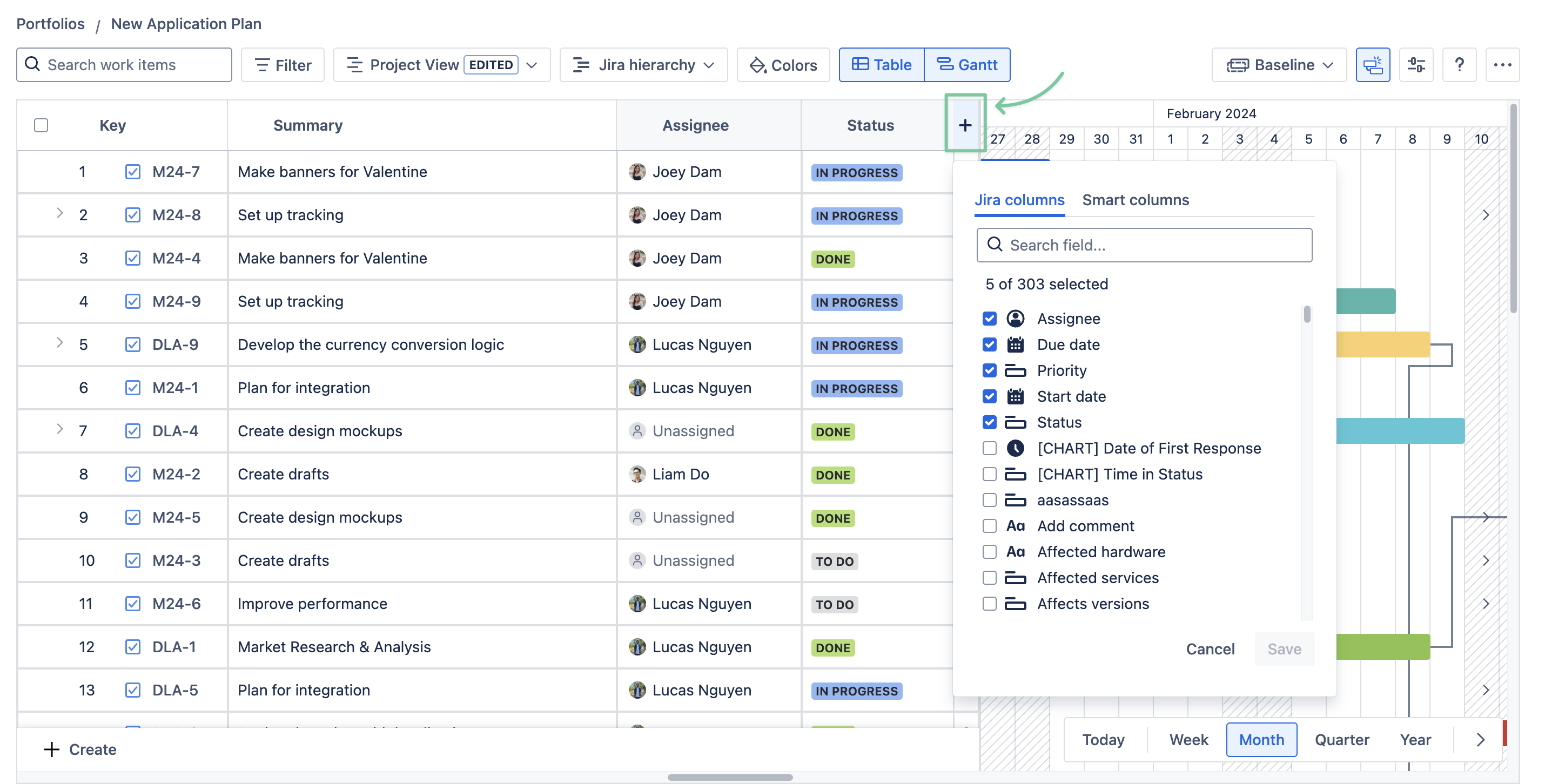
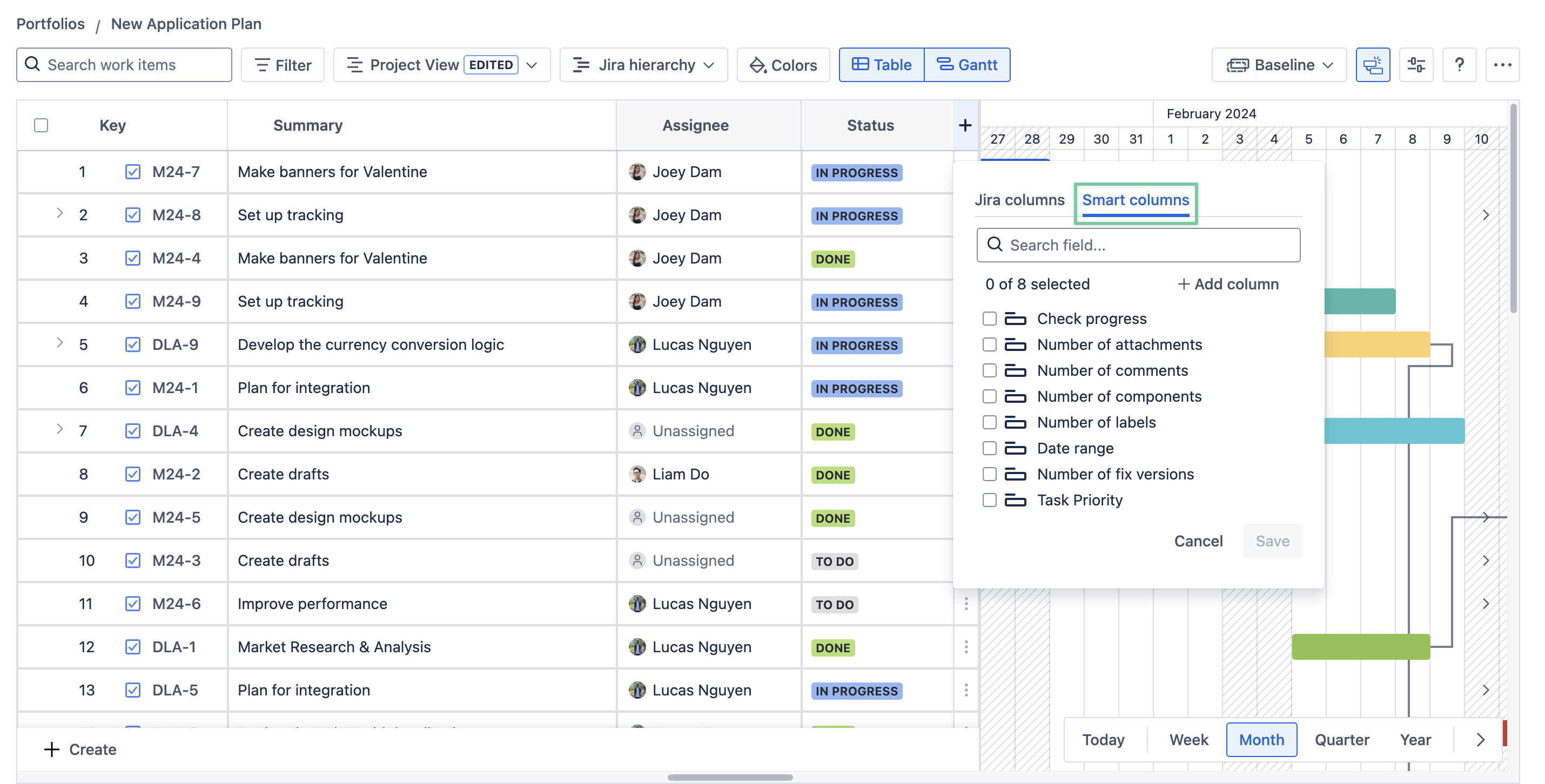
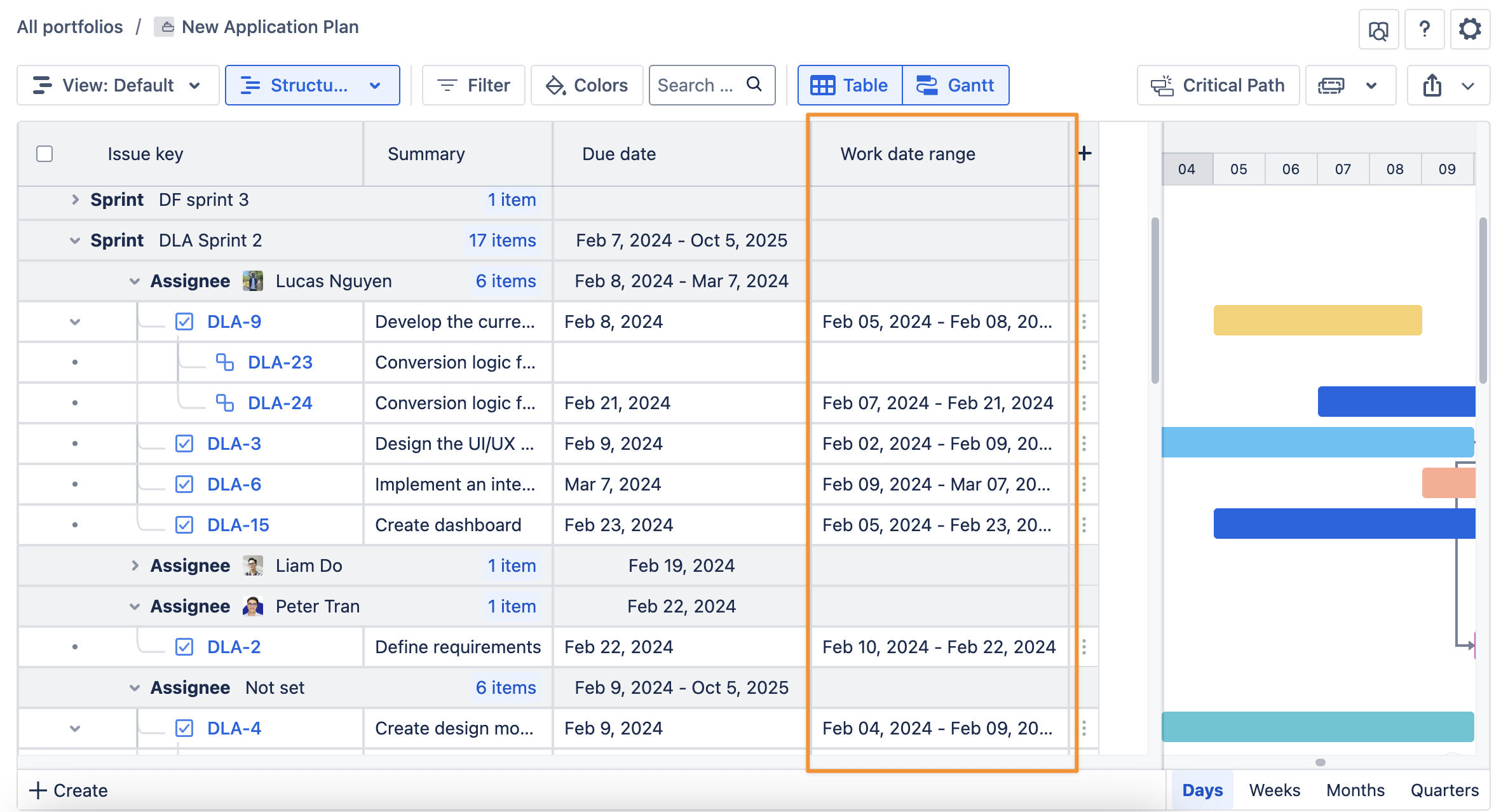
To add more data to the table as columns, click the ➕ button next to the column and search for the fields you want to add.

You can also add Smart columns to the table to show calculated information.

After choosing what data or fields you want to add to the table, click outside the menu to close it, and the table will automatically update to load the new columns.
There are certain fields (both Jira default and custom) that GanttTable can support. For more details, please visit Supported fields.
Remove columns
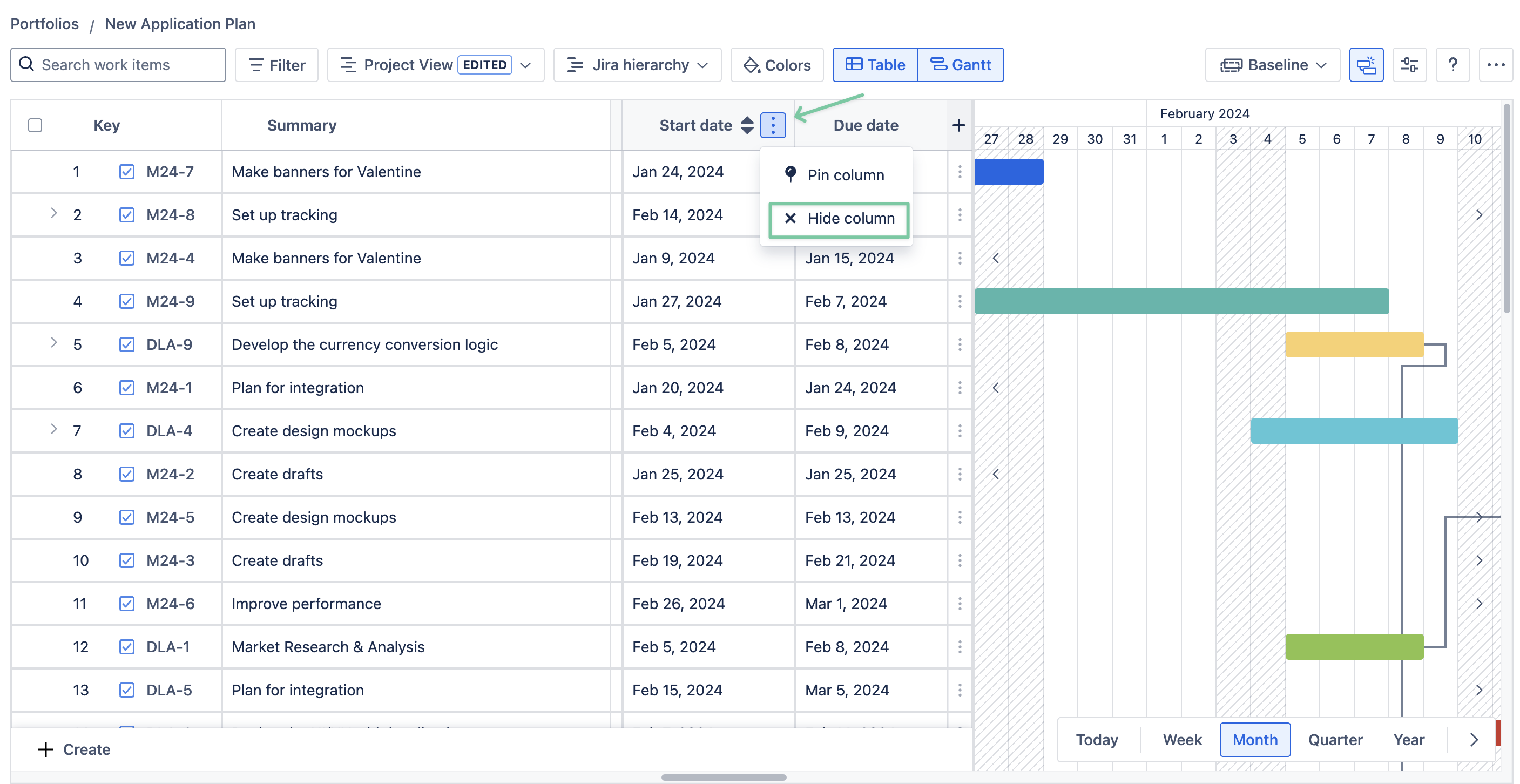
To remove a column from the table, you can hover over that column → click the three-dot symbol -> choose Hide column.

This can be helpful if you want to create different Saved views using different column layouts.
For example, this allows you to switch between different column layouts on the same board, which can be used for different teams or projects.
Resize and arrange the columns
You can narrow or widen a table column by clicking the right-hand-side border of its column cell and dragging it horizontally to adjust it.
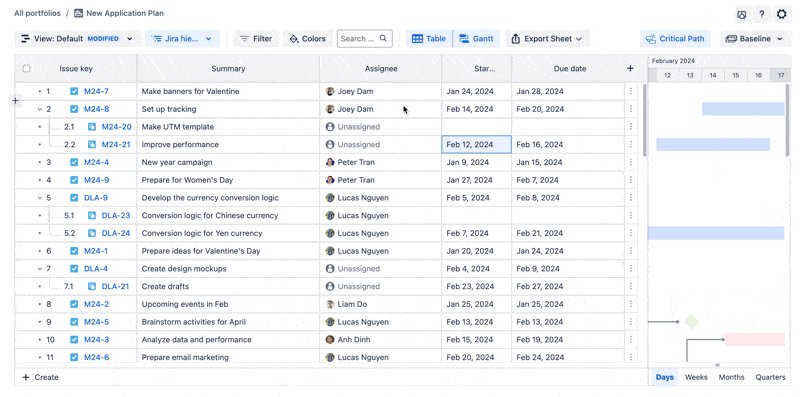
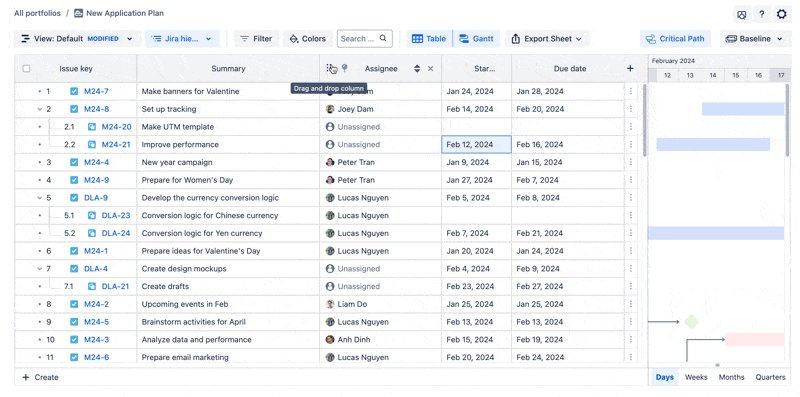
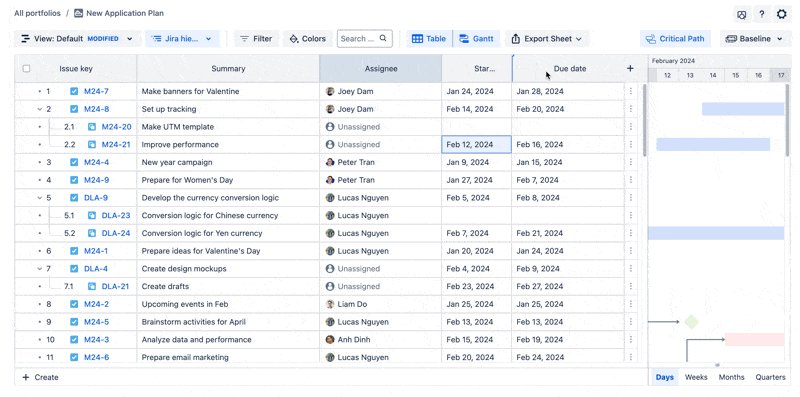
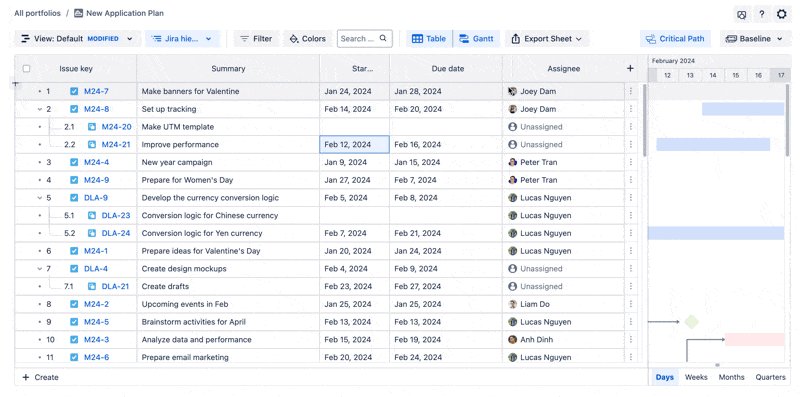
You can adjust the column order freely by hovering the cursor over the dots symbol. Then, click and drag the column to a new position.

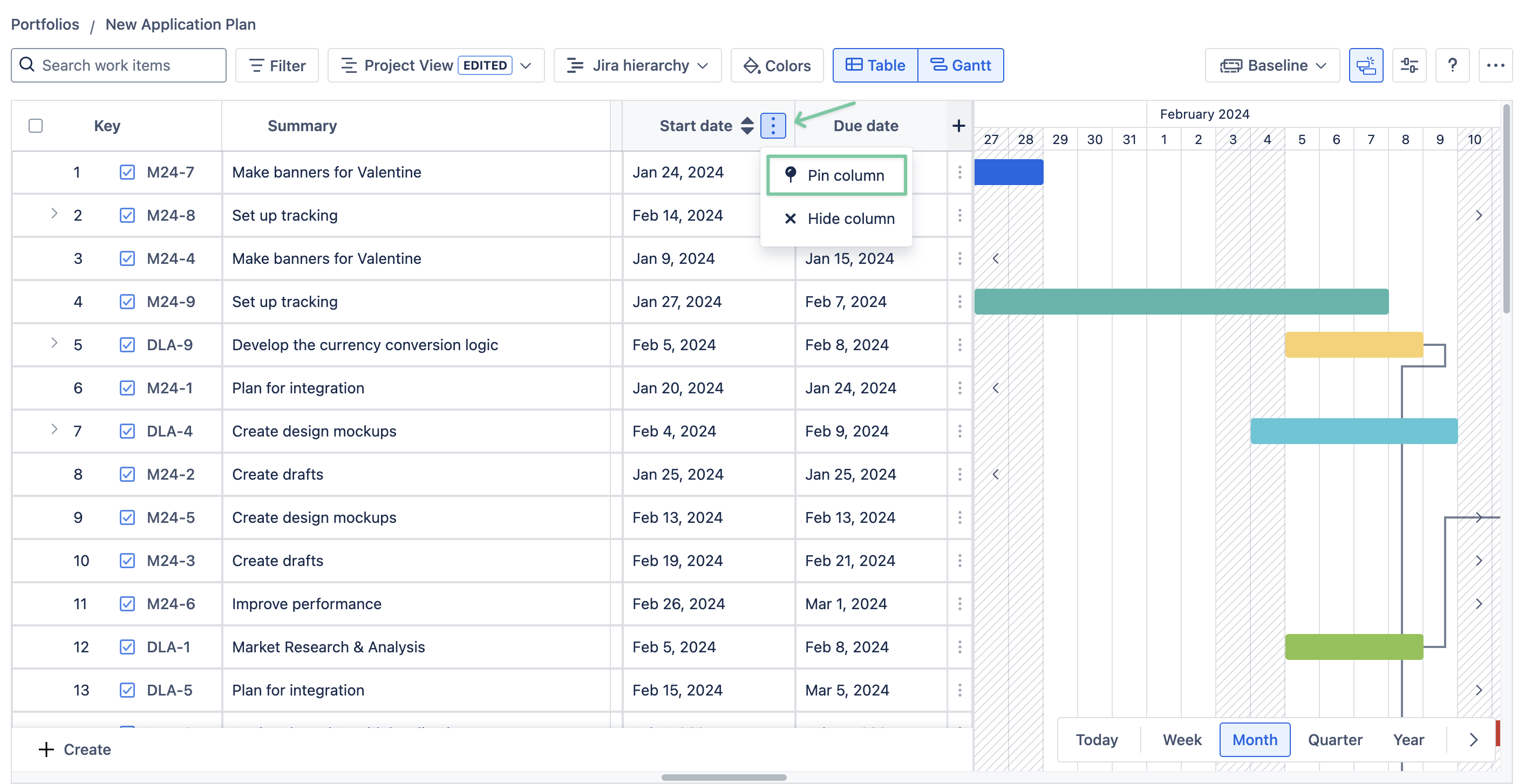
Freeze a column
By default, the app freezes the Issue key and Summary columns on the left. You can freeze other columns as well by using the pin function.
Hover the cursor over the column you want to freeze, click the three-dot symbol → choose 📍Pin column to avoid scrolling it away.

This is helpful if you want to utilize both the spreadsheet and the Gantt feature while keeping important data fields visible.
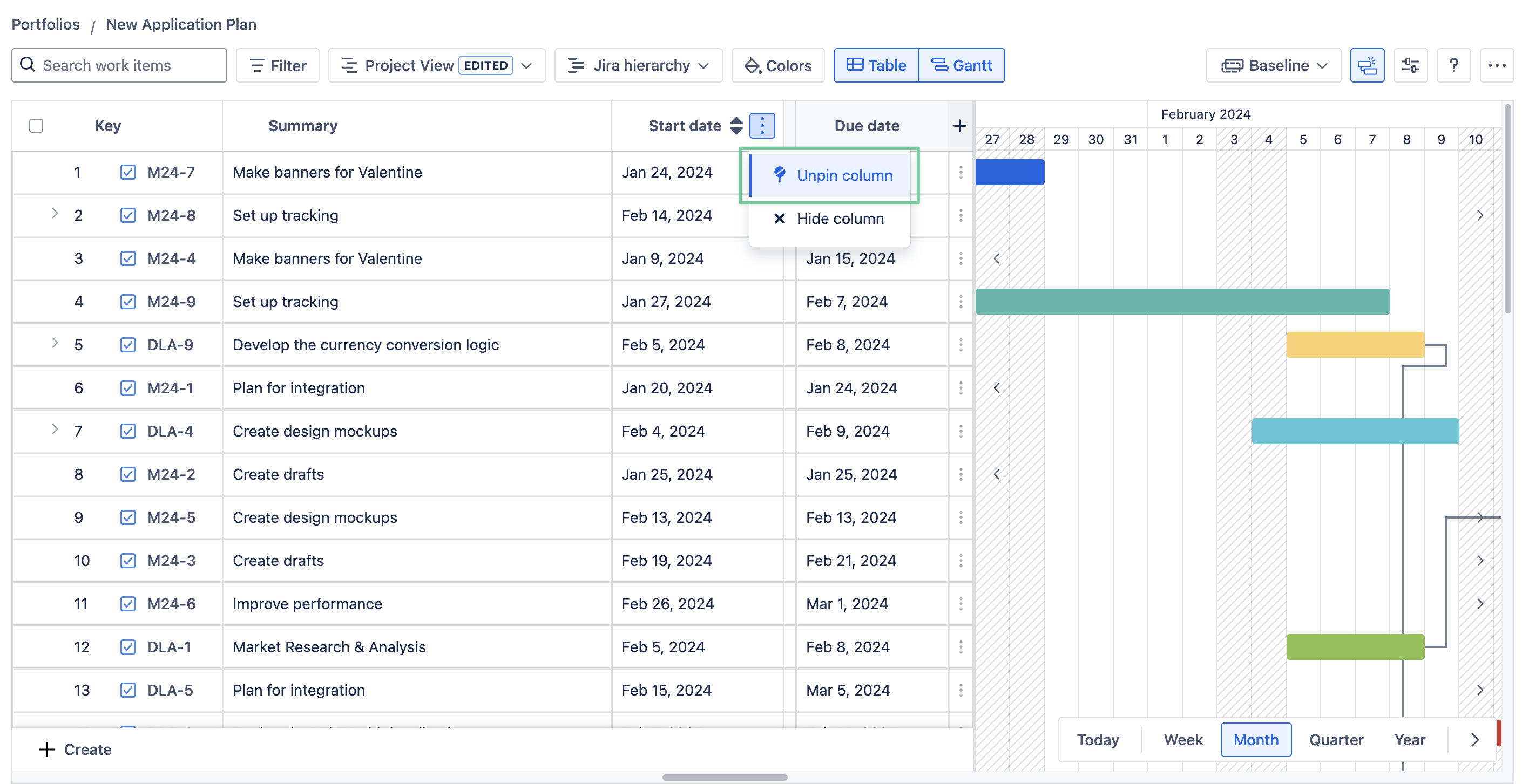
To unfreeze a column, simply hover over that column again, click the three-dot symbol, and choose Unpin column.

3. How to create a new view (Saved views)?
Before creating a new view, make sure that you have selected the settings and structure you desire in the table.
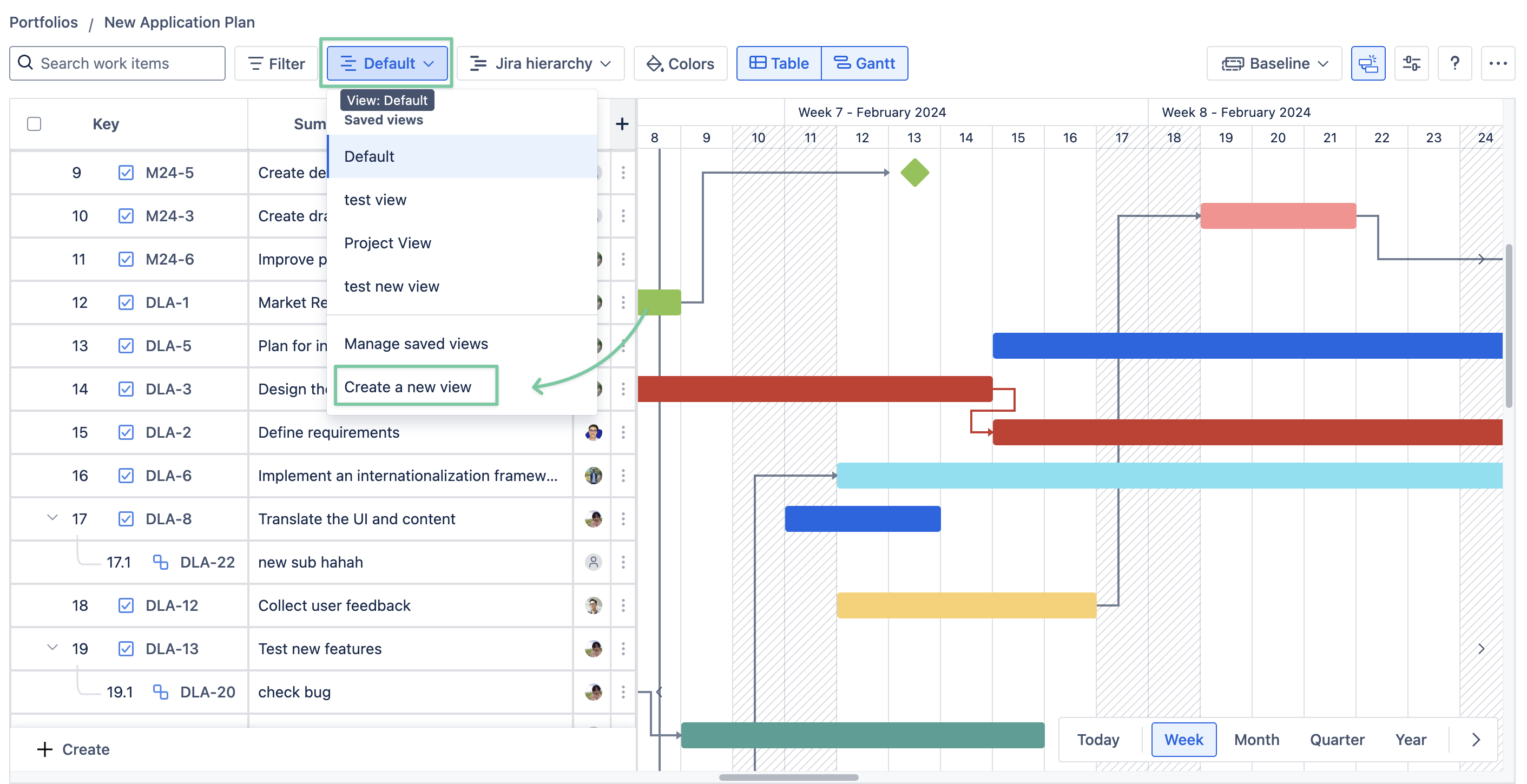
From your current view in the app, simply click the View menu dropdown → choose + Create new view.

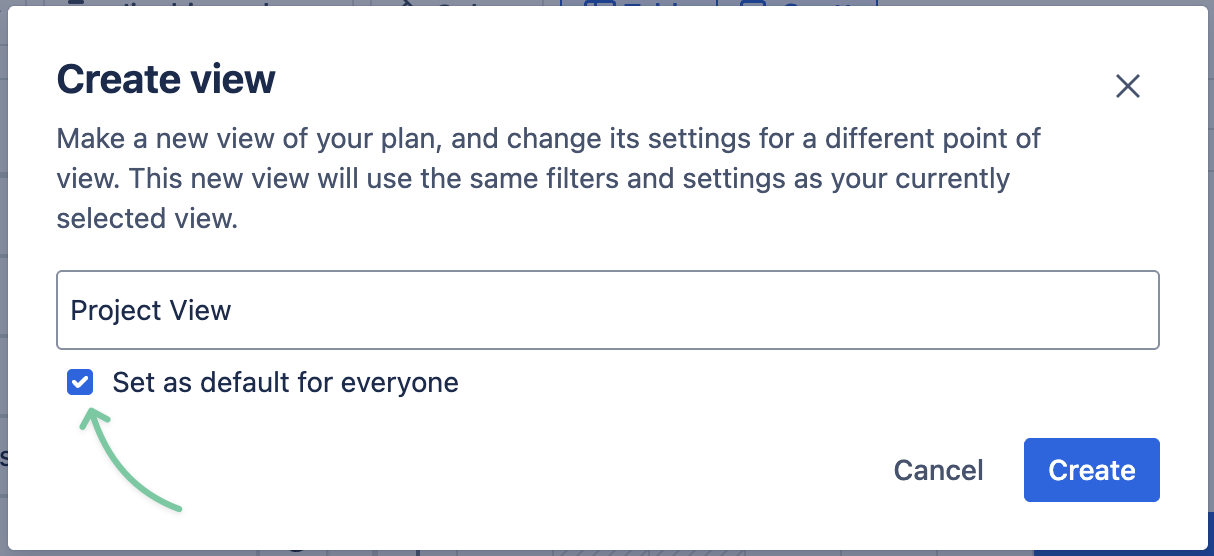
Name this view so other members can recognize it easily.

Check the box to set it as a default view for everyone whenever they access your portfolio.
Once done, click Create.
You can always change the default view in the portfolio settings. Additionally, you can delete your saved views here.
For more details, please visit Saved views in Settings & Preferences.
With that, you've created saved views that you can switch between for different purposes of use or different workflows.
Smart Columns V3.0.0
GanttTable also supports the Smart column feature. This allows users to add a column to the table and show calculated data depending on the Type, the Sum-up style, and the Jira fields.

In GanttTable, you can use Smart columns to display calculated or derived information of two Jira work item fields in the details. You can choose 5 prebuilt Smart columns or create and customize a new column to suit your needs.
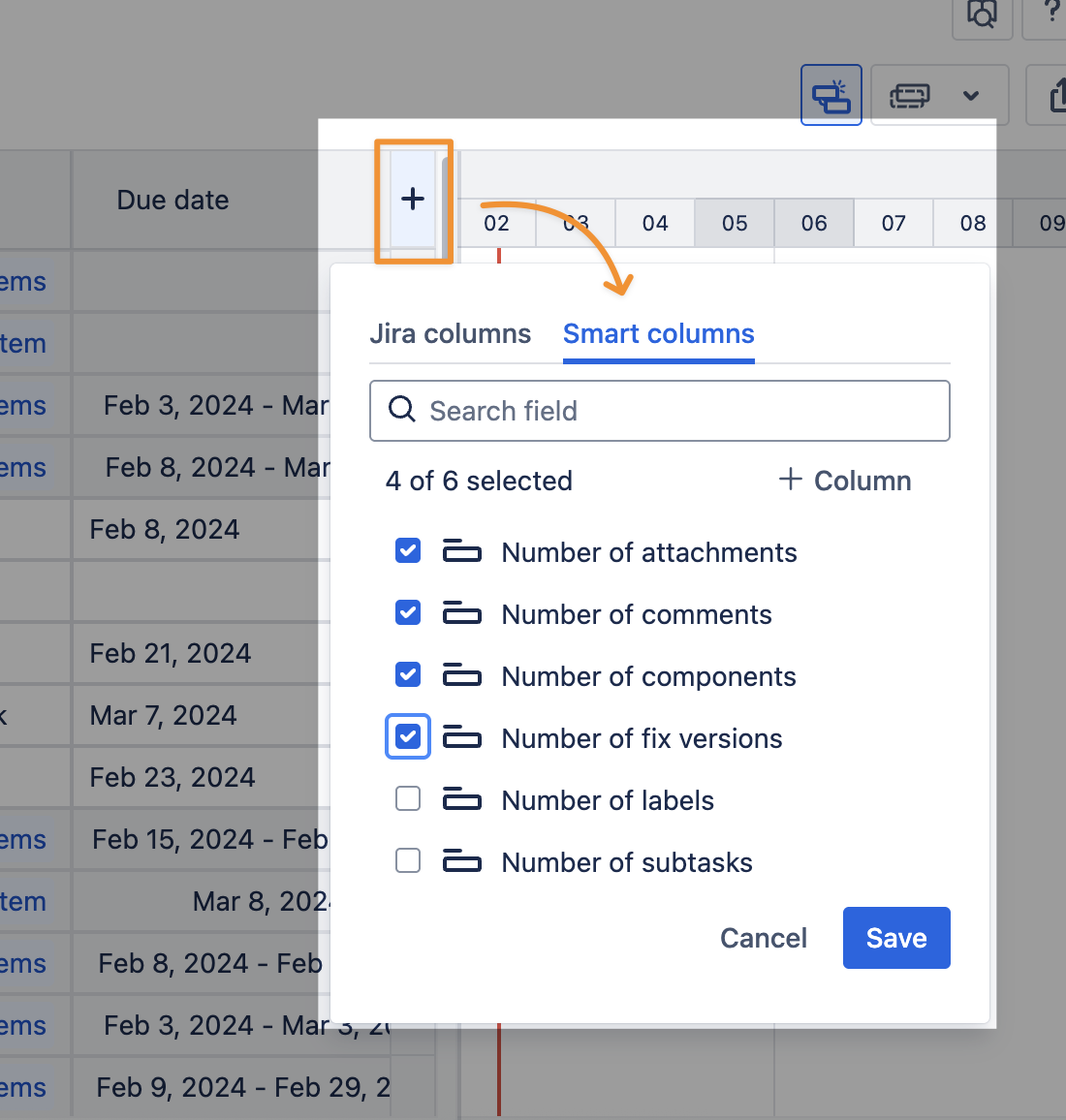
To access this feature, click the ➕ icon to add a new column. Then, click on the Smart columns tab.

Currently, the app has already prepared 6 prebuilt Smart columns for you:
Number of attachments
Number of comments
Number of components
Number of fix versions
Number of labels
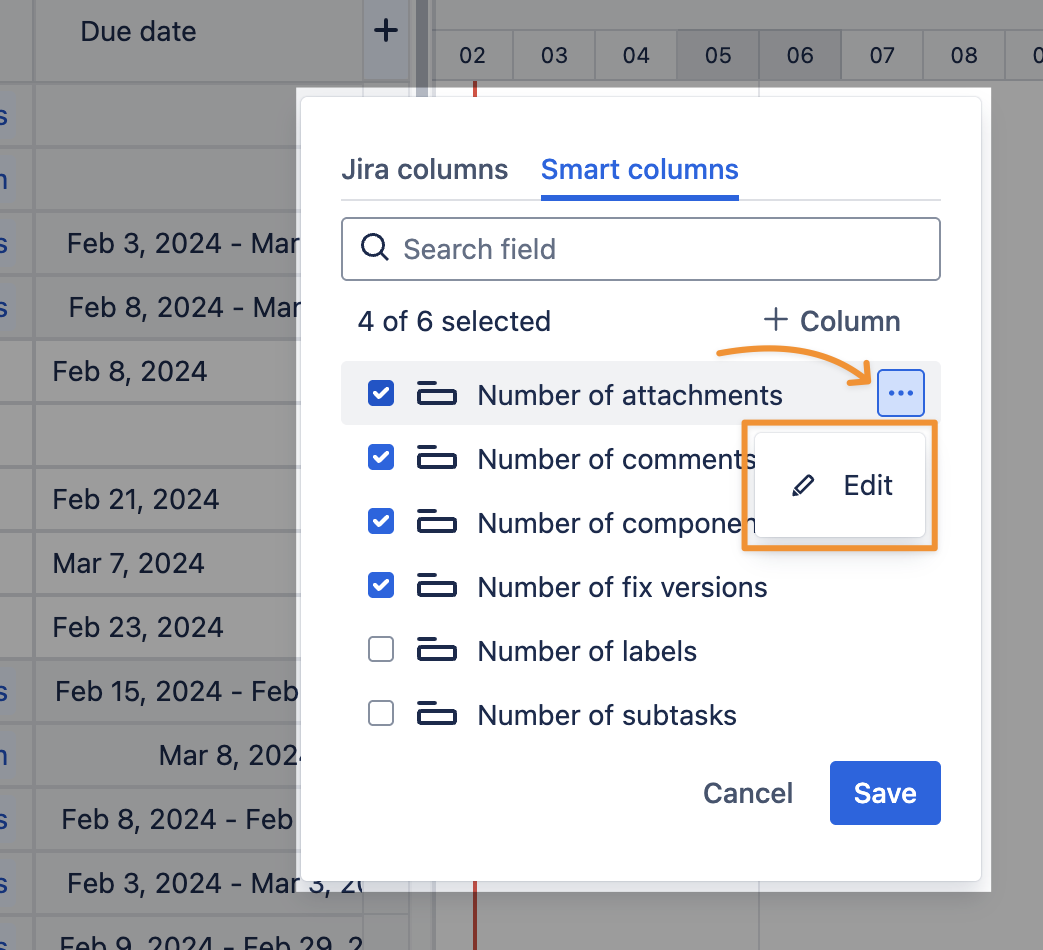
1. Editing the prebuilt Smart columns
With the prebuilt columns, you cannot change their name, type, or sum-up style. Still, you can change their header formats, including the background and text colors.
To do that, hover over the Smart column you want to change → click […] → choose Edit.

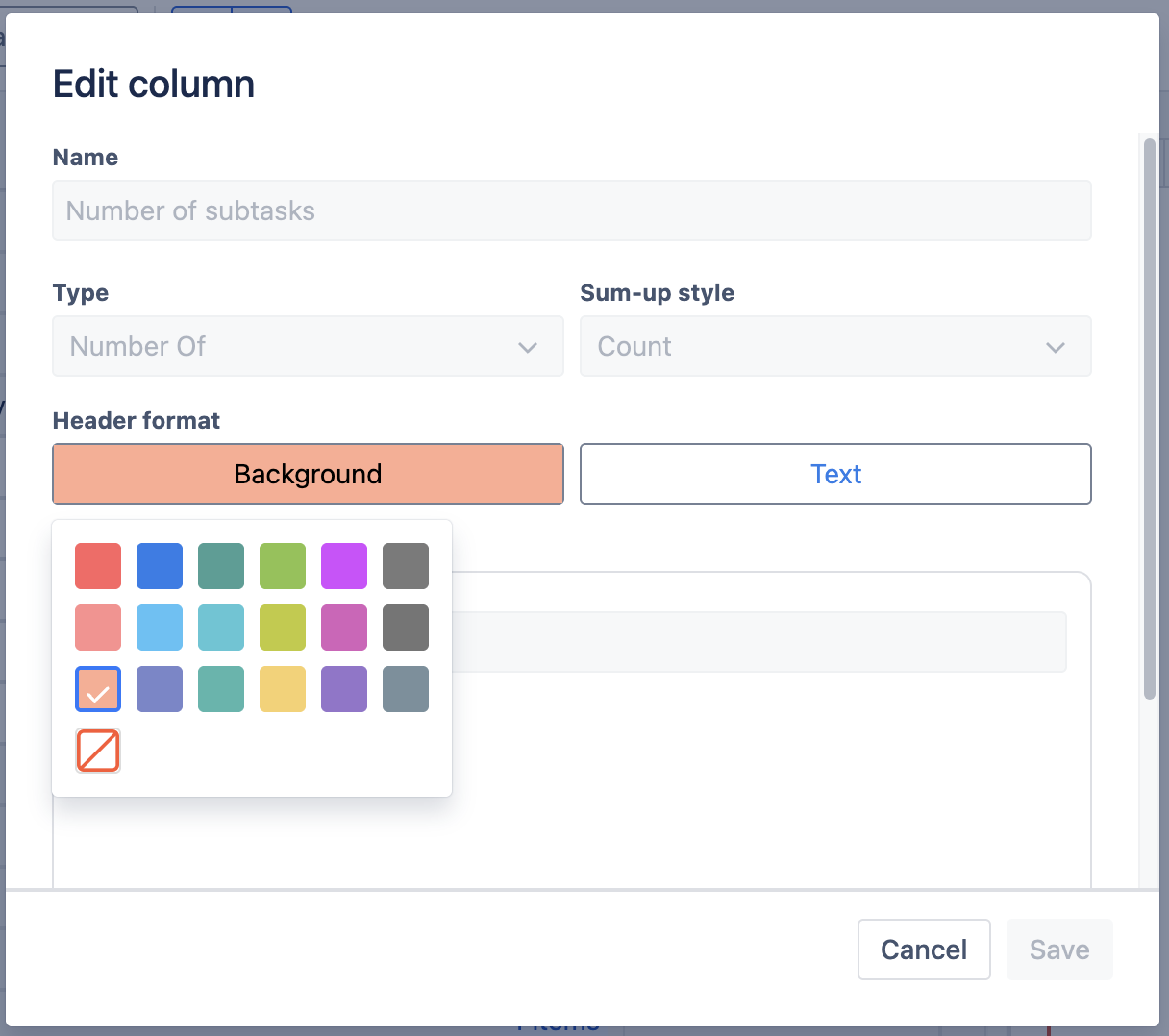
In the Edit column dialog, you’ll see 2 options to change the colors of the cell background and text in the Header format section.

Once done, click Save.
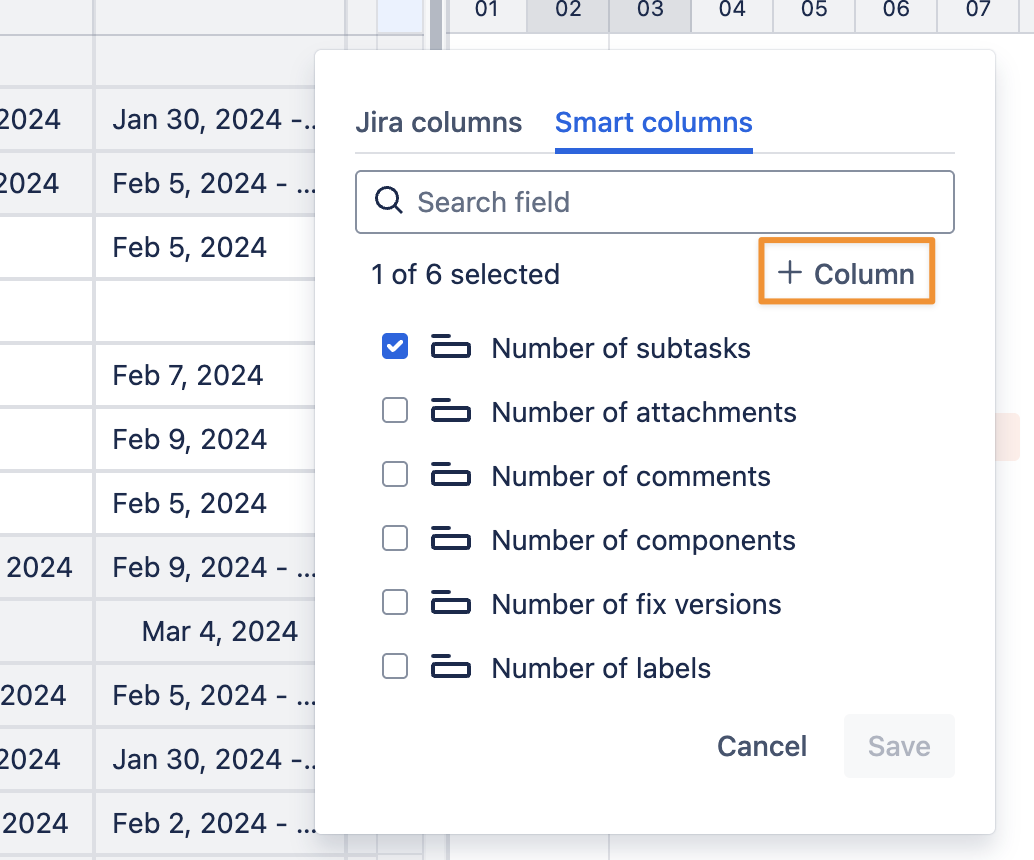
2. Adding custom Smart columns
GanttTable also supports creating custom Smart columns for different needs.
To create a new Smart column, click the + Column button.

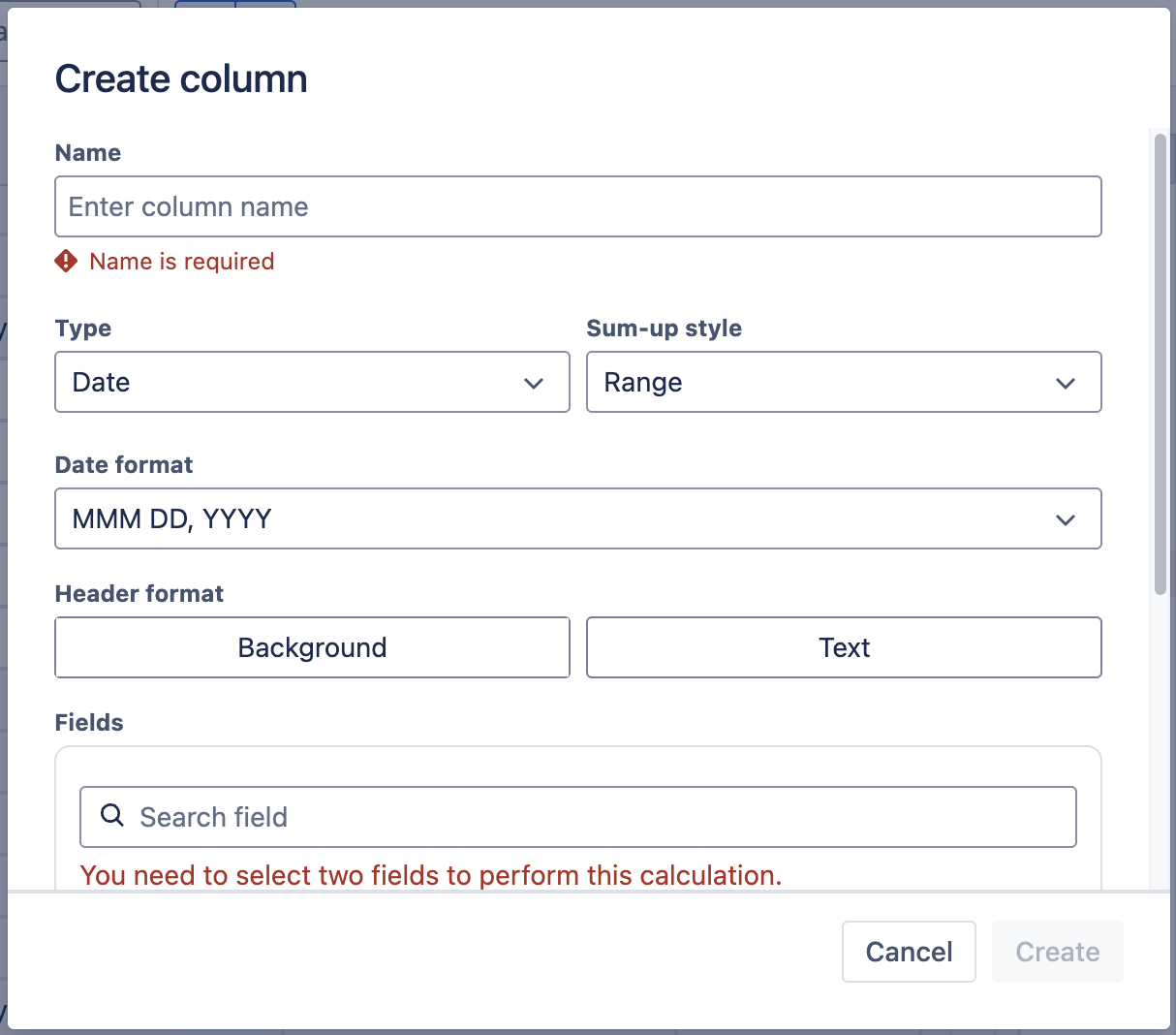
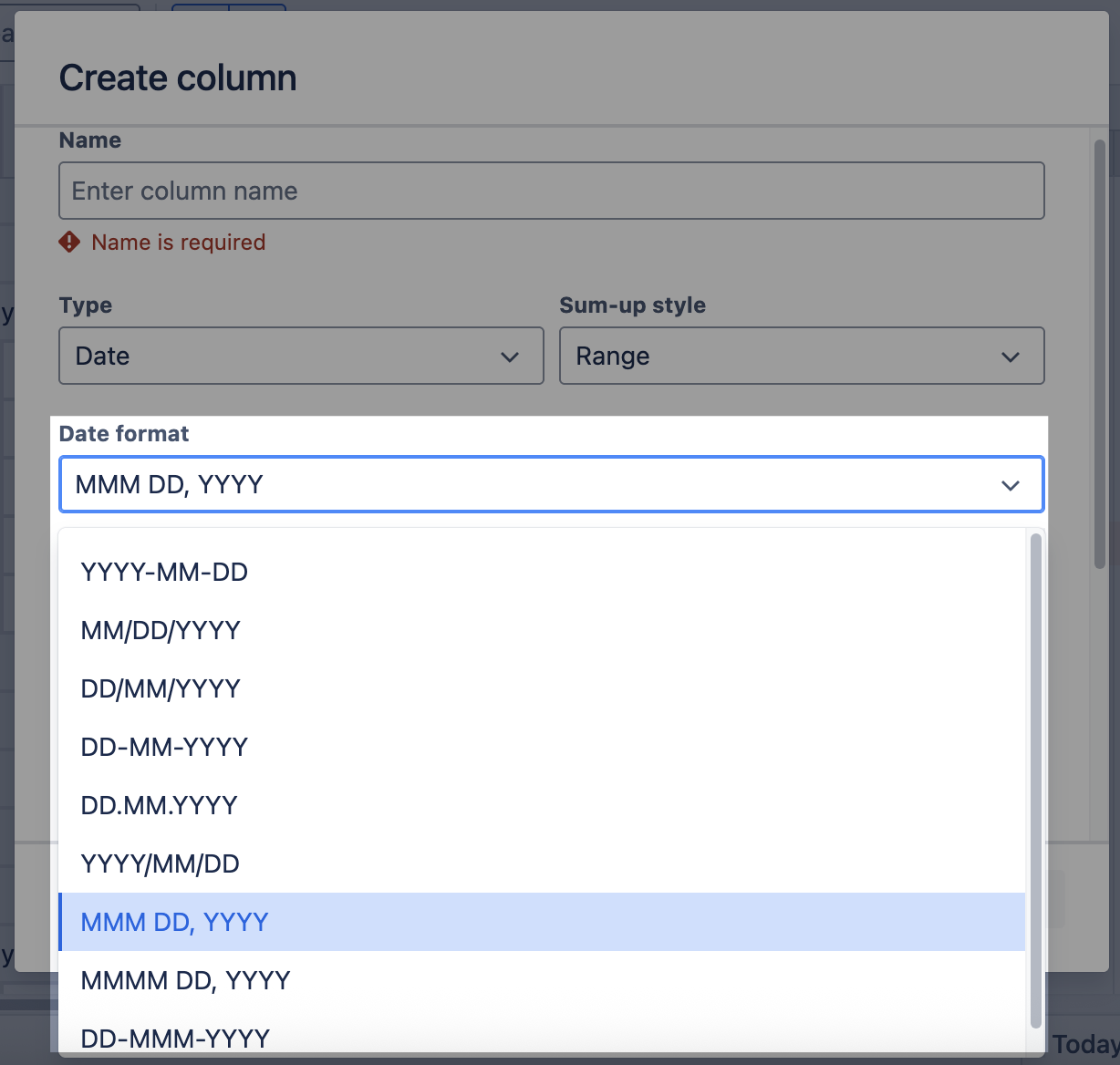
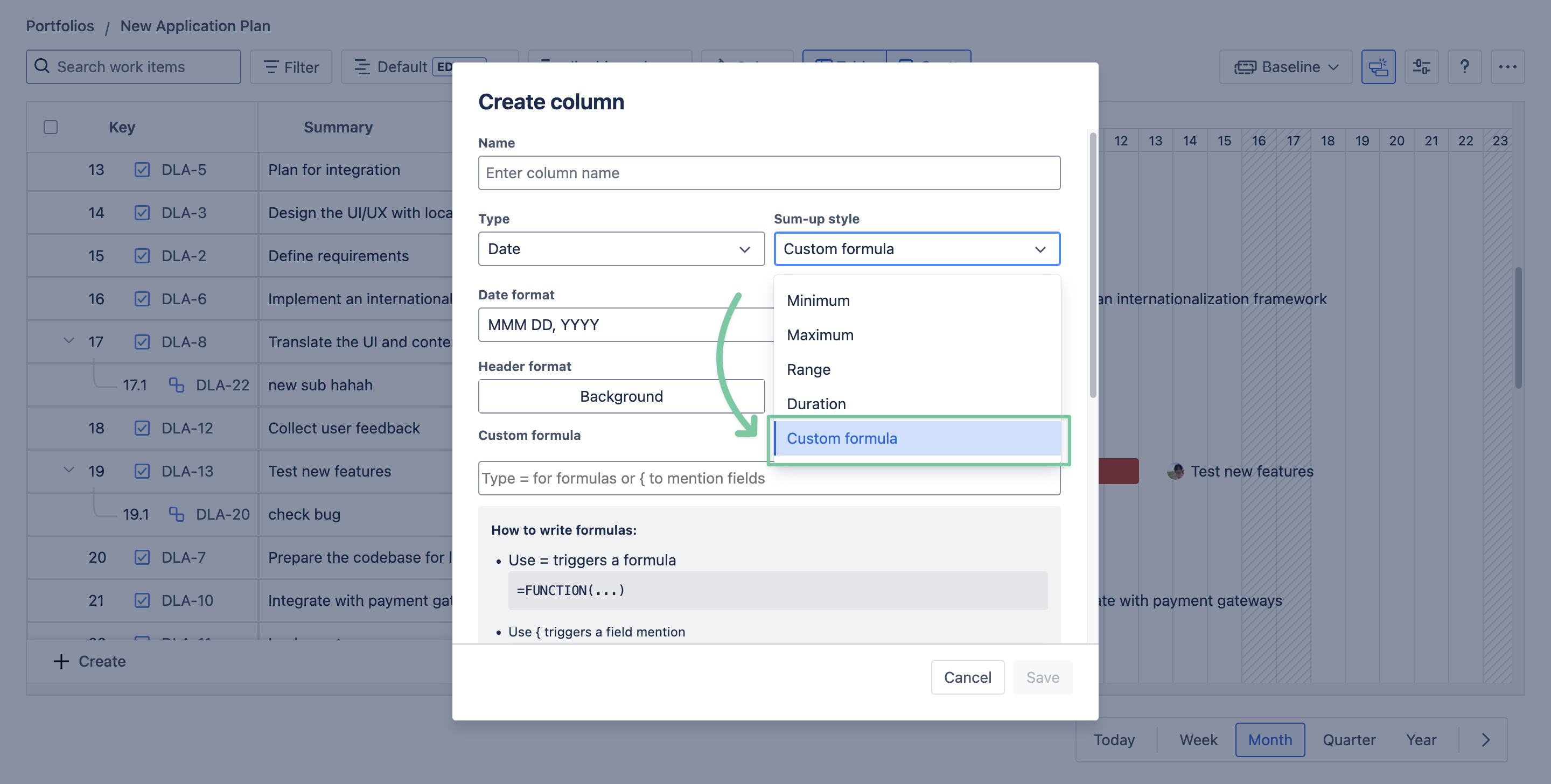
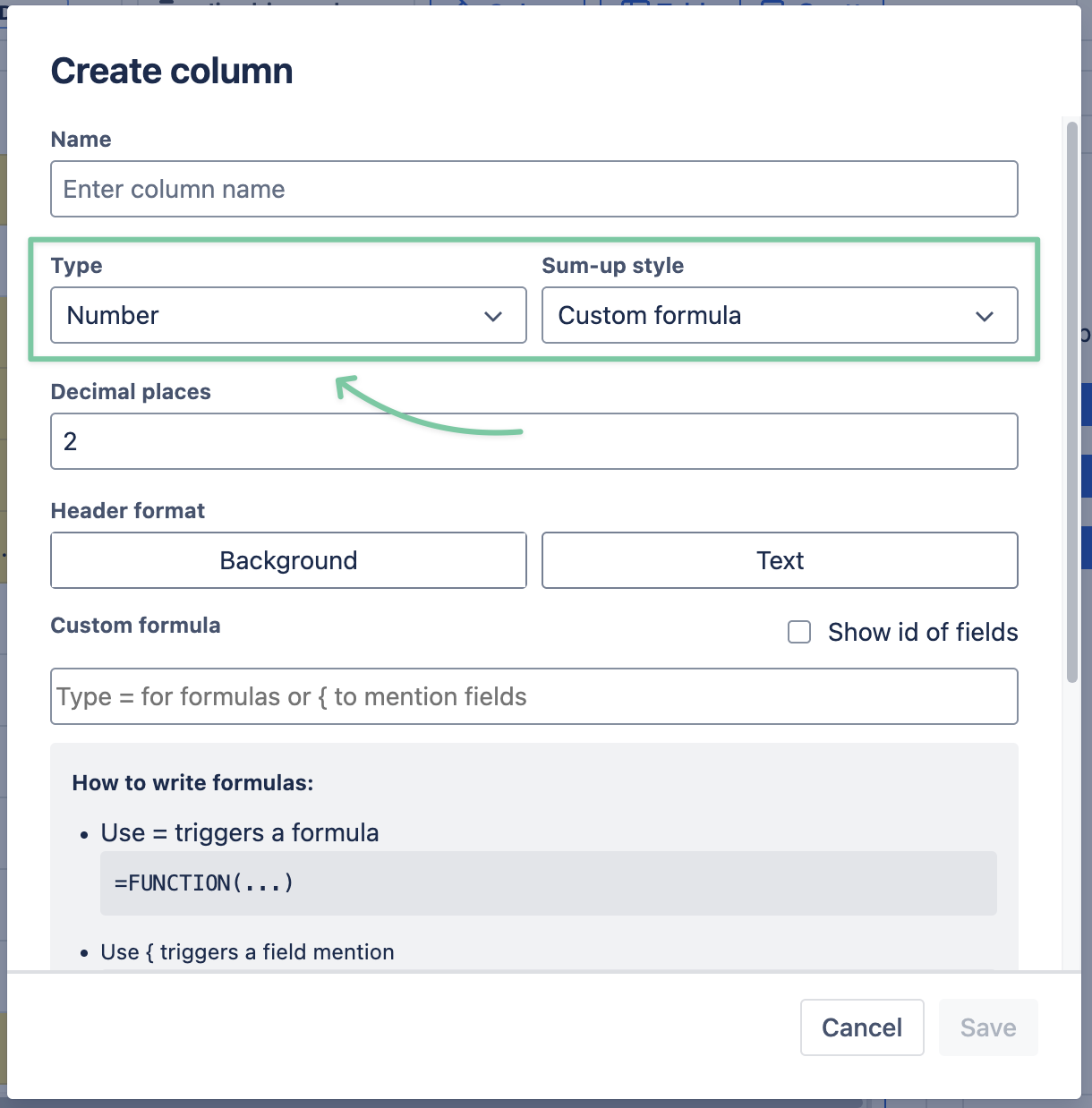
After choosing a name for this Smart column, continue to select its Type and Sum-up style.

Currently, GanttTable allows creating 3 different Types: Date, Number, and Time Estimate, and each type uses a different set of Sum-up styles.
Type | Sum-up style |
|---|---|
Date |
|
Number |
|
Time Estimate |
|
You can change the colors of the cell’s background and its text in the Header format or leave it as the default.
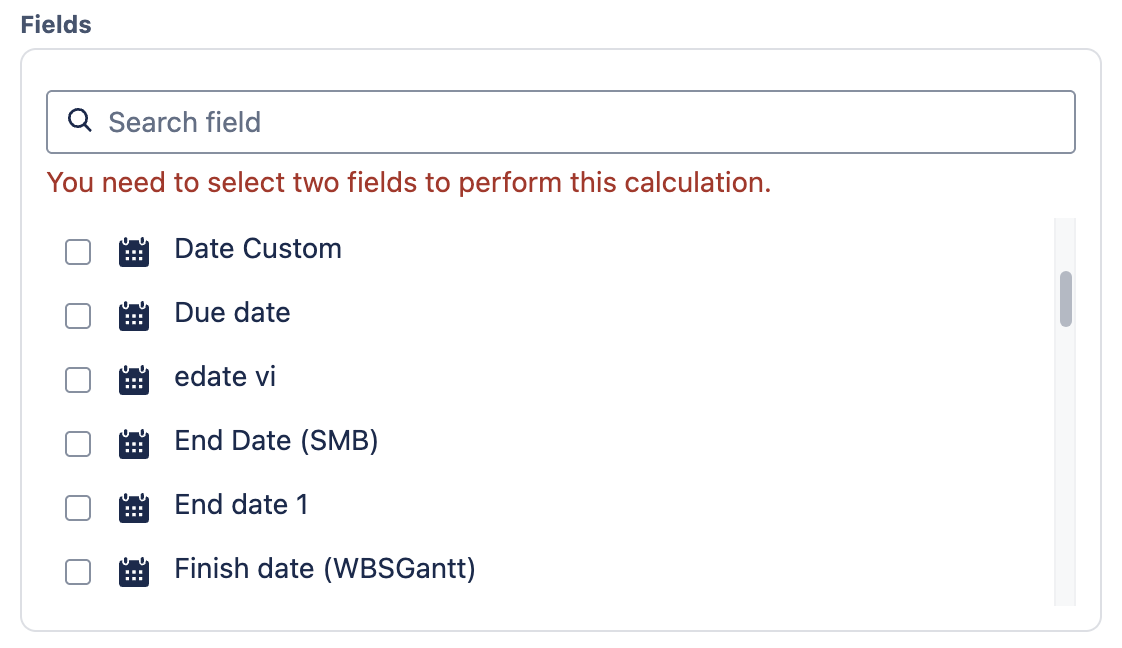
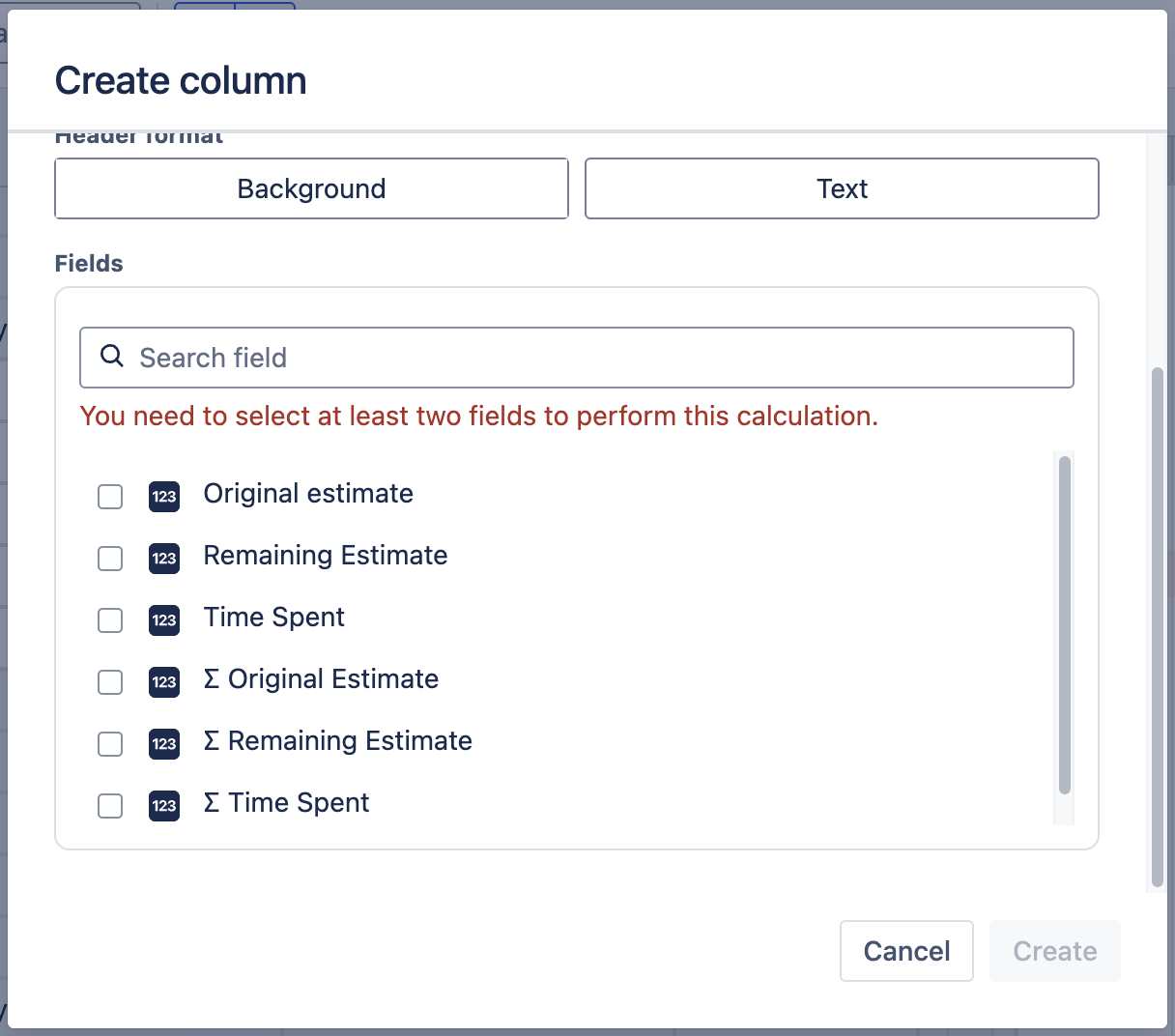
Next, you are required to add two date fields to perform the calculation in the Smart column. Different types of smart columns require different field values. You can learn more about each Type below.
Once done, click Create.
Date type
Selecting this type allows the Smart column to display calculated days for various tasks. When choosing fields used in the Date-type Smart column, you can pick either Jira default fields or custom fields in your instance.
This type also supports multiple date formats.

The supported fields shown on the list depend on the mapped fields in the app’s configuration.

*It is recommended to use the Start and End date fields to display the correct calculation.
NOTE
Currently, GanttTable only supports custom date fields created with Date picker fields.
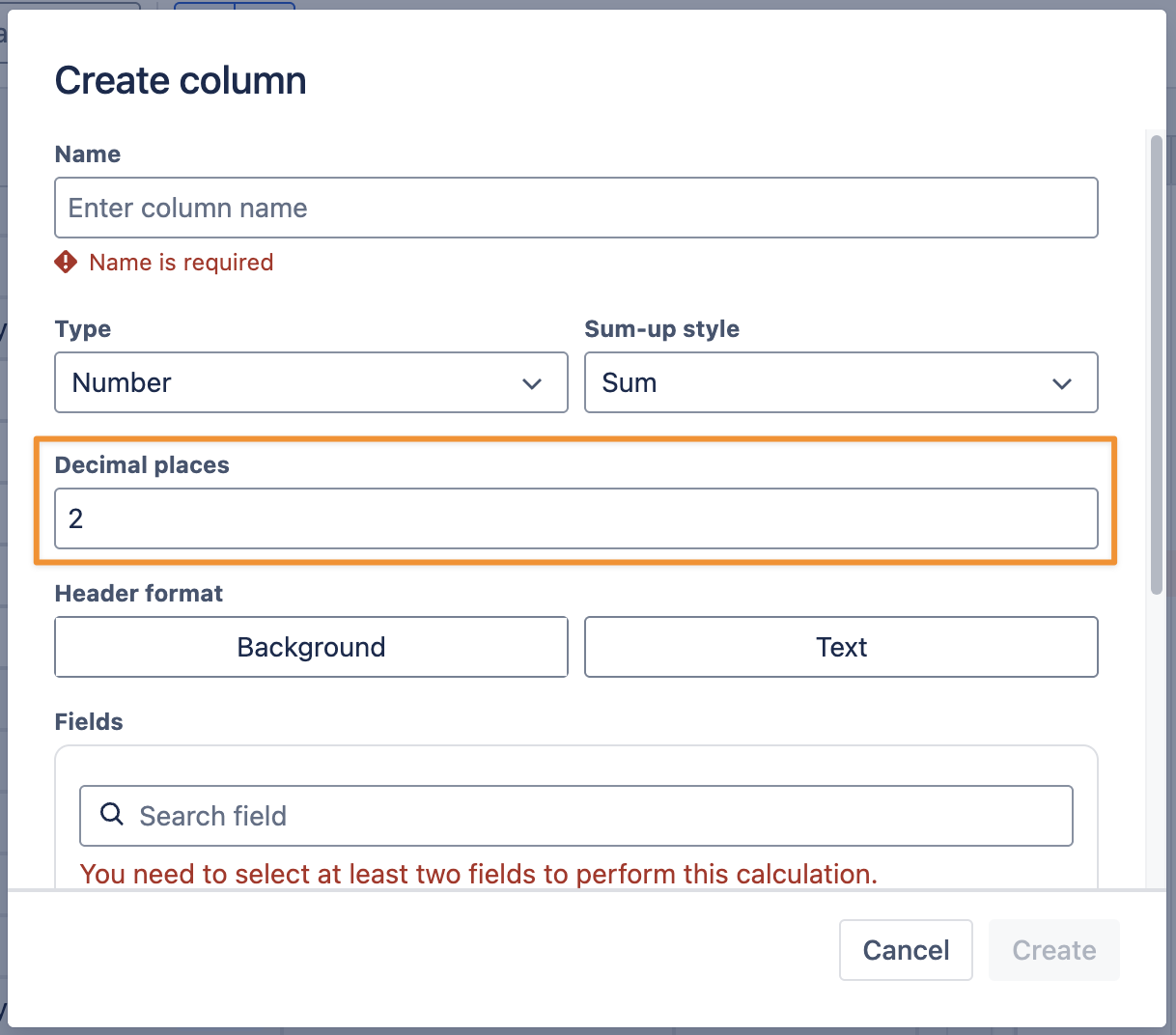
Number type
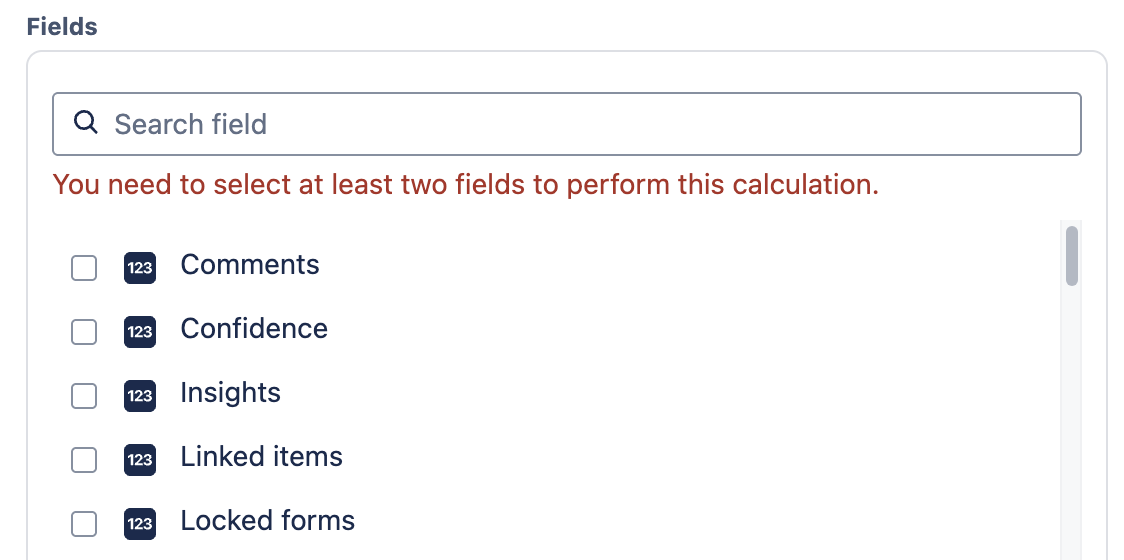
This type allows showing calculated numbers in the Smart column. It supports Jira default fields and custom fields that use the Number field.

When choosing this Smart column type, there is an option to change the Decimal places in the numbers.

Time estimate type
This Smart column type displays the calculated time for each task.
Currently, the Time estimate type supports fields such as:
Original Estimate
Remaining Estimate
Time Spent

3. Custom formula
You can create custom smart columns in GanttTable by using Formulas.
The Custom Formula allows you to create custom values without having to create custom work item fields in your Jira instance.
To use this feature, select Custom formula when choosing the Sum-up style for your Smart column.

The Custom formula only works for 2 types of Smart columns, Date and Number types.
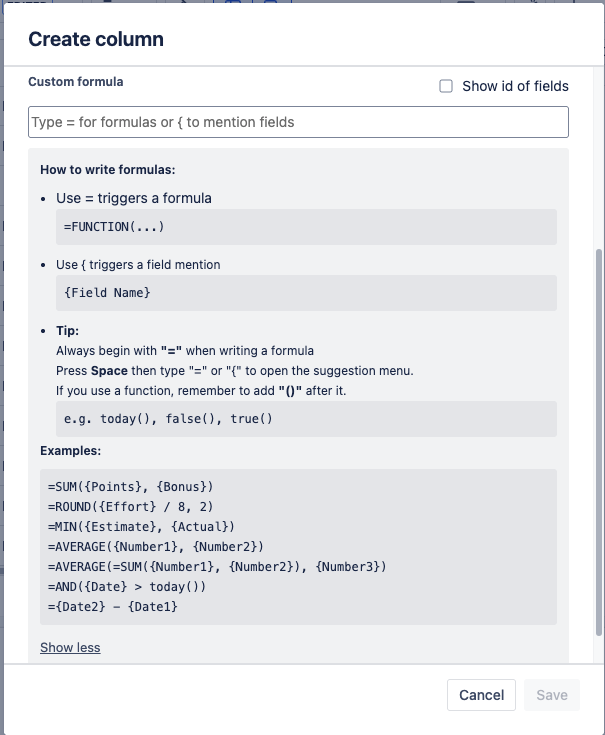
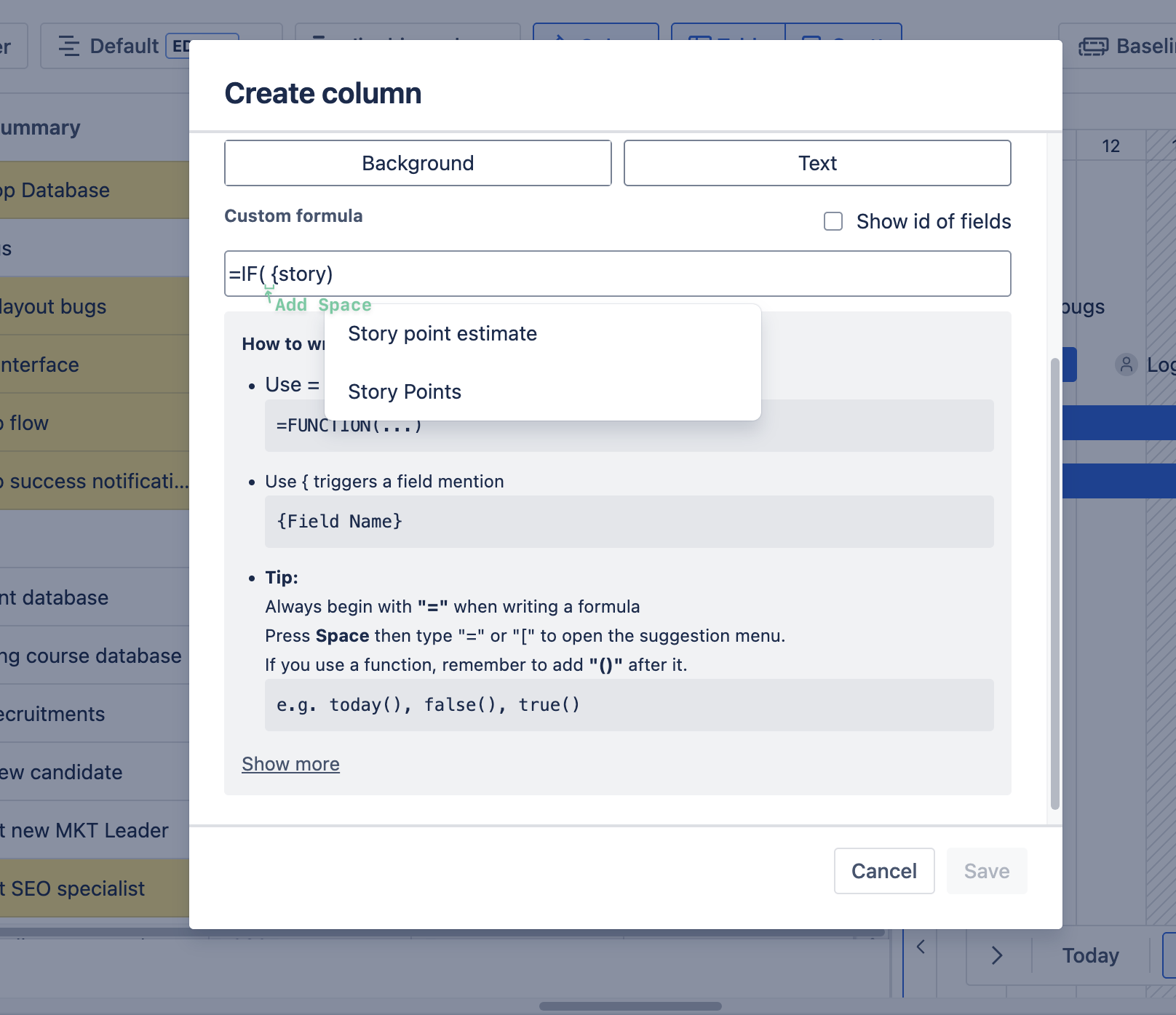
You can type in the formula you want to use. In case you don’t know how to work with it, there is a quick guide to help you go through the basics right below.

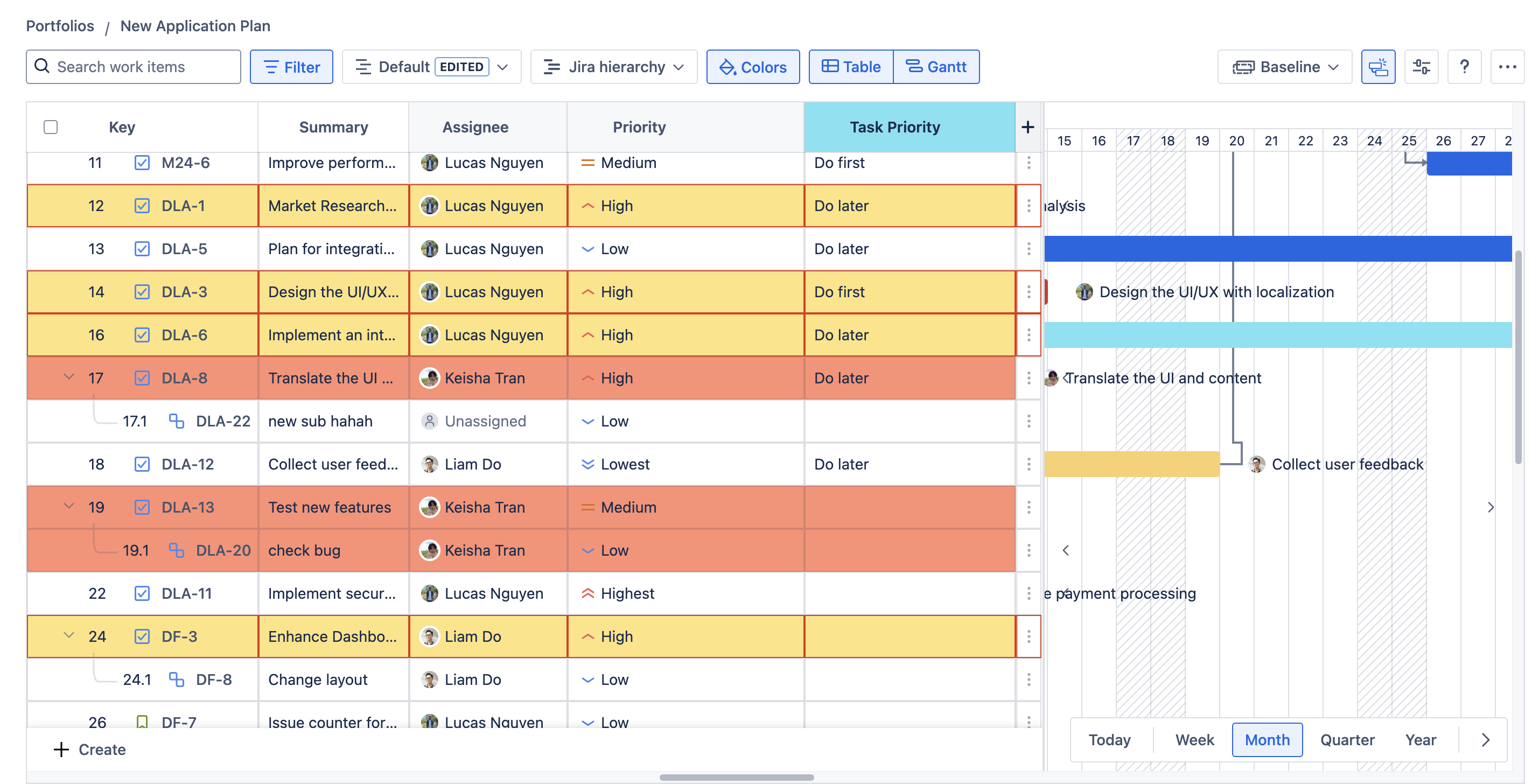
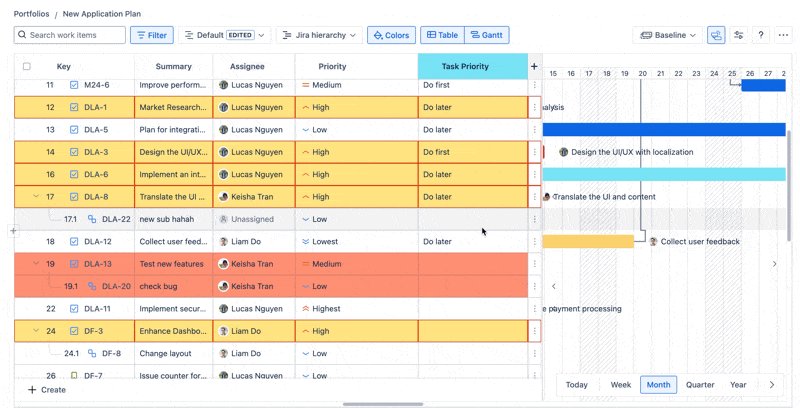
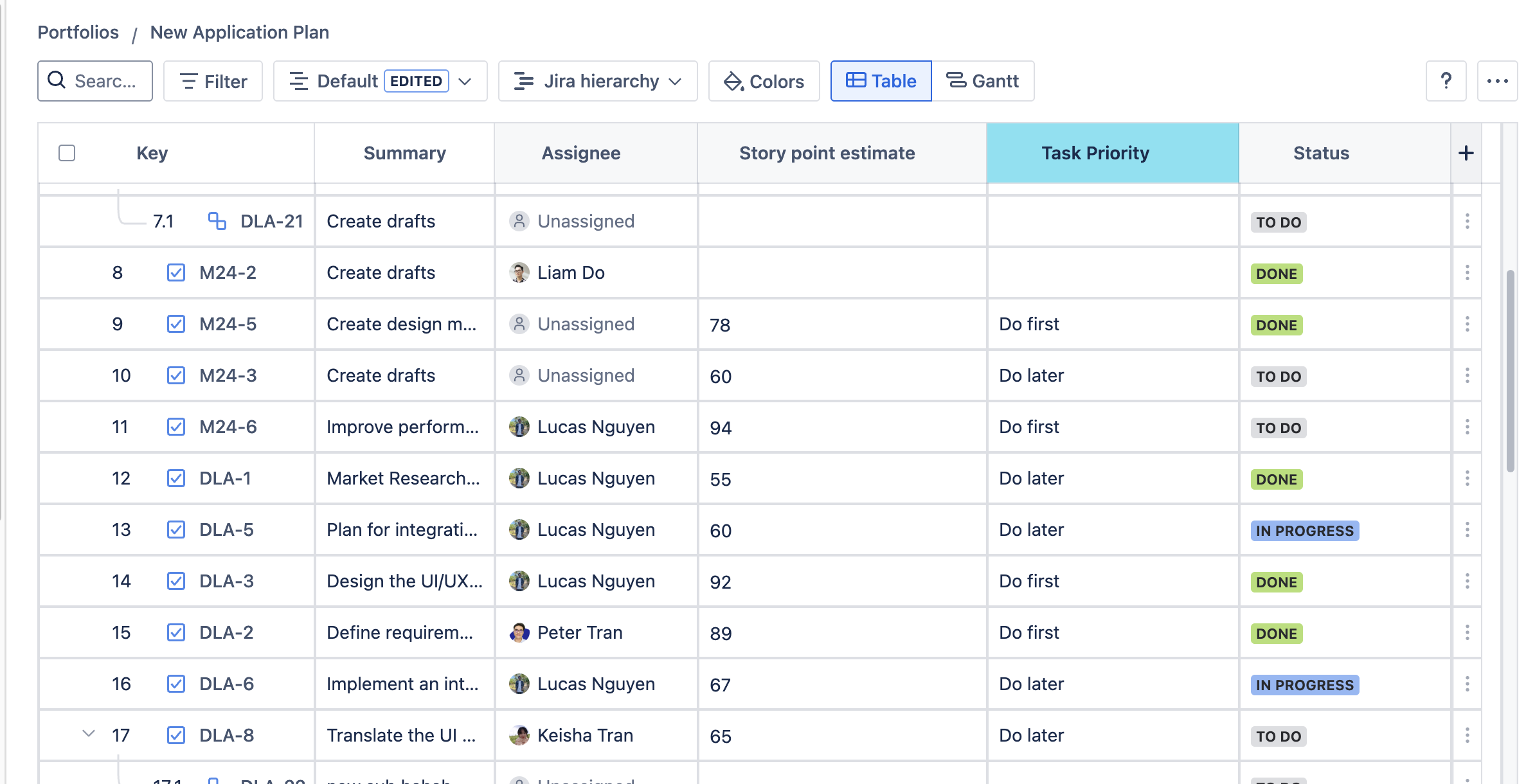
EXAMPLE
To create a Smart column to identify which tasks should be done first or later based on the Story Point Estimate field, here is the custom formula you can use:
=IF( {Story point estimate} >= 70, “Do first”, “Do later”)

*How to use the Custom formula and syntax
To create a smart column using a custom formula, please follow these steps:
1. Choose the right column type. The Date type only supports date fields, while the Number column type only supports number-related fields for the formula.

2. In the Custom formula box, input = to trigger the formula. You can input the first letter to find the function you want to use.
3. To trigger a field mention, you need to add a Space [ ␣ ] first, then type { to select the Jira field.

You can also use only the field triggers { } to make the custom formula.
Here is an example for a “minus” custom formula:
= {Number field 1} - {Number field 2}
or
=HF.MINUS( {Number field 1}, (Number field 2} )
*Notes for using Custom formulas
When using the Custom formula, there are a few things you need to keep in mind:
Always begin with 🟰.
If you use a function, remember to add
()after it. ( e.g. today(), false(), true() )The Custom formula does not support copying and pasting syntax from other sources. You are required to add syntax manually.
You need to select fields DIRECTLY in the selection box.
If you want to edit fields in the syntax, you are required to delete {Field1}, {Field2} in it and add new fields again.
Structure Hierarchy
1. What is the Structure in GanttTable?
The Structure provides a unique way for you to visualize and manage your tasks, sprints, and projects in the most convenient way possible.
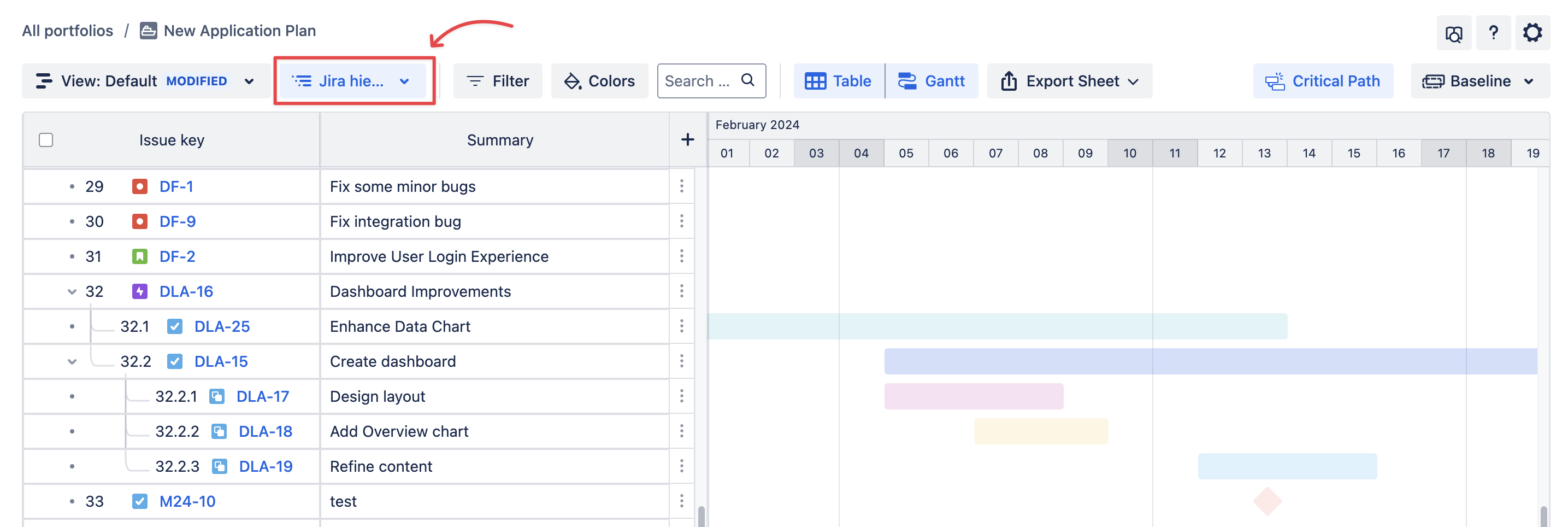
By default, the GanttTable uses the Jira hierarchy structure.
This structure allows you and your team to manage work at different levels of granularity, ensuring that large strategic goals (Epics) are broken down into smaller, actionable tasks (Sub-tasks).

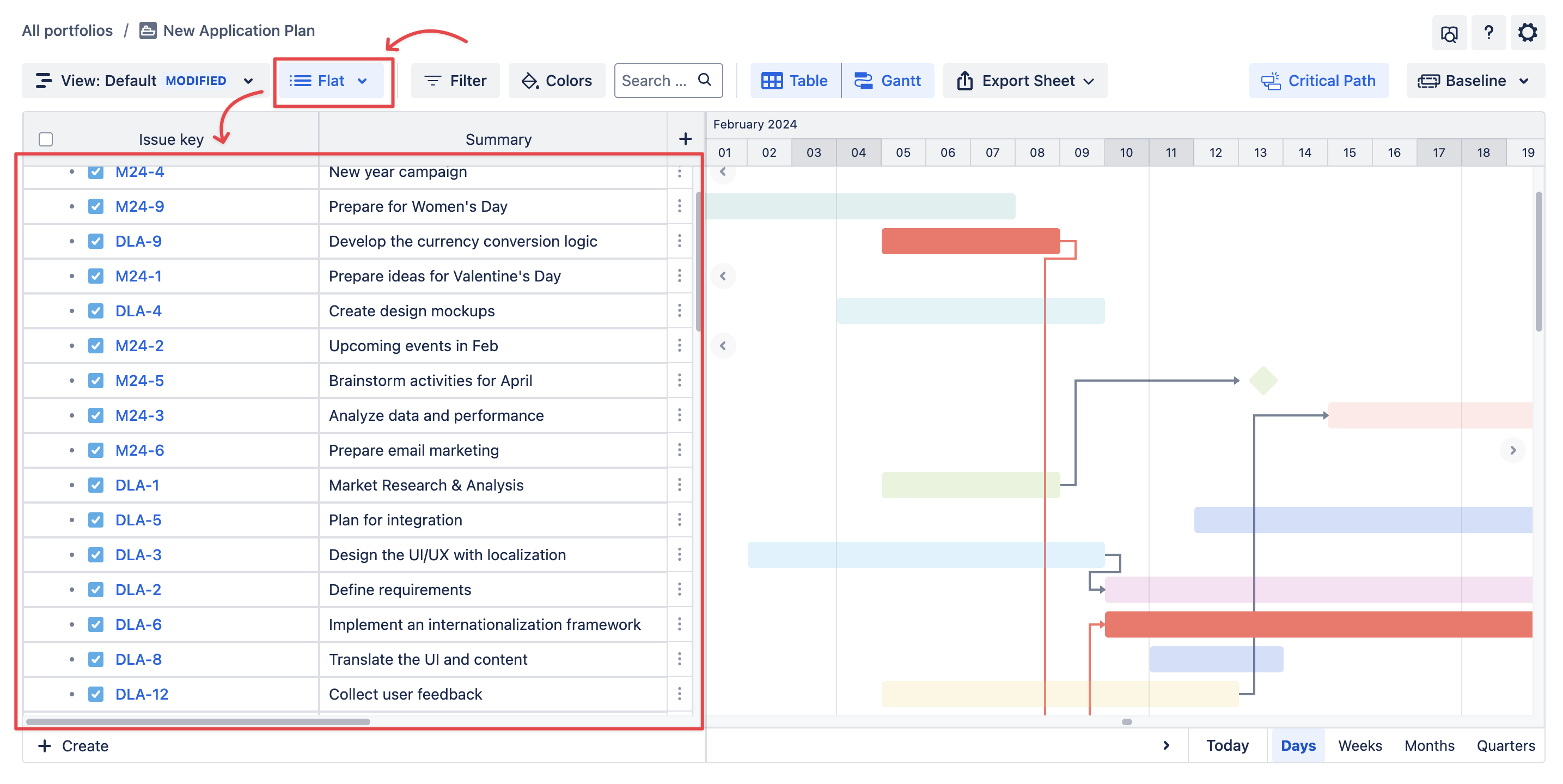
You can also choose the Flat structure for a simpler approach to managing your work items.

2. Custom structure
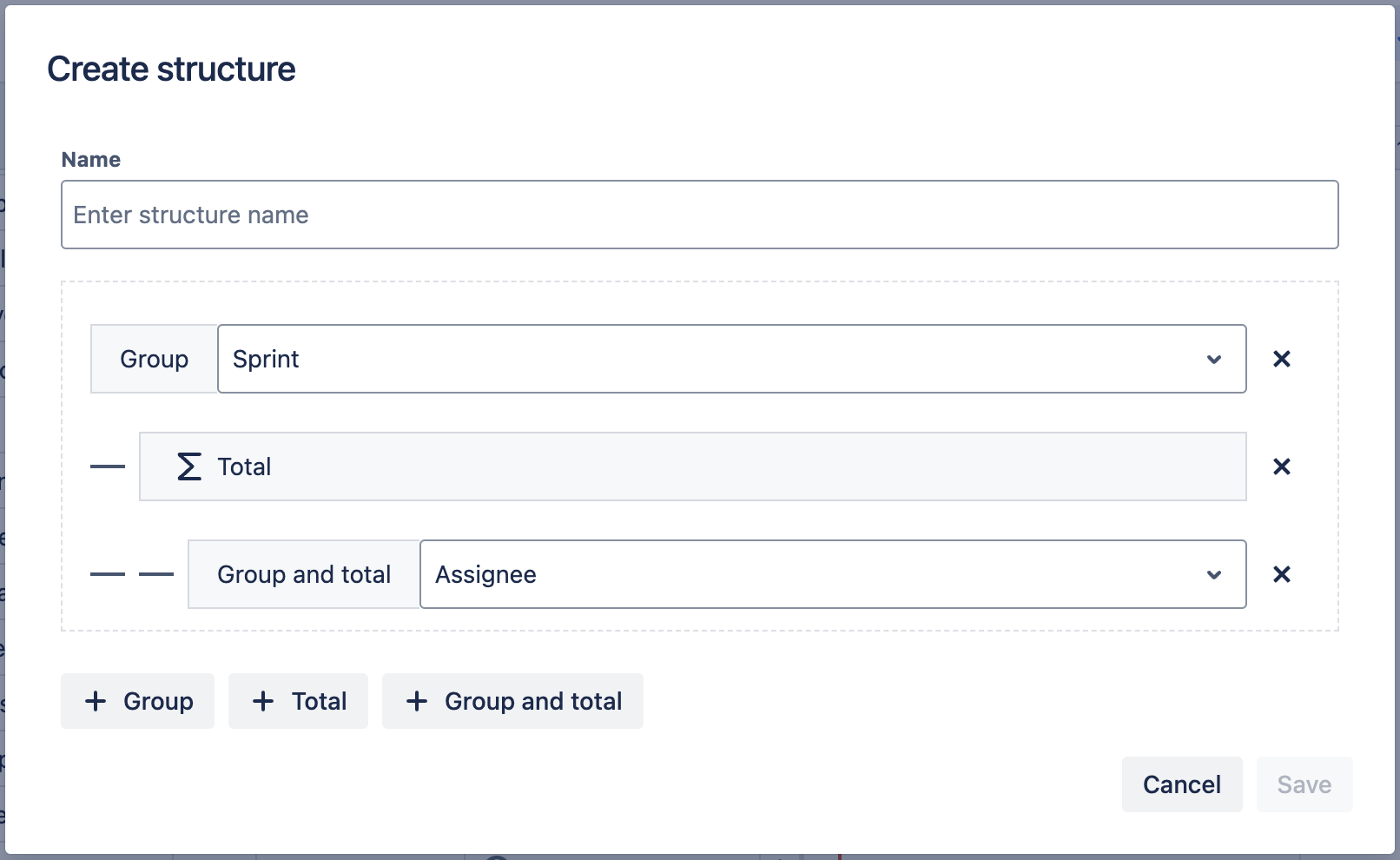
You can customize your own structures using your own rules to organize your work on the table based on Group, Total, and Group and total.
You can save this new structure as a new view and use it again later. Or, you can also set it as the default view for other members.
For more details, please read How to create a new view (Saved views).

Group | Allows you to categorize or organize issues by a specific field or criterion for better analysis or visualization. |
Total | Provides a numerical summary of the selected data (eg. overall count, sum, or cumulative value of issues). |
Group and total | Displays issues categorized by a field (grouped) and provides the cumulative count or metric for each group. |
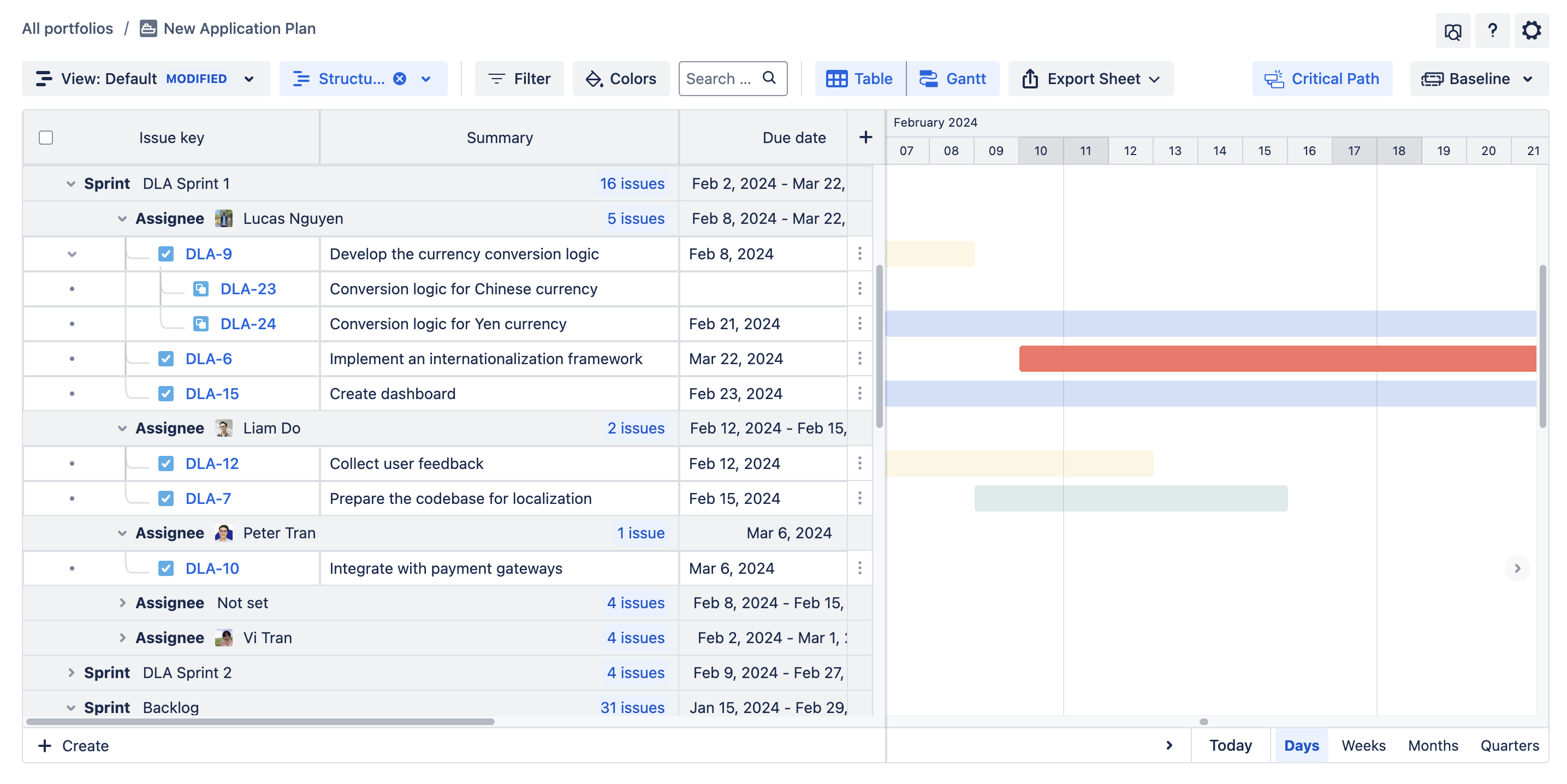
For example, you can create a custom structure showing Sprint, Assignees, Component, and custom select fields.

3. Using Hierarchy in a Group by Structure
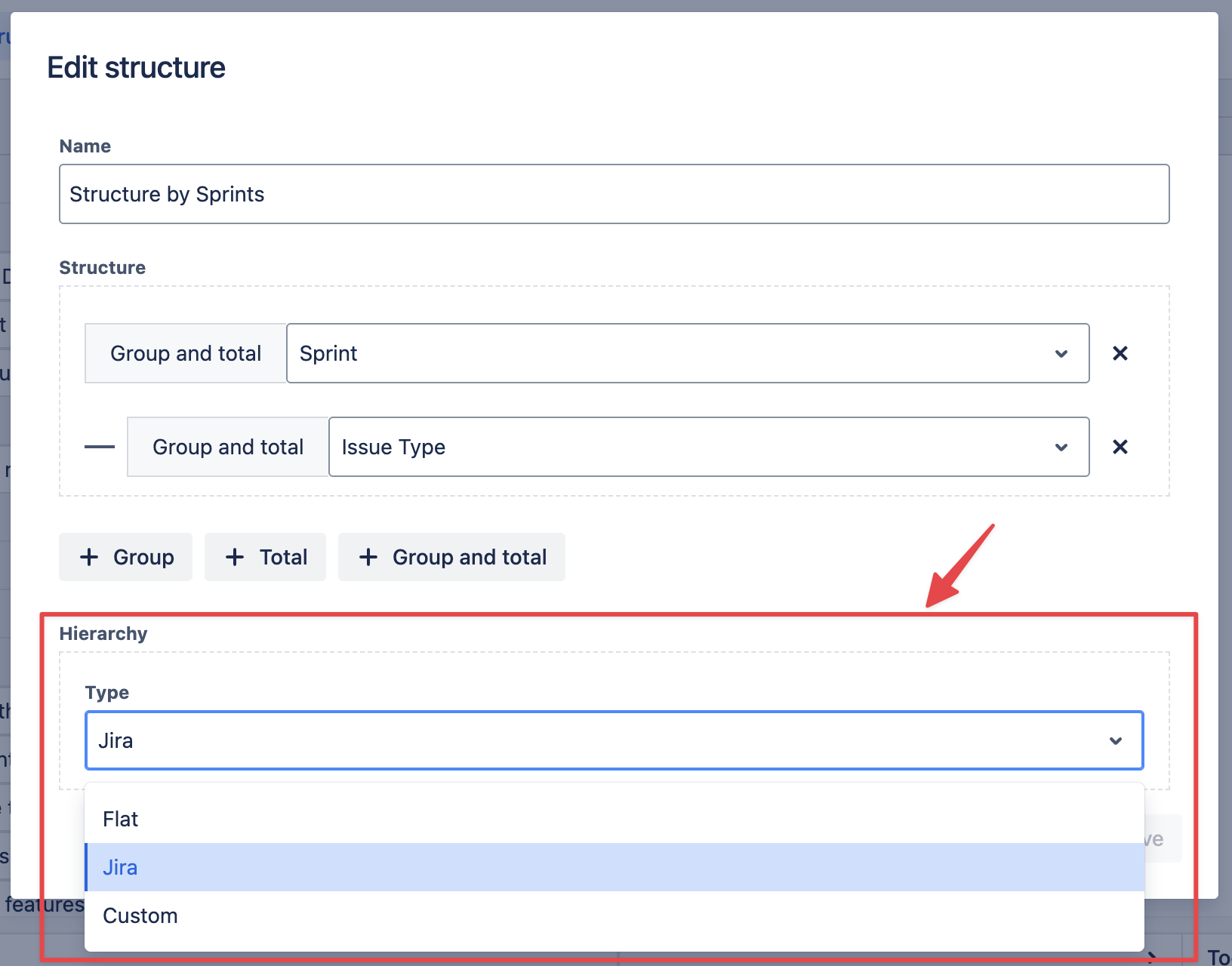
When creating a custom structure, GanttTable also supports visualizing hierarchy for how you group and organize work on the table.
-20250403-103031.png?inst-v=6f1537b8-5137-4e8a-bedd-e0259ff63494)
At the moment, you can now choose between different hierarchy styles:
Flat
Jira
Custom

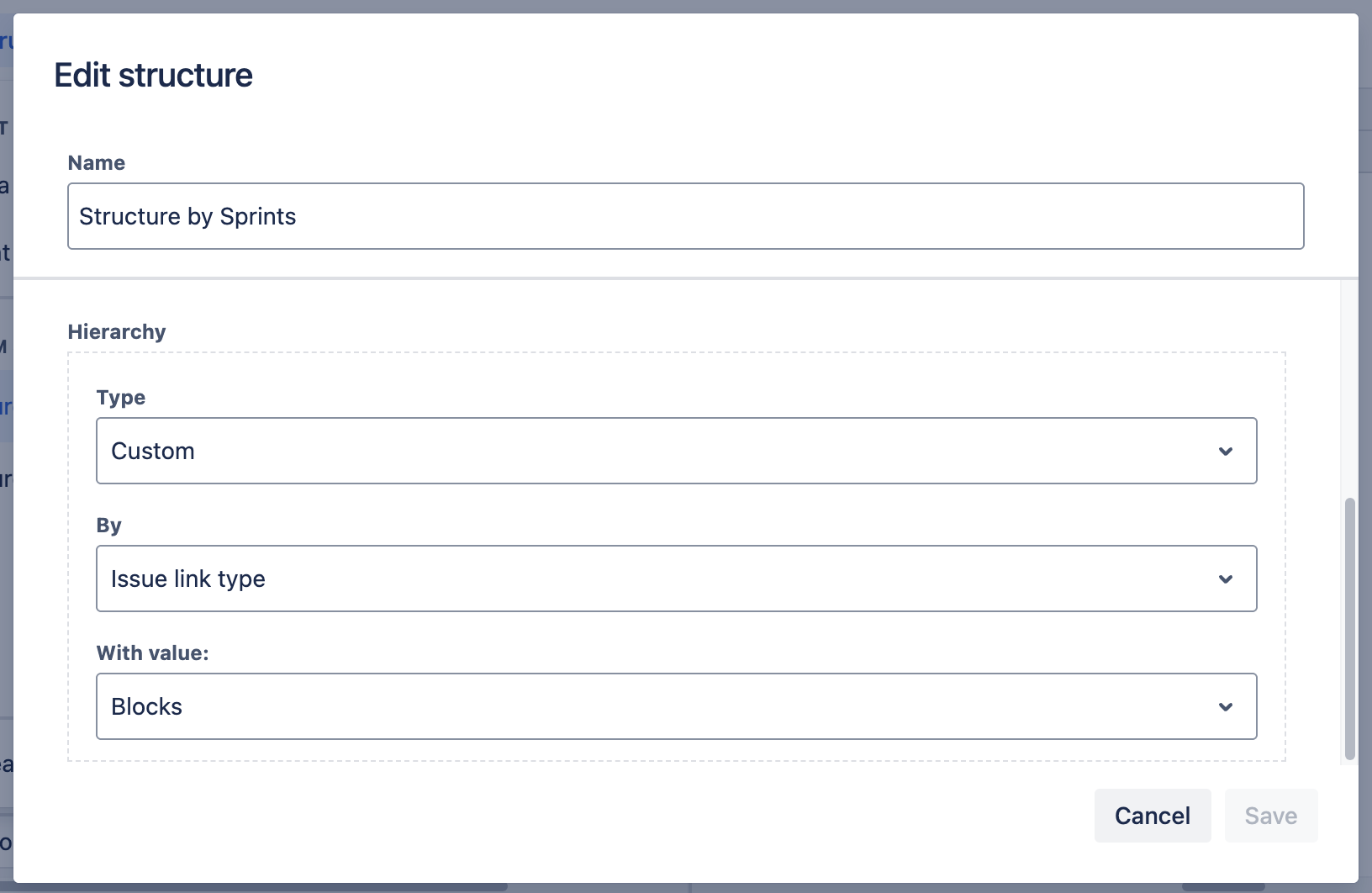
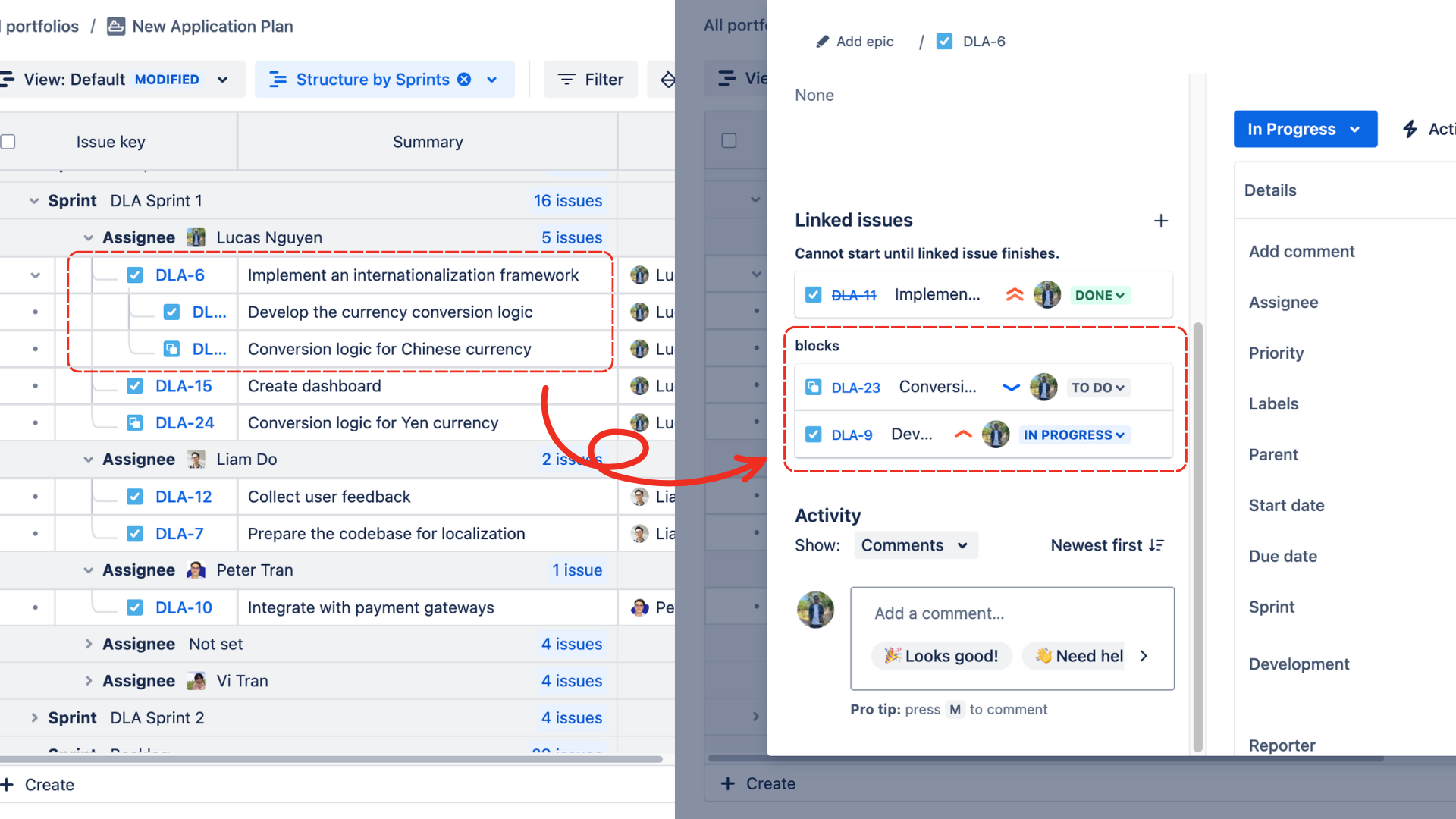
For Custom hierarchy in structure, GanttTable uses the Issue link to visualize the hierarchy among issues on the table.
Its purpose is to empower users to make a flexible hierarchy in the Group by Structure using the issue link type.

So, users can build and organize a nested issue system with Jira’s or a special issue link type that users have already defined in their instance.

-20250519-175425.png?inst-v=6f1537b8-5137-4e8a-bedd-e0259ff63494)
.png)